 |
書籍転載
|
|
|
| 本コーナーは、翔泳社発行の書籍『独習ASP.NET 第3版』の中から、特にInsider.NET読者に有用だと考えられる章や個所をInsider.NET編集部が選び、同社の許可を得て転載したものです。基本的に元の文章をそのまま転載していますが、レイアウト上の理由などで文章の記述を変更している部分(例:「上の図」など)や、図の位置などを本サイトのデザインに合わせている部分が若干ありますので、ご了承ください。『独習ASP.NET 第3版』の詳細は「目次情報ページ」や翔泳社のサイト、Amazon.co.jpのページ |
| ご注意:本記事は、雑誌の内容を改変することなく、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。 |
状態管理とは、複数のページ間(あるいはリクエスト間)で情報を維持する仕組みのことを言います。状態管理の必要性を理解するには、これまでに何度も登場しているHTTPの制約を改めて理解しておく必要があります。
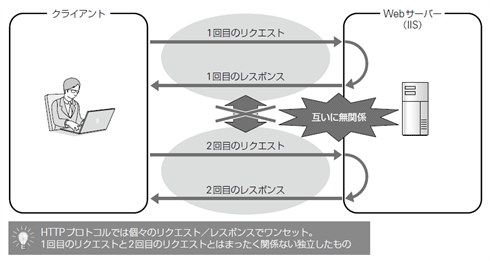
HTTPは、クライアントからの要求(リクエスト)に対して、サーバーが応答(レスポンス)を返して終わり、というシンプルなプロトコルです。つまり、同じクライアントが発したリクエストであっても、最初に発したリクエストと次に発したリクエストとの間にはなんの関係もありません。少し難しい言い方をすれば、HTTPとはステートレスな(状態を保存できない)プロトコルなのです(図7.1)。
 |
| 図7.1 HTTPはステートレスなプロトコル |
しかし、アプリケーションを実装するうえで、これでは困ったケースが出てきます。たとえば、グループウェアのように認証を必要とするアプリケーションを想定してみましょう。ユーザーは、グループウェアのさまざまな機能をページを移動しながら利用していくことになります。
このようなケースでは、ページをまたがって、ユーザーが認証済みであるということや、そもそもユーザーがだれかという情報を維持している必要があります。
アプリケーションを実装するうえで、このように、アプリケーション全体を通じて(あるいは、複数のリクエストにまたがって)継続的に状態を維持すべき局面はいくらでもあります。そして、このような状態を管理することを状態管理と呼びます。
ASP.NETでは、状態管理の仕組みとして、表7.1のような機能を提供しています。
| 機能 | 保存場所 | 有効範囲 | データ型 |
| クエリ情報 | クライアント | 現在/次のページ | 文字列 |
| 隠しフィールド | クライアント | 現在/次のページ | 文字列 |
| ビューステート | クライアント | ページ内 | 文字列 |
| クッキー | クライアント | 現在のユーザー | 文字列 |
| セッション | サーバー | 現在のユーザー | オブジェクト |
| アプリケーション変数 | サーバー | アプリケーション | オブジェクト |
| プロファイル | サーバー | 現在のユーザー | オブジェクト |
| 表7.1 ASP.NETの状態管理 | |||
状態管理の仕組みは、その状態がクライアント/サーバーいずれで管理されるかによって大別できます(図7.2)。クライアントでの管理とは、ページそのものやURLに状態管理のための情報を埋め込んだり、ブラウザーに記憶させたりすることを言います。一方、サーバーでの管理とはサーバーのメモリやデータベースなどで状態情報を管理することを言います。
 |
| 図7.2 状態管理の種類 |
詳しくは後述しますが、一般的にクライアントによる状態管理のほうが改ざんや情報の漏えいなどセキュリティ的には脆弱である性質があります。また、扱えるデータも文字列に限られますので、オブジェクトを利用する場合にはいったん文字列形式にエンコードする必要があります。情報量が多くなった場合には、トラフィックが増大するという問題もあるでしょう。
一方、サーバーによる状態管理は、クライアントによる管理よりもセキュアである反面、サーバーのリソースを消費しやすいという問題もあります。
当然ですが、それぞれの仕組みに長所短所がありますので、その時々によって使い分けていく必要があるでしょう。
本章では、これら状態管理の仕組みの中でも、ビューステート、クッキー、セッション、アプリケーション変数について解説します。
また、状態管理とはやや種類が異なりますが、アプリケーション変数と対比することで理解しやすいと思われることから、キャッシュ技術についても扱います。
■7.1 ビューステート
ビューステートは、ポストバックの前後でページ(View)の状態(State)を維持するための仕組みです。2.3.3項でも、ビューステートがASP.NETのイベントドリブンモデルを支える重要な仕掛けであることは述べました。もっとも、これまでビューステートはASP.NETが勝手に作成するもので、アプリケーション開発者はせいぜい有効/無効を切り替えれば良い、という程度にしか考えていなかったかもしれません。
しかし、そんなことはありません。ビューステートには、アプリケーション開発者が自分で任意の値を保存しておくこともできます。ビューステートを利用することで、1つのページで完結して処理を行う場合に、ちょっとした値を保存しておくことができます。
|
|
| 構文 ビューステートの参照/設定 |
●7.1.1 [例1]数当てゲームを作成する
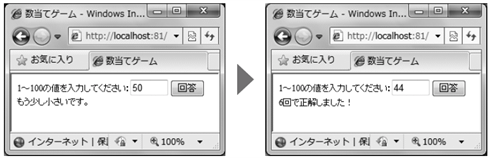
ビューステートの具体的な例として、簡単な数当てゲームを作成してみましょう。あらかじめ1〜100の間でランダムに決められた数値を、何回で当てられるかを勝負します(図7.3)。
 |
| 図7.3 あらかじめ決められた値を何回で当てられるか |
○1.ページをレイアウトする
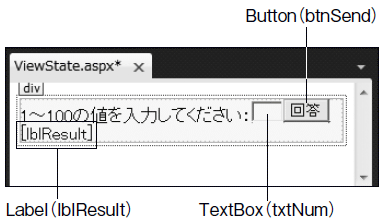
新規にViewStateGame.aspxを作成し、図7.4のようにレイアウトします。本来であれば、検証コントロールで入力値をチェックすべきところですが、ここでは割愛しています。
 |
| 図7.4 ViewStateGame.aspxのレイアウト |
また、表7.2のようにプロパティを設定しておきましょう。
| コントロール | プロパティ | 値 |
| TextBox(txtNum) | Column | 3 |
| Button(btnSend) | Tex | 回答 |
| TextLabel(lblResult) | Text | △(ブランク) |
| 表7.2 ViewStateGame.aspxのプロパティ情報 | ||
○2.イベントハンドラーを定義する
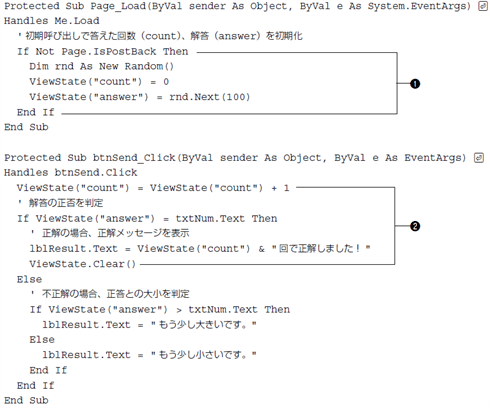
ページロード(初期化)時、ボタンクリック時の処理を追加します(リスト7.1)。
 |
| リスト7.1 ViewStateGame.aspx.vb |
![]() ポストバック処理であるかを判定
ポストバック処理であるかを判定
Page_Loadイベントハンドラーでは、正答(1〜100のランダム値)、回答数を、それぞれ初期化しています。この処理は、ページが最初に呼び出された場合、つまりIsPostBackプロパティがFalseを返す場合にのみ行います。
ポストバック判定を行わないと、正答/回答数はボタンをクリックするたびに初期化されてしまいますので、注意してください。
![]() ビューステートを設定/参照する
ビューステートを設定/参照する
先ほどの構文でも見たように、ビューステートを参照/設定するには、ほとんど変数を扱うのと同じ要領でできます。ただし、ビューステートに格納する値の型は、Object型で固定です。必要に応じて、型変換(キャスト)を行うようにしてください。
ビューステートを削除するのは、Clearメソッドの役割です。
以上を理解したら、サンプルを実行してみましょう。本項冒頭の図7.3のように、テキストボックスに1〜100の適当な値を入力し、その判定結果が得られることを確認してください。
このように、ビューステートを利用することで、1つのページの中で行われるポストバックの前後で情報を維持することができます。ただし、あくまで「1つのページの中」ですので、他のページに移動した場合にはビューステートは維持されません。そのような用途では、後述するクッキーやセッションを利用するようにしてください。
●7.1.2 [補足]ビューステートが必要な理由
1つのページでデータを維持する、というと、別にインスタンス変数を利用しても良いではないかと思われるかもしれません。
Public Class ViewState
Inherits System.Web.UI.Page
Private count As Integer
Private answer As Integer
……中略……
End Class
インスタンス変数にすることで、すべてのイベントハンドラーから変数count/answerを参照できます。しかし、これは意図したように動作しません。
というのも、サーバー側ではポストバックのたびにPageオブジェクトがインスタンス化されるためです。言い換えれば、初回アクセス時とボタンクリック時とで、インスタンス化されているPageオブジェクトは別ものですので、そのインスタンス変数も共有することはできません。
この項の冒頭のような誤解をしてしまった方は、改めて2.3.3項を復習しておくようにしてください。
| INDEX | ||
| [書籍転載]独習ASP.NET 第3版 | ||
| ASP.NETの状態管理:ビューステート/クッキー/セッション情報 | ||
| 1.ビューステート | ||
| 2.クッキー | ||
| 3.セッション情報 | ||
| 「独習ASP.NET 第3版」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




