 |
| 連載 .NETでモバイル・サイト開発を始めよう(特別編) モバイルWeb開発に失敗しない鉄則 シグマコンサルティング 菅原 英治2007/10/19 |
|
|
去る2007年8月27日、マイクロソフトが開催した「第 55 回 MSDN オフラインセミナー」の「ASP.NET モバイル Web アプリケーション再入門」に参加した。セミナーでは、これまでの連載では紹介できなかった内容についても説明されていた。本稿ではその内容の中でも、筆者が特に重要だと考えたものを整理し、モバイルWeb開発に失敗しない鉄則としてまとめて紹介する。
■第1の鉄則:1ページに入力項目が多くある場合は……
第1の鉄則は、モバイルWebフォームのページ内に多数の入力項目が配置された画面を作成するときの鉄則である。
ここでは、会員情報に関する入力項目が多数ある画面を例に説明しよう。
●多数の入力項目がある画面のパターン
さて、ASP.NETモバイルWeb開発の最も特徴的な点は、1ページ内に複数のフォームを作成できることである。この点を踏まえて画面を作る際のパターンを考えると、次の3つが思いつく。
【多数の入力項目がある画面を作る際の3つのパターン】
(1)1つのページに1つのフォームを作成し、そのフォーム内にすべての入力項目を配置する
(2)1つのページに複数のフォームを作成し、フォームごとに入力項目を分割して配置する
(3)複数のページ(のそれぞれにフォーム)を作成して、各ページのフォームに入力項目を分割して配置する
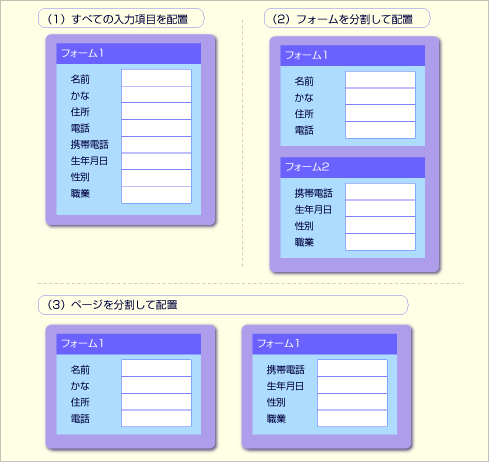
以上の3パターンを図にすると次のようになる。
 |
| 多数の入力項目がある画面を作る際のパターン例 |
| 会員情報を入力する画面を例に、入力項目を3つのパターンそれぞれに従って分割した。 |
それでは、上述した3つのパターンのうち、どのパターンを選択すべきかを考えたい。
●フォームを分割すべし
結論から先に述べると、(2)の「1ページを複数のフォームに分割する」パターンが、モバイルWebサイト開発という観点からは一番適切だろう。
その理由を述べる。
まず、(1)の「1つのページの1つのフォーム内にすべての入力項目を配置する」パターン。このパターンの良くない点は、当然ながら、1画面で入力する項目が多くなってしまうところにある。
モバイル端末(=携帯電話機など。以下、単に「端末」)では、通常、画面のサイズが限られる。そのため、入力項目が多くなると、画面を縦にスクロールさせざるを得なくなる。これは、ユーザビリティを下げる原因となるだろう。例えば、入力した値にエラーがあった場合など、再度、エラーのあった入力項目まで、画面スクロールを強いることになる。従って、このパターンは避けたい。
続いて、(3)の「複数のページに入力項目を分割して配置する」パターン。このパターンの良くない点は、ページを分割したことによって、入力された値を保持するのが難しくなることである。
例えば上に掲載した図のようにページを2つに分けた場合、1ページ目で値を入力させた後、2ページ目へ画面をリダイレクトし、遷移させる必要がある。仮に「2ページ目の入力中に、1ページ目で入力した値の誤りに気付き、1ページ目へ戻る必要がある」としよう。この場合、1ページ目へリダイレクトにより戻る必要がある(※端末の[戻る]キーで戻った場合に、1ページ目の入力値が保存されていれば問題はないが、保存されないで初期化される端末が存在する)。
単純にリダイレクトで、1ページ目に戻った場合、1ページ目に入力された値は、保存されていない。もし保存したければ、セッション上に値を保存しそこから復元するなど、入力値を管理する必要がある。よって、できればこのパターンも避けたい。
(2)の「1つのページに複数フォームを作成し、フォームごとに入力項目を分割して配置する」パターンは、上述の問題を回避できる方法である。
この方法の場合、1つのページながら、入力項目を複数フォームで分割することが可能である。また、端末の[戻る]キーなどによるフォーム間の遷移を行っても、実質的には1つのページへのポストバックとなるため、ViewStateから入力された値が復元される。以上の理由から、このパターンを選択するのが最良である。
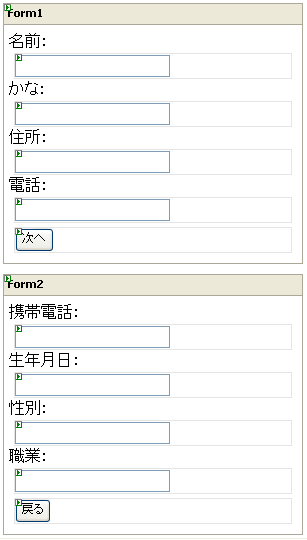
ここで、1つのページ内に複数フォームを配置したイメージの助けとして、具体例を示そう。次の画面は、Visual Studioのデザイン・ビューで、1つのページに複数フォームを配置したものだ。1つのページ内にForm1とForm2の2つのフォームがあることが分かるだろう。
 |
| 複数フォームを配置したページのデザイン・ビュー表示 |
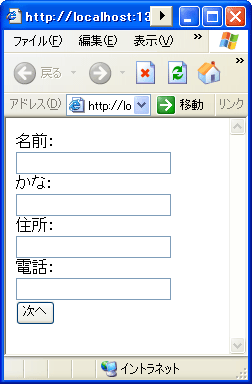
しかし、実際に実行すると、次の図のように1つ目のフォーム(Form1)のみが表示される。
 |
| 複数フォームを配置したページを実行した画面 |
この例から、実行時は複数のページでも、実際には1つのページであるということが分かるだろう。
第1の鉄則をまとめよう。
【第1の鉄則】 |
●モバイルWebフォームのページを分割する方法
第1の鉄則の裏付けは理解していただけたと思うので、ここではその実践方法としてモバイルWebフォームのページを分割する方法を簡単に紹介しておこう。今回は、「モバイルWebプロジェクト」の作成方法や、「モバイルWebフォーム」のページの追加方法の詳細は省略する。これらについては、「第1回」を参考にしてほしい。
まず、「モバイルWebプロジェクト」を作成後、新規の「モバイルWebフォーム」のページ(page1.aspx)を作成し、以下のコードを記述する。このページには、2つのフォーム(「Form1」と「Form2」)が定義されている。それぞれのフォームには、会員情報を入力するためのテキストボックス(Form1に「tboxName」「tboxKana」「tboxAddress」「tboxPhone」、Form2に「tboxCellPhone」「tboxBirthDay」「tboxSex」「tboxJob」)とページ間を遷移するためのコマンド(Form1に「cmdNext」、Form2に「cmdBack」)が配置されている。
|
|
| 2つのフォームを定義したページ(page1.aspx) | |
| ソースのダウンロードはこちらから。 |
続いて、追加したページのコードビハインド(page1.aspx.cs)に、以下のコードを追加する。このファイルでは、[次へ]/[戻る]ボタン(もしくは端末の[次へ]/[戻る]キー)を押したときの処理を記述している。
コードの太字部分に注目していただきたい。モバイルWebフォームのページでは、設定したいフォームをActiveFormプロパティにセットすることで、フォームを切り替えることが可能となる。
|
|
| 2つのフォームを定義したページのコードビハインド(page1.aspx.cs) | |
| ソースのダウンロードはこちらから。 |
フォームが完成したら、実行して動作を確認してほしい。特に、Form2の[戻る]ボタン押下後、Form1に入力された値が保存されていることを確認していただきたい。
鉄則1の説明は以上である。
| INDEX | ||
| [連載].NETでモバイル・サイト開発を始めよう(特別編) | ||
| モバイルWeb開発に失敗しない鉄則 | ||
| 1.第1の鉄則:1ページに入力項目が多くある場合は…… | ||
| 2.第2の鉄則:画面を遷移するときは…… | ||
| 3.裏技TIPS:ユーザー・コントロールの簡単な作成方法 | ||
| 「.NETでモバイル・サイト開発を始めよう」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




