アーキテクチャ・ジャーナル ブラウザでのクロス・ドメイン通信のセキュリティ保護 Danny Thorpe2009/04/20 |
 |
|
|
|
■IFrame URL 手法
iframe とは、HTML ドキュメント全体をそれ自体の中にカプセル化し表示する HTML 要素で、1 つの HTML ドキュメントを別の HTML ドキュメントの中で表示できます。iframe の親を外部ページまたはホスト ページと呼び、iframe のコンテンツを内部ページと呼びます。iframe の内部ページは、iframe の src プロパティに URL を割り当てることによって指定します。
iframe のソース URL に外部ページまたはホスト ページと同じドメイン名が付いている場合、ホスト ページ内の JavaScript は iframe の内部 DOM を介してそのコンテンツをすべて参照できます。逆に、iframe は親チェーンを上方向に経由し、ホスト ページの DOM 兄弟すべてとそのプロパティを参照できます。ただし、iframe のソース URL のドメインがホスト ページのドメインとは異なる場合、ホストは iframe のコンテンツを参照できず、iframe もホスト ページのコンテンツを参照できません。ホストは iframe 要素の src プロパティを読み取ることはできませんが、それに書き込むことはできます。ホスト ページでは、現在 iframe で何が表示されているかはわかりませんが、表示内容を変更するように iframe を強制することはできます。
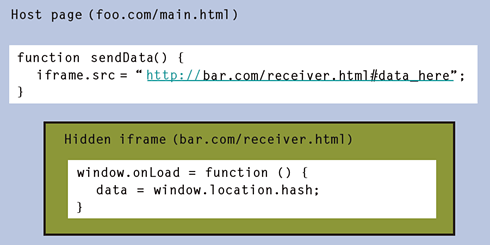
新しい URL が iframe の src プロパティに割り当てられるたびに、iframe では、onLoad イベントの開始を含む通常のページ読み込み手順が実行されます。これで、ホストから URL 上の iframe にデータを渡すために必要な準備が整いました ( 図 1 を参照)。ドメイン foo.com のホスト ページは、bar.com ドメイン内の既存のドキュメント URL 上に URL エンコードされたデータ パケットを配置できます。データは、? 文字を使用してクエリ パラメータ (http://bar.com/receiver.html?datadatadata) として、または # 文字を使用してブックマーク (http://bar.com/receiver.html#datadatadata) として URL に含めることができます。これら 2 つの URL タイプには大きな違いがあります。それについて以下で検討します。
 |
| 図 1: iframe URL データ受け渡し |
ホスト ページは、iframe の src プロパティに URL を割り当てます。iframe はページを読み込み、ページの onLoad イベント ハンドラを起動します。iframe ページの onLoad イベント ハンドラは、独自の URL を確認し、埋め込みデータ パケットを見つけ、解読し、次の動作を決定します。
これが iframe URL データ受け渡し手法の最も単純な例です。ホストは既知のドキュメント URL とデータ ペイロードから URL 文字列を構築し、iframe の src プロパティにそれを割り当てます。iframe は onLoad イベント ハンドラでスリープ状態が解除され、データ ペイロードを受け取ります。これ以上何が必要でしょうか。
実際には、必要なものは数多くあります。この単純な手法には警告事項が多数あります。
-
受信の確認がありません。ホスト ページでは、iframe でデータが正しく受信されたかどうかわかりません。
-
メッセージが上書きされます。ホストでは、iframe が前のメッセージの処理をいつ終了したかがわからないため、次のメッセージをいつ安全に送信できるかがわかりません。
-
URL の長さに制限があります。URL の長さは制限されており、長さ制限はブラウザ ファミリによって異なります。Firefox では 40K ほどのURL がサポートされますが、IE では 4K 以下に制限されています。それよりも長いものは切り詰められるか無視されます。
-
データのソースが不明です。iframe では、URL に誰がデータを配置したかがわかりません。データのソースは、フレンドリな foo.com ホスト ページである場合も、evil.com が、情報を盗み見たり、サイトを破壊したりすることを狙って、bar.com に悪意のあるデータを送っている場合もあります。
-
応答はありません。iframe のスクリプトでは、ホスト ページにデータを渡すことはできません。
-
コンテキストが失われます。ページはメッセージごとに再度読み込まれるため、iframe の内部ページはメッセージ間でグローバルな状態を維持することはできません。
■ブックマークにデータを隠す
iframe URL の末尾にデータを追加するために ? または # を使用する必要があるでしょうか。表面的には無害ですが、クエリ パラメータを含むURL とブックマークを含む URL ではブラウザでの処理方法に大きな相違点がいくつかあります。ベース パスは同じだが異なるクエリ パラメータを持つ 2 つの URL は、異なる URL として処理されます。それらはブラウザ履歴リストで別々に表示され、ブラウザ ページ キャッシュでは別々のエントリになります。また、ネットワーク リクエストも別々に生成されます。
URL ブックマークは、ページ内で特別にマークされたアンカー タグを参照するようにデザインされています。ブラウザでは、ブラウザ履歴とキャッシュについては、ベース パスが同じで、# 文字の後に異なるブックマーク テキストを持つ 2 つの URL は同じ URL と見なされます。異なるブックマークは、同じページ (URL) の異なる部分をポイントしているだけで、同じページです。
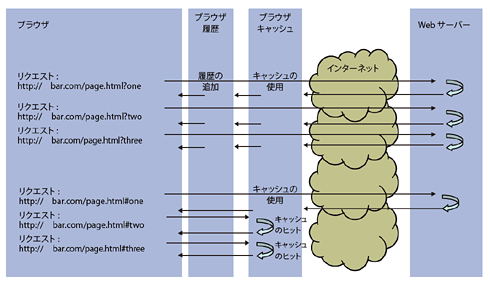
http://bar.com/page.html#one、http://bar.com/page.html#two、および http://bar.com/page.html#three という URL は、ブラウザにより http://bar.com/page.html のキャッシュと同等として見なされます。クエリ パラメータを使用すると、ブラウザは異なる 3 つの URL を認識し、ネットワーク上で 3 回別々に読み込むことになります。ただし、ブックマークを使用すると、ネットワーク上では最大 1 回ページを読み込み、残りのリクエストはローカル ブラウザのキャッシュから取り込みます ( 図 2 を参照)。
 |
| 図 2: ブックマーク URL の同等キャッシュ |
同じベース URL を使用した iframe URL を介して多数のメッセージを送信する必要がある場合、ブックマークが最適です。URL のブックマーク部分のデータ ペイロードは、ブラウザ履歴またはブラウザ ページキャッシュには表示されません。さらに、データ ペイロードは最初のページ読み込みがキャッシュされた後は、ネットワークの境界を越えません。
iframe はホスト ページとは異なるドメイン コンテキストにあるため、ホスト ページと iframe 間で受け渡しされるデータは、ホスト ページの他の DOM 要素によって表示されることはありません。データはブラウザ キャッシュには表示されず、ネットワークの境界を越えることもないので、データ パケットは受信側の iframe または bar.com ドメインから表示される他のページによってのみ観察されると言っても差し支えないでしょう。
| INDEX | ||
| [アーキテクチャ・ジャーナル] | ||
| ブラウザでのクロス・ドメイン通信のセキュリティ保護 | ||
| 1.複数のドメインへのデータ・アクセスするときの問題 | ||
| 2.問題を回避するソリューション手法 | ||
| 3.送受信の手法/アイディアの応用/ユーザーのエンパワーメント | ||
| 「アーキテクチャ・ジャーナル」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




