特集:Small Basic開発入門 日本語化担当者が語るSmall Basic活用術 マイクロソフト 山田 昌良2010/04/27 |
 |
|
|
|
■4. 面白いSmall Basic開発事例
ここでは、Small Basicを使って面白いアプリケーションを作成するためのTIPSになるような事例を紹介していく。
●基礎的なアニメーションのサンプル
まずは冒頭でプログラム・コードのみを紹介した、簡単なアニメーションを実現するプログラムから入ろう。
 |
| 画面の上を円が左上から右下へと移動するサンプル・プログラムの完成画面イメージ |
ボールのようなものがグラフィック・ウインドウ画面の左上から右下へと移動するプログラムで、これができればあらゆるアニメーション/ゲーム/デモンストレーション系のプログラムに応用させることができるはずだ。
このプログラムで使用するオブジェクトのオペレーションやプロパティは以下のとおりだ。オペレーションとは、そのオブジェクトに何かしらのアクションを起させる場合に使用する「定義済みの動作」であり、他のプログラム言語では「メソッド」もしくは「メンバ関数」などと呼ばれることもある。
| プロパティ | GraphicsWindow.Width | グラフィック・ウインドウ画面の横幅を設定または取得 |
| オペレーション | Shapes.AddEllipse( 数値1, 数値2 ) | グラフィック・ウインドウ画面にだ円を追加する 数値1:だ円の横幅 数値2:だ円の縦幅 戻り値:追加されただ円オブジェクト |
| オペレーション | Shapes.Move( 名前1, 数値1, 数値2 ) | グラフィック・ウインドウ画面上の図形などを移動する 名前1:移動対象となる図形が格納されている変数名 数値1:移動先のX座標 数値2:移動先のY座標 |
| オペレーション | Program.Delay( 数値1 ) | プログラムの実行を遅らせる 数値1:遅らせたい時間。単位はミリ秒 |
| サンプル・プログラムで使用するオブジェクトのオペレーションやプロパティ | ||
これらを使用して、グラフィック・ウインドウ画面上に円を描いてそれを少しずつ移動させ、そのX座標がグラフィック・ウインドウ画面の横幅に達したら終了、という流れでプログラムを作成する。
グラフィック・ウインドウ画面に円を追加してそれを移動させるには、まず、
a = Shapes.AddEllipse(30, 30) |
のようにして、横幅30ピクセル、縦幅30ピクセルのだ円(=実際には縦横幅が同じなので円になる)を作成し、その存在(=オブジェクト)を変数aに入れる。以下、この円を操作するには変数aを使う。もちろん変数名は「a」でなくても何でも構わない。なお、これを実行した時点で、すでに画面の座標(0, 0)の位置にこの円は描画される。
そしてこの円を、例えば座標(100, 100)の位置に移動させるためには、
Shapes.Move(a, 100, 100) |
のようにする。ただしこれだと急激にX座標とY座標が0から100へ変化してしまうため、速すぎて移動している様子が目に止まらない。
そこで、For文を使った繰り返し処理で、徐々にX座標の値とY座標の値を1ピクセルずつ増やして、なおかつProgram.Delay( 数値1 ) オペレーションを使って少し遅く動作させることで、あたかも円が動いているように見せる。
また、円が画面の右端に到達したら終了するように、変数migihashiに画面の右端の座標(=グラフィック・ウインドウ画面の横幅)を入れておき、円のX座標がこれと等しくなるまで繰り返すようにする。完成したプログラムは以下のとおりだ。
このコードをSmall Basicのプログラム画面上にコピー&ペーストして、実行ボタンを押せば(もしくは[F5]キーを押せば)、円のアニメーションが見られるはずだ。
|
|
| 画面の上を円が左上から右下へと移動するサンプル・コード |
●初歩的なゲーム・プログラムのサンプル
次は、これを応用してゲームのようなプログラムを作ってみよう。
なおゲームといっても、ここでは極力プログラムをシンプルなものにするために、あまりゲーム性のない(簡単すぎる)ものになってしまう。しかし、ゲーム・プログラムを作成するうえで最低限必要になるテクニックは盛り込まれているので、ぜひマスターしていただきたい。
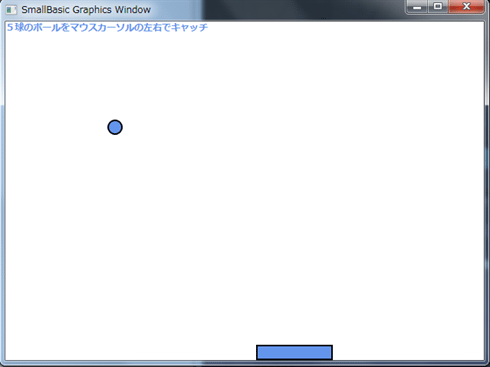
ゲームの内容は、「ボールが5回、画面の上部から落ちてくるので、これを画面の下部にある棒をマウス・カーソルで左右に移動させながらキャッチする」というものだ。
 |
| 落ちてくるボールを棒でキャッチして遊ぶゲーム・プログラムの完成画面イメージ |
さて、ここで新たに使用するオペレーションおよびプロパティは以下のとおりである。
| オペレーション | GraphicsWindow.DrawText( 数値1, 数値2 , 文字列1 ) | グラフィック・ウインドウ画面の指定された座標にテキストを書く 数値1:X座標 数値2:Y座標 文字列1:表示するテキスト |
| オペレーション | Shapes.AddRectangle( 数値1, 数値2 ) | グラフィック・ウインドウ画面に長方形を追加する 数値1:長方形の横幅 数値2:長方形の縦幅 戻り値:追加された長方形オブジェクト |
| オペレーション | Math.GetRandomNumber( 数値1 ) | 「1」から数値1までの間の乱数を生成する 数値1:乱数値の最大値 戻り値:発生した乱数 |
| プロパティ | GraphicsWindow.MouseX | グラフィック・ウインドウ画面上における、マウスの位置のX座標 |
| プロパティ | GraphicsWindow.Height | グラフィック・ウインドウ画面の縦幅 |
| オペレーション | Shapes.GetLeft( 名前1 ) | 指定された図形の、グラフィック・ウインドウ画面上の左端の座標を取得する 名前1:図形の名前 戻り値:図形の左端の座標 |
| オペレーション | GraphicsWindow.ShowMessage( 文字列1, 文字列2 ) | メッセージボックスを表示する 文字列1:メッセージボックス上に表示する文字 文字列2:メッセージボックスのタイトル |
| サンプル・プログラムで使用するオブジェクトのオペレーションやプロパティ | ||
ここで特徴的なのが、マウスの位置を取得するためのプロパティGraphicsWindow.MouseXだろう。これを使うことで、ゲームにおいて欠かすことのできない、自分のキャラクタを自分で操作するための処理を作ることができる。
例えば以下のように、長方形を画面上に表示させて、マウス・カーソルを画面上で左右に振ることで、それに合わせて長方形も左右に動作する処理も簡単に書くことができる。
|
|
| マウス・カーソルの左右の動きに合わせて長方形が動く処理のサンプル・コード |
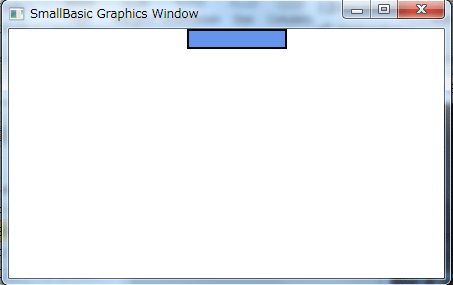
このコードを実行すると、次の画面のようになる。なお、プログラムは無限ループになっているので(プログラムが終わる直前まで進むと、必ずGoto文を使って「Loop:」ラベルの付いているところへと戻ってしまうので)、いつまでも終わらない。ウィンドウの右上にある[X](閉じる)ボタンを押すなどして強制的に終了させる必要がある。
 |
| マウス・カーソルの左右の動きに合わせて長方形が動くサンプルの実行画面 |
さて、ゲームのプログラム・コードは以下のようになる。
|
|
| 落ちてくるボールを棒でキャッチして遊ぶゲームのサンプル・コード |
一番外側のFor文を使ったループ(7行目から22行目)は、ボールが5回落ちてくることを制御するために、5回反復している。
変数xと変数yは、落ちてくるボールのX座標とY座標を表す。ボールのX座標は乱数を使って、グラフィック・ウインドウ画面の左端から右端までの中からランダムに登場するようにしている。ボールのY座標の処理は、このゲームの中核となるループになっている。11行目から16行目のWhileループを使って、ボールのY座標が0からグラフィック・ウインドウ画面の一番下より40ピクセル上まで(※ボールの縦幅の20ピクセルと、キャッチする長方形の縦幅20ピクセルの合計)1ずつ増えるような処理をしている。
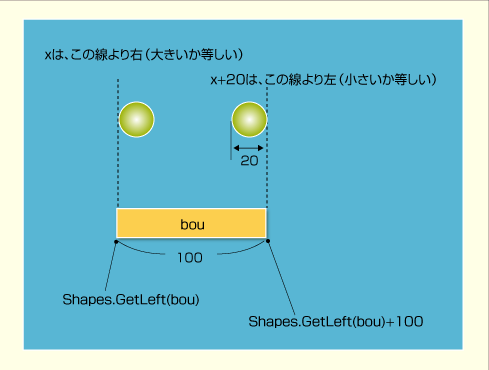
また、ボールをキャッチできたかどうかを判定しているのは、19行目のIf文のみである。ボールがキャッチできているという状況は、つまりボールが画面最下部まで落ちた時に、ボールの左端のX座標が、キャッチする長方形の左端のX座標から右端のX座標の間に入っていればキャッチできているということになる。従って、変数x(ボールのX座標)とキャッチする長方形のX座標とを比較すればよい。キャッチする長方形のX座標は、Shapes.GetLeft( 長方形を表す変数 ) オペレーションで取得することができる。具体的には以下のコードで記述できる。
x >= Shapes.GetLeft(bou) And x+20 <= Shapes.GetLeft(bou)+100 |
これを図示すると、次のようになる。
 |
| ボールをキャッチできたかどうかを判定する処理を表す図 |
続けて、さらに面白いサンプル・プログラムの開発方法を紹介していこう。
| INDEX | ||
| [特集]Small Basic開発入門 | ||
| 日本語化担当者が語るSmall Basic活用術 | ||
| 1.Small Basicの位置付け/用途/準備・導入 | ||
| 2.面白いSmall Basic開発事例(1) | ||
| 3.面白いSmall Basic開発事例(2) | ||
| 4.ここまでできるSmall Basic(1):SilverlightやEXE出力 | ||
| 5.ここまでできるSmall Basic(2):Visual Basic移行 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




