 |
技術解説PetShopで学ぶデータベース・アクセスの実装パターンデジタルアドバンテージ |
|
|
本稿では、マイクロソフトのサンプル・アプリケーションである「PetShop 3.0 .NET Sample Application」(以降、PetShop)を題材にして、アプリケーション・アーキテクチャ、その中でも特に今回はデータベース・アクセスにおける実装のパターンについて学んでいく。アーキテクチャに関する話題も前半では少し取り上げるが、あくまで主題は.NETでいかにデータベース・アクセス処理をうまく実装するかについてである。
.NETではADO.NETによりデータベース・アクセスを行うわけだが、その基本的なコーディング作法を学んだとしても、それをアプリケーションの中で“エレガント”に利用していくのはなかなか難しい。その理由の1つは、C#やVisual Basic .NETで構築したモデル中心のオブジェクト指向による実装と、物理的なデータを中心とするデータベース処理との結合にある。これは端的にいうと、テーブルから取得した一連のレコードをそのまま処理するか、あるいは、モデルに沿ったオブジェクトにいったん加工して処理するかといったことである。見方を変えると、これはアプリケーションを構成するコンポーネント間のインターフェイスをどのように取り決めるかということになる。そういったことを深く考えずに、その場しのぎ的に実装することは不可能ではないが、仕様の変更や追加、コンポーネントの再利用性ということを考慮した場合には、いかに各コンポーネント間の結合を密にしないで全体を設計するかが鍵となる。
データベース・アクセスに限ったことではないが、マイクロソフトもそういった背景をよく認識していて、それに役立つ比較的大規模なシステムのための参照アプリケーションやドキュメントを数多く用意してくれている。本稿で取り上げるPetShopもその1つである。これはもともとJavaと比較した場合の.NETの優位性を示すためのサンプルWebアプリケーションとして作成されたものであるが(使用言語はC#)、最初に公開されたVer1.0に始まって、開発者からのフィードバックなどを取り込みながら、1.5、2.0、そして最新の3.0とバージョンアップを重ねている。このため、参照アプリケーションとしてもかなり「こなれた」ものであると考えることができる(これは、マイクロソフト自身でさえ何度も再構築を繰り返さないと優れたモデルを構築できないということを示しているかもしれない)。
PetShopのモデルがベストであるとはまったくいい切れないが、取りあえずその構造をまねしてみればそう大きくは外さないはずであるし、取りあえずの「たたき台」としては有用なものであるはずだ。とにかく、本稿では「PetShop 3.0」を取り上げ、データベースのアクセスから、そのデータがユーザー・インターフェイスで使用されるまでのデータの流れに注目しながら、PetShopでの実装方法を1つのパターンとして学んでいく。
PetShopアプリケーションの概要
最初に、PetShopのWebアプリケーションとしての機能について簡単に見ておこう。
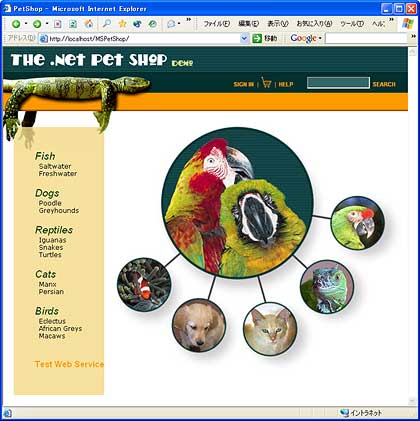
PetShopは、よくあるショッピング・カート方式のショッピング・サイトだ。もちろん販売している商品はペットである。ペットの一覧を見ながら購入したい動物をカートに追加していき、最後にクレジット・カード番号などの個人情報を入力して購入するという処理が可能である。次の画面はPetShopのトップ・ページを開いたところだ。
 |
| PetShopのトップ・ページ |
| PetShopは、ショッピング・カート方式のショッピング・サイトを実装したサンプルWebアプリケーションである。 |
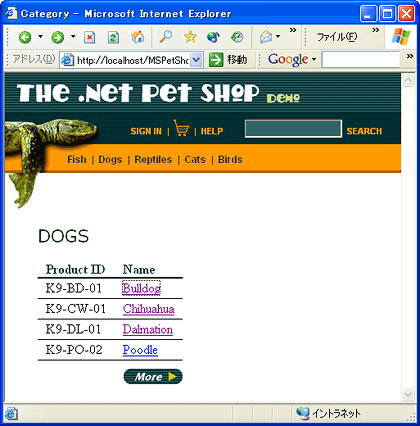
商品は、Fish、Dogs、Reptiles(は虫類)、Cats、Birdsの5つの「カテゴリ」に分かれている。これを画面左側のバーから選択すると、そのカテゴリに含まれる商品一覧が表示される。次の画面はカテゴリとして「Dogs」を選択したところだ。
 |
| Dogsカテゴリに含まれている商品の一覧 |
| カテゴリを選択すると、それに含まれる商品の一覧が表示される。商品名(この場合には犬の品種名)部分をクリックすると、さらにその詳細な項目一覧が表示される。また、画面右上にあるテキスト・ボックスでは商品の検索も可能になっている。 |
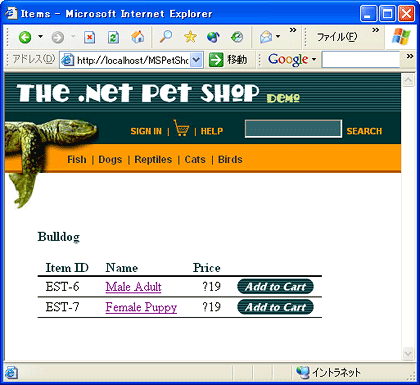
一覧は1ページに付き4つずつ商品が表示される。表示される項目は「Product ID」と「商品名」である。それぞれの項目をクリックすると、Product IDごとのさらに詳細な項目が一覧表示される。次の画面は商品として「Bulldog」を選択したところだ。
 |
| 商品「Bulldog」の詳細項目の一覧 |
| [Add to Cart]ボタンをクリックすると、その項目がカートに追加される(価格部分の「?」は単なる文字化け)。 |
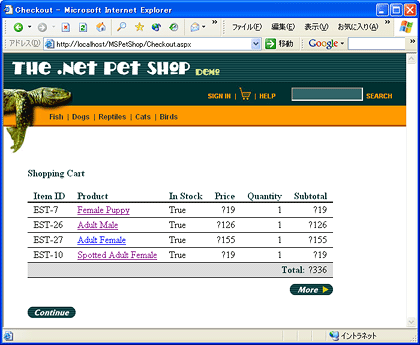
ここでは、「Item ID」と詳細な項目名などが表示されている。[Add to Cart]ボタンをクリックすると、その項目がカートに追加される。必要なアイテムの選択を終えてチェックアウト画面に進むと、次のようにカートに追加した商品の一覧が表示される。
 |
| ショッピング・カードに追加した商品の一覧 |
| 購入する商品をカートに追加し終えて、精算のためにチェックアウト画面に進むと、まずカート内にある商品の一覧が表示される。 |
以降は、未サインイン(未ログイン)状態であればサインインが要求され、その後、クレジット・カートなどの支払い情報や請求先住所などを入力してオーダーを完了する。
| INDEX | ||
| [技術解説] PetShopで学ぶデータベース・アクセスの実装パターン | ||
| 1.PetShopアプリケーションの概要 | ||
| 2.PetShopの論理アーキテクチャとファイル構造 | ||
| 3.データベースからUIまでのデータの流れ(1) | ||
| 4.データベースからUIまでのデータの流れ(2) | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




