 |
|
連載 .NETでモバイル・サイト開発を始めよう 第4回 モバイルWebサイトにおけるセッションとビューステート シグマコンサルティング 菅原 英治2007/06/25 |
|
Page1
Page2
|
前回、モバイル・コントロールの利用について、特に一覧の表示に関するものについて取り上げ解説した。今回も引き続きモバイル・コントロールの利用について、特にラジオボタン、チェックボックスに関して取り上げる。また、ASP.NETによるWebサイトを構築するうえで欠かせない、モバイル・サイト開発時におけるセッションとビューステート(ViewState)について、注意点を含め解説する。
なお、本稿の説明では前回までに作成したサンプル・プログラムを拡張していく。今回分のサンプル・プログラムは、前回ダウンロード可能にしたものに含まれている。
●4.2. RadioButtonコントロール、CheckBoxコントロールは存在しない
○4.2.1. SelectionListコントロールについて
モバイル・コントロールには、Webサーバ・コントロール(以下、Webコントロール)に存在するRadioButtonコントロールやCheckBoxコントロールそのものに該当するコントロールが存在しない。その代替として、SelectionListコントロールが存在する。
MSDNの「Web コントロールとモバイル コントロールの比較」を見ると、SelectionListコントロールに相当するWebコントロールが分かる。以下に示した。
【SelectionListコントロールに相当するWebコントロール】- CheckBoxコントロール
- CheckBoxListコントロール
- DropDownListコントロール
- ListBoxコントロール
- RadioButtonコントロール
- RadioButtonListコントロール
このように、CheckBoxコントロール、RadioButtonコントロールなどのWebコントロールの代替として、SelectionListコントロールが用意されている。
○4.2.2. SelectionListコントロールの利用
それでは、SelectionListコントロールを利用したサンプル・プログラムを作成してみよう。その仕様を以下に示す。
【SelectionListコントロール用サンプルの仕様】
- 2つのSelectionListコントロールを表示する
- 1つ目のSelectionListコントロールはチェックボックスとして利用する
- 2つ目のSelectionListコントロールはラジオボタンとして利用する
- Commandコントロール(ボタン)・クリック時に、それぞれSelectionListコントロールで選択していた結果を取得し、Labelコントロールにその結果を表示する
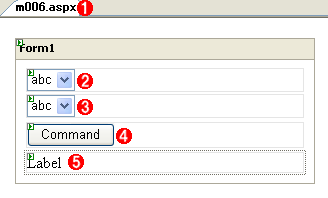
まずモバイルWebフォーム(m006.aspx)を、Webサイト・プロジェクト「D:\mobile\」内に追加作成する。続いて、ツールボックスから、SelectionListコントロールをフォームにドラッグ&ドロップして2つ追加する。さらにCommandコントロールとLabelコントロールを追加する。
 |
|||||||||||||||
| 新規モバイルWebフォーム(m006.aspx)の作成とSelectionListコントロールの追加 | |||||||||||||||
| モバイルWebフォームを新規に追加し、それにSelectionListコントロールを3つ、Commandコントロール、Labelコントロールを1つずつ追加したところ。 | |||||||||||||||
|
続いて、モバイルWebフォーム(m006.aspx)内の各コントロールのタグを下記の太字のコードに修正する。
|
|
| モバイルWebフォーム(m006.aspx)を修正するコード | |
| 1つ目のSelectionListコントロール(SelectionList1)は、SelectTypeプロパティに「CheckBox」を設定している。 2つ目のSelectionListコントロール(SelectionList2)は、SelectTypeプロパティに「Radio」を設定している。 クリックイベントを発生させるためのCommandコントロール(Command1)と結果を表示するためのLabelコントロール(Label1)を追加している。 |
モバイルWebフォームの編集が終わったら、続いてモバイルWebフォームのコードビハインド・ファイル(m006.aspx.cs)に下記の太字のコードを追加する。
|
|
| モバイルWebフォームのコードビハインド・ファイル(m006.aspx.cs)のコード |
このコードでは、Commandコントロールのクリック時(=Command1_Clickイベント・ハンドラ)において、2つのSelectionListコントロールの選択値を取得し、結果をラベルに設定している。
1つ目のSelectionListコントロール(SelectionList1)はチェックボックスとして利用している。そのため、複数の値が選択される可能性がある。ここでは複数の選択値を取得するためにItemsプロパティを1ずつ取り出し、選択しているかどうかを判定している。これらの値は「,」で連結して表示する。
2つ目のSelectionListコントロール(SelectionList2)はラジオボタンとして利用している。ラジオボタンは1つの選択値しか持たない。このような場合は、Selectionプロパティから選択値を取得すればよい。
それでは、作成したこのページを実行し、動作を確認してみよう。
 |
 |
|||||||||
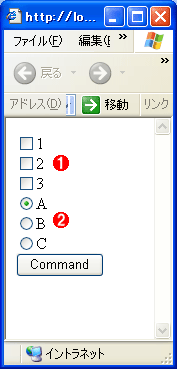
| モバイルWebフォーム(m006.aspx)の実行画面 | ||||||||||
| SelectionListコントロールを利用したサンプル・プログラムを実行して、動作を確認しているところ。 | ||||||||||
|
||||||||||
このように、SelectionListコントロールは、チェックボックスとしてもラジオボタンとしても利用でき、実際にどのように振る舞うかはSelectTypeプロパティによって選択可能だ。このプロパティに設定できる値を以下にまとめておこう。
【SelectTypeプロパティに設定できる値】
- CheckBox
- DropDown
- ListBox
- MultiSelectListBox
- Radio
DropDown、ListBox、MultiSelectListBoxの解説は本稿では割愛するが、RadioとCheckBoxの利用方法が理解できれば問題なく利用できるだろう。
続いては、ASP.NETを活用したWebサイトを構築するうえで欠かせない、モバイル・サイト開発時におけるセッションとビューステートについて解説する。
| INDEX | ||
| [連載].NETでモバイル・サイト開発を始めよう | ||
| 第4回 モバイルWebサイトにおけるセッションとビューステート | ||
| 1.SelectionListコントロールの利用 | ||
| 2.セッションとビューステートについて | ||
| 「.NETでモバイル・サイト開発を始めよう」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




