連載
|
 |
|
|
|
■RIA(リッチ・インターネット・アプリケーション)
RIAはWebブラウザ上で動作するが、高度なグラフィックとマルチメディアをサポートし、優れたユーザー体験を提供するアプリケーションである。アプリケーションの配布と更新はWebアプリケーションと同様に容易である。
RIAの動作はWebブラウザのセキュリティ・サンドボックス内に限られるため、クライアントのリソースには制限された形式でしかアクセスできない。例えばSilverlightの場合は、アプリケーションが自由に読み書きできるファイル・システムは、分離ストレージという隔離された領域だけである。
 |
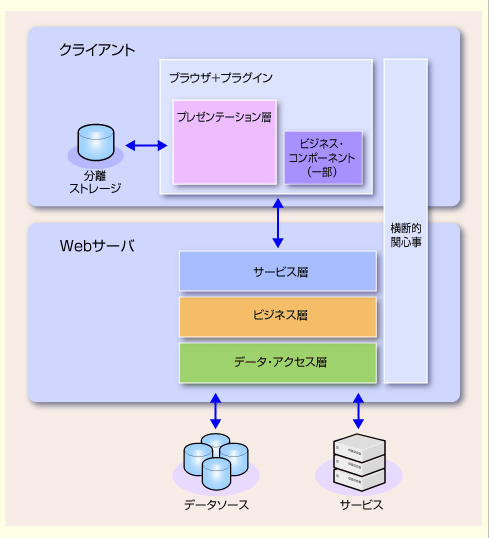
| RIAの典型的な構造 |
RIAのアーキテクチャ・フレームとして、AAGでは下記のものを取り上げている。ここでは、その中から「ビジネス層」「通信」「コントロール」「UI合成」「プレゼンテーション層」「状態管理」の6つを説明しよう。
| RIAのアーキテクチャ・フレーム |
| ビジネス層 |
| キャッシュ化 |
| 通信 |
| コントロール |
| UI合成 |
| データ・アクセス層 |
| 例外管理 |
| ログ出力 |
| メディアとグラフィックス |
| プレゼンテーション層 |
| 複数プラットフォーム対応 |
| 状態管理 |
| 入力値検証 |
| パフォーマンス |
| セキュリティ |
●ビジネス層
ビジネス・ロジックをクライアント上に移すことで、ユーザー体験やアプリケーションの性能が向上する可能性がある。
注意点:
- 最初はすべてのビジネス・ロジックをサーバ上に置く設計から始める。その後、サーバ負荷や応答速度に影響が大きいロジックを特定し、その部分だけクライアントでキャッシュしたりクライアントに移動したりすることを検討する。
- クライアントに配置するビジネス・ロジックはアセンブリを分けておく。
- ビジネス・ロジックをクライアントとサーバの両方に重複実装しなければならないなら、可能な限り実装言語を統一する。
- 機密性の高いビジネス・ロジックはクライアントに配置しない。
関連するパターン:
●通信
RIAがサービスと通信する場合、WebブラウザのUI処理を妨げないよう、非同期に通信する必要がある。また、クロスドメイン通信やプロトコルの選択などを考慮する必要がある。
注意点:
- 時間のかかる処理は、UIスレッドをブロックしないように、バックグラウンド・スレッドで実行するか、非同期実行のモデルを採用する。
- サービス呼び出しに認証が必要であれば、サービス側の認証メカニズムはRIAがサポートしているものを採用する。
- RIAとサービスとで相互運用性のあるバインディングを用いる。
- ダウンロード元のサーバ以外と通信する場合は、クロスドメイン・アクセスを許す構成になっているかを確認する。
- クライアントからのポーリングによるサーバ負荷が問題となる場合は、ソケット通信によるプッシュ型通信を検討する。
関連するパターン:
●コントロール
RIAでは、RIAのコントロールを使うだけでなく、ほかのコントロールを組み合わせて使うこともできる。
注意点:
- 可能な限りRIAのコントロールを使う。
- もしRIAの組み込みコントロールが要件に合わなかった場合は、サードパーティ製のRIAコントロールを検討する。
- もしRIAのコントロールでは技術的に実現できないことがあった場合は、RIAをWindowなしのモードで使い、HTMLのコントロールやWindowsフォームの埋め込みコントロールと組み合わせる。
- コントロールの機能を拡張するときは、クラスを継承して拡張するのではなく、振る舞いを追加する機構を使う。
関連するパターン:
●UI合成
UIを動的に合成することで、UIを部分的に修正したときに、ほかの部分のコードを修正したり、アプリケーション全体を再配布したりする必要がなくなる。
注意点:
- どのような合成モデルが要件に合致するかを評価しておく。
- 関連のないソースから情報を集めてくるUIで、それらのソースが変更される可能性が高いのであれば、UI合成を検討する。
- 既存のWebアプリケーションからRIAに移行するのであれば、1つの画面内で既存のHTMLとRIAを合成することで、作り直しを避ける。
関連するパターン:
●プレゼンテーション層
RIAの画面デザインには、画面遷移や要素の配置について特有の考慮点がある。
注意点:
- UI部品はピクセルの整数倍の位置にそろえる。
- ブラウザの[戻る][進む]ボタンで予期しない画面遷移をしないように対処する。
- 複数画面を持つUIであれば、画面ごとに一意なURLを持たせ、直接リンクに対応できるようにする。
- 複数画面を持つUIであれば、ブラウザのURLテキストボックス(アドレス・バー)や[戻る][進む]ボタン、履歴などに対応できるようにする。
関連するパターン:
●状態管理
RIAの内部状態は、クライアント上の分離ストレージに格納することも、サーバ上に格納することもできる。
注意点:
- セッション間で状態を引き継ぎたい場合は分離ストレージを利用する。
- 分離ストレージはユーザーの操作により削除できるので、状態が失われるとアプリケーションが正しく動作しなくなる場合はサーバ上に格納する。
- 別のクライアント・アカウントや別のクライアント・マシンでも状態を共有したい場合はサーバ上に格納する。
- 必要に応じて、アプリケーション起動時にクライアント上の状態とサーバ上の状態をつき合わせて検証する。
- ウィンドウを複数開くなどで複数セッションが同時実行されてしまうことに対応する。必要に応じて同時実行制御を行う。
■
RIAのまとめとして、RIAの構築に利用できる実装テクノロジを表にまとめる。
| テクノロジ | 利用シナリオ |
| Silverlight | WindowsおよびMac OS Xで動作するRIAを構築する場合(*注1) |
| Silverlight for Windows Embedded | Windows Embedded CEで動作するRIAを構築する場合(*注2) |
| ADO.NET Data Services | サーバから多くのデータを取得したい場合 |
| RIAの構築に利用できる実装テクノロジ | |
| (*注1) Linuxでは、Silverlightのオープンソース・ソフトウェア実装である“Moonlight”を利用できる。 (*注2) AAG安定版が公開された2009年3月時点ではまだリリースされていなかった。その後、2009年9月22日に発表されたWindows Embedded CE 6.0 R3には搭載されている。 |
|
| INDEX | ||
| 連載:アプリケーション・アーキテクチャ・ガイド2.0解説 | ||
| 第5回 典型的なアプリケーションのパターン(前編) | ||
| 1.Webアプリケーション | ||
| 2.RIA(リッチ・インターネット・アプリケーション) | ||
| 3.リッチ・クライアント・アプリケーション | ||
| 「アプリケーション・アーキテクチャ・ガイド2.0解説」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




