 |
|
Deep Zoom版チートシートの使い方 デジタルアドバンテージ 一色 政彦2011/08/18 |
| チートシートとは、いわゆる「カンペ(=カンニング・ペーパー)」のことだ。実際のプログラミングでは、各プログラミング言語の基礎文法から、クラス名やメソッド名まで、覚えることがたくさんある。しかし、使用頻度の低いものなどはすぐに忘れてしまう。知っているはずなのに、いま思い出せない……。そんなときに、コッソリと見るのが「カンペ(=チートシート)」である。忘れがちな基礎文法を覚えるまで、もしくは、多すぎるメソッド/プロパティを一覧表から素早く見つけるため。そんな目的・場面で、「.NET開発者中心 チートシート」が提供するチートシート(PDF版/画像版/Deep Zoom版)をご活用いただきたい。 |
本稿では、ネット上で手早く参照するのに向いている「Deep Zoom版チートシート」の使い方を紹介する。
「.NET開発者中心 チートシート」が提供するすべてのDeep Zoom版チートシートは、いつでもどこからでも手軽に参照できるように、「.NET開発者中心」のインデックス・ページの左下からワンクリックで利用できるようにしている。
■Deep Zoom版チートシートの閲覧方法
●チートシートの表示開始
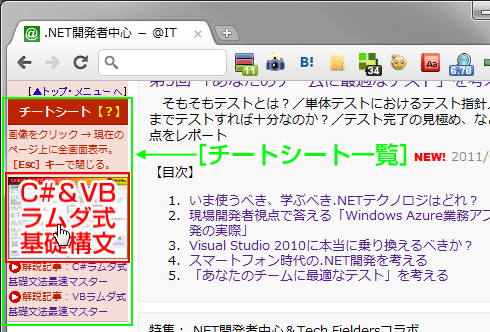
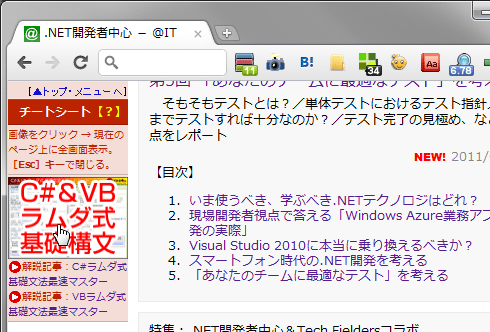
実際にチートシートを閲覧するには、次の画面のように、「.NET開発者中心」のインデックス・ページを開き、ロゴのすぐ下にあるショートカット・メニューの[▼チートシート]をクリックすると、次の画面のように、左下にある[チートシート一覧]にスクロールする。
 |
 |
| 「.NET開発者中心」のインデックス・ページ左下にある[チートシート一覧]の表示例 |
[チートシート一覧]から、参照したいチートシートのサムネイル画像をクリックすると、次の画面のようにチートシート(Deep Zoom版)が表示される。
 |
| チートシート(Deep Zoom版)の表示開始 |
あくまで、現在のインデックス・ページ上にチートシート(Deep Zoom版)が表示されているだけで、ページ遷移は行っていないので、注意してほしい(※Webブラウザの[戻る]ボタンをクリックすると、インデックス・ページではなく、その前のページに戻ることになる)。
●チートシートの表示終了
チートシート(Deep Zoom版)の表示を終了するには、[Esc]キーを押すか、(マウス・カーソルを画像上に乗せると上部に表示される)[閉じる([Esc]キー)(.NET開発者中心のトップ・ページを表示します)]ボタンをクリックすればよい(※前述のとおり、Webブラウザの[戻る]ボタンを押すと、チートシートが閉じられるのではなく、1つ前のページに戻ってしまうことに注意してほしい。なお、このような仕様にしているのは、複数のチートシートの表示切り替えを、「サムネイル画像のクリックで表示開始」←→「[Esc]キーで表示終了」でテキパキと行えるようにするためである)。
 |
[閉じる]ボタンをクリック |
 |
| チートシート(Deep Zoom版)の表示終了 |
![]() =[閉じる]ボタン:チートシートのDeep Zoom版を閉じる。
=[閉じる]ボタン:チートシートのDeep Zoom版を閉じる。
=ショートカット・キー:[Esc]キー。
●チートシートの閲覧操作(マウス利用)
チートシートをマウスでうまく閲覧するには、
- マウス・ホイールによる、拡大/縮小
- ドラッグによる、表示領域の移動
- 左クリックによる、クリック位置を中心に拡大
- [Shift]キー+左クリックによる、クリック位置を中心に縮小
などの操作方法を活用してほしい(=いわゆる「Deep Zoom」。なお、このDeep ZoomはJavaScriptライブラリの「Seadragon Ajax」により実現されているので、Silverlightランタイムは不要である)。
●チートシートの閲覧操作(ボタン利用)
また、次の画面に示す、(マウス・カーソルを画像上に乗せると下部に表示される)右下のボタンでも閲覧操作が行える。
 |
| Deep Zoom版チートシートの閲覧操作(ボタン利用) |
![]() =[ズームイン]ボタン: 表示サイズを大きくする。
=[ズームイン]ボタン: 表示サイズを大きくする。
![]() =[ズームアウト]ボタン:表示サイズを小さくする
=[ズームアウト]ボタン:表示サイズを小さくする
![]() =[ホーム]ボタン: 表示サイズをウィンドウ・サイズに合わせる。
=[ホーム]ボタン: 表示サイズをウィンドウ・サイズに合わせる。
■
Deep Zoom版チートシートは、「.NET開発者中心」のインデックス・ページの左下に順次追加していく予定である。![]()
| 「.NET開発者中心 チートシート」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




