 |
連載:ASP.NET MVC入門【バージョン3対応】第1回 Controller−View開発のキモを押さえる山田 祥寛(http://www.wings.msn.to/)2011/03/25 |
|
|
前回のプロローグ編でASP.NET MVCの概要を理解したところで、今回からはいよいよ本論。具体的なサンプルを交えながら、ASP.NET MVCプログラミングの基本を理解していく。
今回扱うのはMVCモデルの中でも「V」「C」(=View−Controller)の部分だ。肝心のModelが登場しないので、全体像が見えにくいのではと思われるかもしれないが、心配することはない。
実はASP.NET MVCの本質とはController+View機能であって、Model部分にはASP.NET MVC固有で覚えなければならないことはそれほど多くない(例えば、データベース・アクセスであれば.NET Framework標準のLINQやEntity Frameworkの知識をそのまま活用できる)。今後、学習を進めていく中でも、まずはそのことを念頭に置いておくと、ポイントを絞った理解が得られやすいだろう。
ASP.NET MVC 3を利用するための準備
本稿では、Visual Studio 2010 SP1の環境を前提として解説を進めていく。この環境では、標準で1つ前のバージョンであるASP.NET MVC 2が有効になっているので、ASP.NET MVC 3を利用するには追加でインストール作業を行う必要がある。
ASP.NET MVC 3のインストーラは、以下のページからダウンロードできる。
ダウンロード・ページからはAspNetMVC3Setup.exe、AspNetMVC3Setup_JPN.exeを入手できるが、前者が基本パッケージ、後者が日本語言語パックである。よって、
AspNetMVC3Setup.exe → AspNetMVC3Setup_JPN.exe
の順でインストールする必要がある。インストール作業そのものはウィザードの指示に従って進めていけばよいので、特に迷うとことはないだろう。
 |
| 図1 ASP.NET MVC 3のインストール・ウィザード |
なお、学習に当たってはASP.NET MVC 3のソース・コードも手元に置いておくことをお勧めする。必須というわけではないが、内部的な動作に疑問を感じた場合に使えるのはもちろん、何より、そのソース・コードは.NET Frameworkにおけるよい実装例でもあるからだ。
[参考]前バージョンからの移行
ASP.NET MVC 3 Application Upgraderを利用することで、前バージョンであるASP.NET MVC 2で開発したアプリケーションをASP.NET MVC 3に移行することが可能だ。
 |
| 図2 ASP.NET MVC 3 Application Upgraderの実行画面 |
実行そのものは移行対象のソリューションを選択し、[Convert]ボタンをクリックするだけなので、取り立てて迷うところはないだろう。
ただし、このツールはVisual Studio 2010、かつ、.NET Framework 4ターゲットで作成されたアプリケーションのみが対象となる。つまり、Visual Studio 2008で作成されたソリューションや、Visual Studio 2010で作成されたソリューションであっても.NET Framework 3.5ターゲットのものはサポート対象外だ。このツールによる移行を行いたい場合には、まずはソリューションをVisual Studio 2010で.NET Framework 4ターゲットに変更しておく必要があるので、注意してほしい。
Hello, Worldアプリケーションを作成する
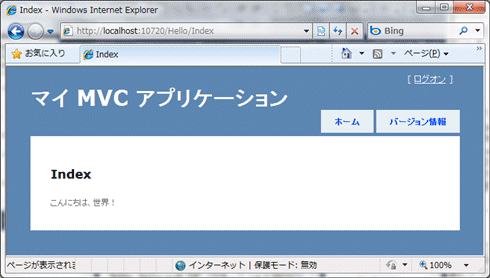
ASP.NET MVCを利用するための準備が整ったところで、さっそく具体的なサンプルを作成してみよう。本稿で紹介するのは、画面に「こんにちは、世界!」と表示するだけの、いわゆる「Hello, World」。
またかと思うことなかれ、誤解のしようもないシンプルなサンプルで、ASP.NET MVCアプリケーション開発の基本的な流れをきちんと理解してもらいたい。
 |
| 図3 Hello, Worldアプリケーションの実行結果 |
■「ASP.NET MVC 3 Web アプリケーション」プロジェクトの作成
最初に、ASP.NET MVCアプリケーションのためのプロジェクトを作成しておこう。
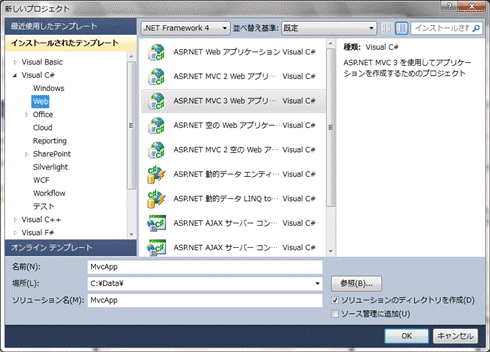
VS 2010のメニューから[ファイル]−[新規作成]−[プロジェクト]を選択すると、図1のような[新しいプロジェクト]ダイアログが表示される。
 |
| 図4 [新しいプロジェクト]ダイアログ |
■「ASP.NET MVC 3 Web アプリケーション」テンプレートを選択する。
テンプレートとして、新しく追加された「ASP.NET MVC 3 Web アプリケーション」を選択する。
図4では開発言語としてVisual C#を選択しているが、もちろん、Visual Basicを使用する場合には、[Visual Basic]−[Web]にある「ASP.NET MVC 3 Webアプリケーション」を選択すればよい。プロジェクト名は自由に決めて構わないが、ここでは取りあえず「MvcApp」としておこう。
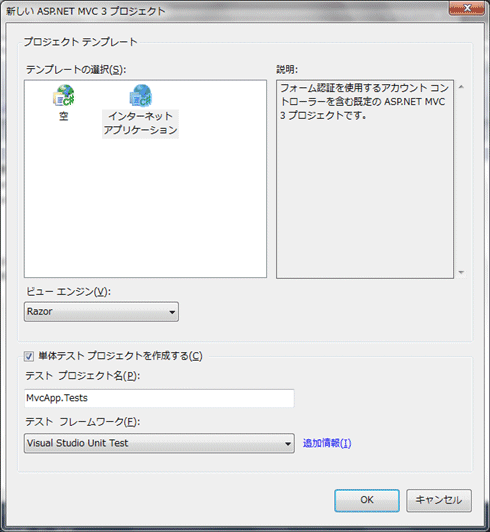
[OK]ボタンをクリックすると、続いて図5の[新しいASP.NET MVC 3プロジェクト]ダイアログが表示される。
 |
| 図5 [新しいASP.NET MVC 3プロジェクト]ダイアログ |
[テンプレートの選択]では、プロジェクトの基盤となるテンプレートを選択できる。[インターネット アプリケーション]は、マスター・ページやスタイルシート、認証機能など、アプリケーションの定型的な骨組みを含んだテンプレート、そして、[空]はそうした余計なファイルを含まないシンプルなテンプレートだ。学習目的であれば、まずは[インターネット アプリケーション]を選択しておくと、アプリケーションの構成もイメージしやすいはずだ。
[ビュー エンジン]では、プロジェクトで利用するビュー・エンジンを選択する。
ASP.NET MVC 2までは標準で利用できるビュー・エンジンは、ASPXエンジン――コードを<%〜%>のようなブロックに埋め込む、従来からのエンジンのみであった。しかし、ASP.NET MVC 3ではASPXエンジンに加え、「Razor」を利用できるようになった。詳しくはあらためて後述するが、コードを「@...」の形式で埋め込めるビュー・エンジンで、よりすっきりとスクリプトを記述できるようになった。ASPXエンジンも引き続き利用できるが、ASP.NET MVC 3を利用するのであれば、まずは今後主流になっていくものと思われるRazorを利用するのがお勧めだ。
そしてダイアログ下部では、単体テストのプロジェクトを作成するかを決定できる。単体テストが不要である場合は、[単体テスト プロジェクトを作成する]のチェックを外しても構わない。本稿では、プロジェクト名はデフォルトで作成された名前(<元のプロジェクト名>.Tests)、使用するテスト・フレームワークはVisual Studio標準の「Visual Studio Unit Test」としておこう。
■プロジェクトの内容を確認する
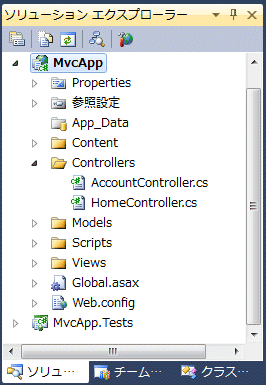
ダイアログを閉じると、新しいプロジェクトが生成される。ソリューション・エクスプローラを見ると、図6のようなフォルダおよびファイルが作成されているのを確認できるはずだ。
 |
| 図6 プロジェクト作成直後のソリューション・エクスプローラ |
テスト・プロジェクトMvcApp.Testsはあらためて連載の後半で触れるとして、ここではアプリケーション本体となるMvcAppプロジェクトの内容を確認しておこう。
プロジェクト直下に位置するフォルダ/ファイルの概要は、次のとおり。
| ||||||||||||||||||
| 表1 「ASP.NET MVC 3 Webアプリケーション」プロジェクトの初期構造 | ||||||||||||||||||
1つ注意してほしいのは、プロジェクトにデフォルトで組み込まれているjQueryのバージョンが1.4.4である点だ。しかし、jQueryは執筆時点ですでに1.5.1が最新バージョンとなっている。できれば最新バージョンに更新しておくのが望ましいだろう。
■NuGetを使ったjQueryのインストール
jQueryは本家サイトからダウンロードしてプロジェクトに組み込んでも構わないが、ここではASP.NET MVC 3の新しいパッケージ管理ツールであるNuGetを利用してみよう*1。NuGetを利用することで、.NET Frameworkで利用できるオープンソースのライブラリを、ごくシンプルな手順でインストールできるようになる。
| *1 正確には、NuGetはASP.NET MVC 3専用のツールではない。Webフォームはもちろん、WPF、Windowsフォーム、Silverlightなどのプロジェクトでも利用可能だ。NuGetの公式サイトには、執筆時点で900近くものパッケージが登録されている。 |
具体的な手順を見てみよう。ソリューション・エクスプローラからプロジェクト(ここではMvcApp)を右クリックし、コンテキスト・メニューから[Add Library Package Reference]を選択する。
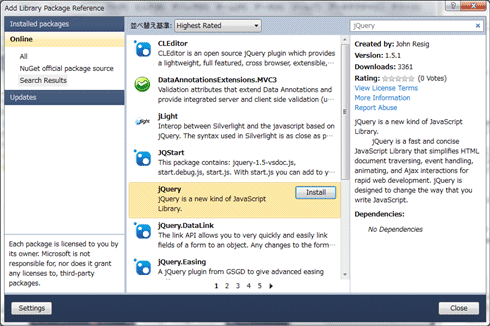
 |
| 図7 [Add Library Package Reference]ダイアログ |
[Add Library Package Reference]ダイアログが起動するので、左のメニューから[Online]−[All]を選択した状態で、右上の検索ボックスから「jQuery」と入力する。中央のリストにヒットしたパッケージが表示されるので、「jQuery」を選択し、右の[Install]ボタンをクリックすればよい。
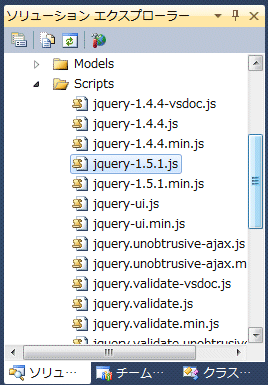
ダイアログを閉じた後、ソリューション・エクスプローラからScriptsフォルダの配下を確認すると、確かにjquery-1.5.1.js、jquery-1.5.1.min.js*2がインポートされていることが確認できる。
 |
| 図8 [Add Library Package Reference]ダイアログを閉じた後のソリューション・エクスプローラ |
| *2 jquery-1.5.1.jsはコメントや改行/インデントを含んだ可読形式のファイル、jquery-1.5.1.min.jsはコメントなど余計な情報を取り除いた圧縮形式のファイルである。本番時には後者の利用が望ましい。 |
このように、NuGetを利用すれば、「いちいち個別ライブラリのページにアクセスして、ダウンロード&解凍し、必要なファイルを取り出して、そしてプロジェクトに配置する」といった面倒な手間は不要になる。Visual Studioからのマウス操作のみで必要なライブラリを手軽に、しかも、間違いなくプロジェクトに組み込めるというわけだ。
[Note]コマンド操作も可能
NuGetの機能はコマンドラインからの操作も可能だ。決まった操作を行うだけであれば、ダイアログからの操作よりもむしろスピーディに作業できるだろう。
これには、Visual Studioのメニューから[ツール]−[Library Package Manager]−[Package Manager Console]を選択する。
 |
| 図9 [Package Manager Console]ウィンドウ |
Visual Studio下部に図9のような[Package Manager Console]ウィンドウが起動するので、「PM> 」というプロンプトに続けて「Install-Package jquery」のように入力すればよい。これでパッケージの取得と配置が行われる。
| INDEX | ||
| ASP.NET MVC入門【バージョン3対応】 | ||
| 第1回 Controller−View開発のキモを押さえる | ||
| 1.ASP.NET MVC 3を利用するための準備/Hello, Worldアプリを作成 | ||
| 2.コントローラ・クラスを作成する | ||
| 3.ビューを作成する/サンプルの実行/まとめ | ||
| 「ASP.NET MVC入門【バージョン3対応】」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




