 |
.NET開発者中心 厳選ブログ記事 RIA開発におけるUIデザイン、10のポイント 2011/08/24 |
| 「.NET開発者中心 厳選ブログ記事」シリーズでは、世界中にある膨大なブログ・コンテンツの中から、特にInsider.NET/.NET開発者中心の読者に有用だと考えられるブログ記事を編集部が発掘・厳選し、そのブログ記事を執筆したブロガーの許可の下、その全文を転載・翻訳しています。この活動により、.NET開発者のブログ文化の価値と質を高め、より一層の盛り上げに貢献することを目指しています。 |
| 本稿は、ブログ記事「RIAxDNP: RIAxDNPチームのUIデザイン10のポイント」に簡単な校正・加筆を行ったうえで転載したものです。 |
今回の記事は、方法論的なトピックです。これまで多くの得意先の受注案件や自社サービスのRIA案件のユーザー・インターフェイス(UI)開発を担当させていただきましたが、RIAxDNPチームがUIデザイン(=UI設計)を行ううえで、気を付けている/気を付けたいポイントを10コにまとめてみました。
(1)実現したい目標、目的の「その先」を把握する
(2)最初は手書きのスケッチから始める
(3)UIデザイン・パターンを利用する
(4)一度、ルールを決めたら、一貫性を保つ
(5)すべてのことに意味を考える
(6)技術的な裏付けを持つ
(7)最終的な判断は発注者に委ねる
(8)UI設計上の議論の中で「UI系ワード」を使わない
(9)シンプル&スモールからフィードバックを得て改善する
(10)ある程度の妥協を許容する
これらの10点は、UI設計の参考書やUIコンサル系のWebサイトに書いてあるようなノウハウではありません。むしろ、「開発者が持つべき心構え」という意味合いが強いです。
■(1)実現したい目標、目的の「その先」を把握する
「データ入力効率が10%向上した」「コンバージョンが20%上がった」といった「目標・効果」のKPI(重要業績評価指標)は、開発案件によっては設定されることがあります。そのような目標値も大事なのですが、もう一歩踏み込んで「効率化した時間を何に生かすのか?」「エンド・ユーザーがそのサービスをもう一度使いたいと思うにはどうすればよいか?」といった内容をステークホルダーを集めて議論すると、UIにもう一工夫できるし、より高い価値が生まれる可能性もあると考えています。
ちなみにRIAxDNPチームでは、案件によってはペルソナ(=ターゲットとして想定する架空のエンド・ユーザー像)も用意しますが、マーケティング・リサーチのためのペルソナでなく、ユーザー・ターゲットのためのペルソナとして妥当な範囲にとどめるようにしています。
■(2)最初は手書きのスケッチから始める
 |
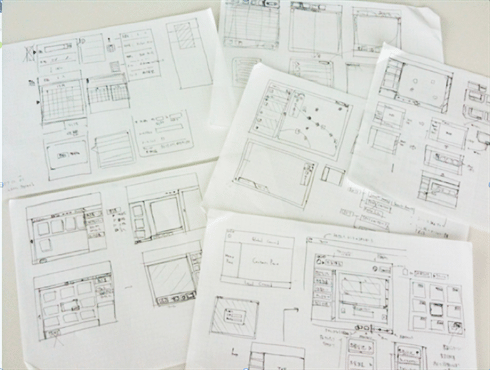
| 手書きのスケッチのイメージ |
いきなりPowerPointやPhotoshopを使ってUI検討のためのワイヤーフレームを作るのではなく、まずは紙とペンを使ってフリーハンドでスケッチして、UIをプランニングするようにしています。
最初からアプリケーションを使うと、「見栄えよくする」「きれいにそろえる」ことなどに時間を費やしてしまい、気付かないうちにドキュメントを作成することが目的になってしまうことがあるからです。そうなると、バリエーションを考えることがおろそかになったり、修正がおっくうになったりします。
手書きのスケッチであれば、そこからすぐにモックアップを作成できます。そのモックアップがマスターになれば、画面設計書さえ不要なこともあります(現実的には「画面設計の仕様書で発注者に確認……」という手順を踏まなければならないケースが多いですが)。
■(3)UIデザイン・パターンを利用する
およその業務系RIA案件では、UIデザイン・パターンの組み合わせでUI設計をこなせることがほとんどだと思います。そのような案件で、新たに「革新的なUIを発明」する必要はありませんし、「素晴らしいエクスペリエンス」を印象付ける必要もありません。
なので、優れたデザイン・パターン事例集や、作ろうとするシステムの競合や、自分がよく使っているシステムやサービスのUIから、パターンを「借りて」きて、再構成することでUIを設計できます。設計上の制約が大きいほど(例えば画面が小さいとか、フレームワークにのっとるとか)、設計上の自由度は下がるので、そんなに外さないUIになります。このほか、ソシオメディアさんのUIデザイン・パターンや、iPhoneならMobile UI Patternsを参考にしたりします。
■(4)一度、ルールを決めたら、一貫性を保つ
たくさんの機能や、いくつも画面(ステート)があるようなシステムでは、全体を通して一貫性を保つのが難しくなってきます。例えば、ラベリングでは「選択する」なのか「選択」なのかという表現の一貫性。また、ある画面では「テキストフィールド+検索ボタン」だけど、ほかの画面では「テキストフィールドのみで[Enter]キーで実行」というようなレイアウト・デザインと操作性の一貫性などです。コントロール系、表示系、メニュー系などのゾーニング(=区画整理)も徹底する必要があります。
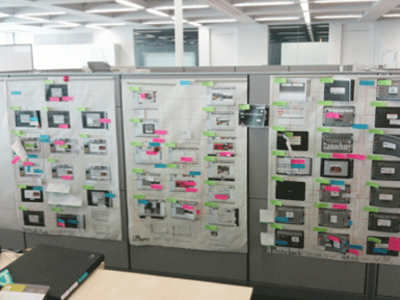
RIAxDNPチームでは、次の写真のように壁に、画面パターンを貼り、システム全体での一貫性を保持しています。
 |
| 一貫性を保つために、壁に貼られた画面パターン |
スマートフォンだと、いくつもの画面に分割してナビゲーションするので、画面数自体は(通常のWebアプリケーションなどに比べて)増えていきます。この場合は、時間をかけて画面間の差異を確認していくことで食い違いをなくしていきます。
■(5)すべてのことに意味を考える
ゾーニングから、コントロールの配置、各画面間の遷移のためのモーション、配色などのアピアランスを設計した場合、「そのように設計した意味や理由」を明確にすることが必要です。その意味や理由は、エンド・ユーザーがシステムを使うときの潜在的な「メンタル・モデル」(=「このシステムはこうある」という心の中のイメージ)につながるからです。
■(6)技術的な裏付けを持つ
「構築するUIが、実際の開発コストとスケジュールの中で実現できそうなのか」を見極めることは、いうまでもなく重要です。UI設計のスキルを磨くだけでなく、「自分が実装したらどこが大変そうか」「この表現を実現するためのUIコンポーネントやAPIはあるか」など、日ごろからさまざまな開発を体験してノウハウをためておくことが大事です。
特にRIA技術(次の図に示すように、FlashやSilverlight、HTML5のAPIなど……)は進歩が著しいので、日ごろのキャッチアップを怠らないように(したいです)。
 |
| 幅広いRIA技術の選択肢とその進化 |
■(7)最終的な判断は発注者に委ねる
自分たちが「こうした方がよい」と思う設計が、発注者からは良く見えず、「こうしてほしい」と言われることは多々あります。アプリケーションやWebシステムのUIデザイン・パターンと親和性が高い設計が、発注者の「ビジネス慣習」や「既存システムの慣れ」と反発するような場合です。
もちろん議論を重ねて意見をすり合わせて、説得を行うのですが、最終的に決めるのはお金を出す発注者だと思います。自分たちはそのUIをずっと使い続けるわけでもないし、また失敗してビジネスに支障が出ても責任を取れないからです(UIのカリスマとかUXコンサルなら違うのかもしれませんが……)。
■(8)UI設計上の議論の中で「UI系ワード」を使わない
作成したワイヤーフレームや画面設計の議論は大いにやります(次の写真は議論しているところ)。ですが、自分たちが議論するとき、「これは【ユーザビリティ】が悪い」「これは【直感的】ではない」「これは【アフォーダンス】が悪い」という「UI系ワード」を使うのは避けたいと思っています。「これらの言葉が具体的にどういうことを意味するのか」を理解してもらうための、「言い換え」が必要です。
 |
| ワイヤーフレームや画面設計の議論風景 |
「直感的かどうか」は、「そのUIデザイン・パターンを過去に経験しているかどうか」であり、またアフォーダンス(=「どんな操作が行える」が見た目から直感的に分かること)という知覚能力を引き出すUIは、ディスプレイ上の「画面」ではめったにないと思います。
■(9)シンプル&スモールからフィードバックを得て改善する
「手書き → ワイヤーフレーム → モックアップ → プロトタイプ → ベータ → リリース」というフェイズごとに、ステークホルダーからさまざまな意見をもらって改良していき、さらにリリース後にエンド・ユーザーの意見を聞いたり、操作の滞りを観察したりして完成度を高めていく、というのは、すでに実践していることだと思います。しかし、「要件定義時から多機能にしたり、多くのアクターやユースケースをカバーしようとしたりして出来上がった多機能なシステムが、結局、あまり使われなかった」ということもありがちです。
ですので、本当に提供したい機能をシンプル&スモールな仕様で試してみて、イテレーション(=設計・開発・検証という短い開発サイクルを繰り返す開発手法における、繰り返し単位)で拡充を図る方がスマートだと思います(これはUIの話ではないかもしれませんね)。
■(10)ある程度の妥協を許容する
「唯一最善のUIは存在しない」ですよね。例えば、あらゆるエンド・ユーザーが一度も操作方法を間違えずに使えたり、初めて使うエンド・ユーザーが最初から使いこなせたり……。
感覚的に、70〜80%のテスト・ユーザーで大きな問題がなかったら、まずリリースして、後から改良を重ねていけばよいと思います。「非常にレアケースだと考えられるタスク・フロー」と「本質的かつメインとなるタスク・フロー」は優先度を切り分け、メリハリを付けたUIを構成する必要があります。
■
ほかにも気を付ける点はあると思いますが、区切りがいいので10コにまとめてみました。このコンテンツは、今後もアップデートしていければと思います。
われわれRIAxDNPチームは優れたUIデザインをウリにしているわけではなく、「UXコンサルタント」というのもいません(UXコンサルタントになれればいいですが)。いない場合は経験豊富な「UIコンサルタント」や「UXデザイナー」を雇ってプロジェクトに参加してもらえればよいですが、そんな予算が潤沢な案件に恵まれることはなかなかありません。
われわれも、エンジニアという立場で「いかに望ましいUIデザインが実現できるか」を目指し、日々、勉強と経験をしていかなくてはならないと思っております。 ![]()
【筆者プロフィール】 大日本印刷の情報コミュニケーション部門の事業部の1つであるC&I事業部にて、主にフロントエンド技術をドメインに、リサーチ、企画設計、技術支援を行う。 具体的には、FlashやSilverlightを使ったコンテンツ制作、RIA開発案件、iOSやAndroid向けのアプリ、HTML5など。
|
| 「.NET開発者中心 厳選ブログ記事」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




