|
|
Visual Studio 2010新機能ピックアップ VS 2010で独自の[スタート ページ]を作ろう! デジタルアドバンテージ 一色 政彦2010/01/06 |
|
2010年が明けたわけだが、多くの.NET開発者にとって、今年最大の関心事はVisual Studio 2010(以下、VS 2010)と.NET Framework 4(以下、.NET 4)の正式リリースではないだろうか? 事実、@IT/Insider.NETフォーラムでも、1年前(2009年1月9日)に公開した「次期Visual Studio 2010と.NET Framework 4.0の新機能」が30日間の閲覧数ランキングのトップ10に長らくランクインし続けており、読者の関心の高さを示している。
VS 2010や.NET 4は、例えばアーキテクチャ・モデルを可視化するツールや、UMLモデリング、IntelliTraceと呼ばれる過去の一時点にさかのぼってデバッグできる機能、アプリケーションのテスト手順を記録してそれを自動化できる機能など、設計・開発・テストを快適にするさまざまな新機能が追加されている(※ベータ2では、前述の記事で示した機能のいくつかは削除されたり、逆に新たな機能がいくつか追加されたりしているので、注意してほしい)。このため、VS 2010や.NET 4により、.NET開発の生産性がさらに高まることが期待できるのだ。
現在、VS 2010や.NET 4はベータ2の段階ではあるが、今後は2月中にRC版(=リリース候補版)が提供される予定で、4月前半には正式版(英語版)のローンチが予定されている(※日本語版の提供は、英語版のリリースから数週間〜1カ月ほど後になると予想される)。今後は、大きな機能追加や削除はないと考えられるので、ベータ2のいまからVS 2010をインストールしてみて、現行のプロジェクトで使ってみた場合の開発の効率性を検証してみてはいかがだろうか。VS 2010は、以下のリンクよりダウンロードできる。
年始めにVS 2010を試してみようという開発者に対し、本稿ではその取っ掛かりとして、Visual Studio 2010の新機能である「[スタート ページ]のカスタマイズ」の方法を紹介する。
[スタート ページ]のカスタマイズは、非常に手軽に行えるので、取りあえず最初に使ってみる新機能にはぴったりではないかと考えている。また、うまく作れば、会社独自もしくは個人用のポータル・ページ(=全作業の入り口となるページ)として機能するので、作業を開始するスピードを速められる可能性がある。恐らく、いま作った[スタート ページ]は正式版でもそのまま流用できると思われるので、いまから作ったとしても無駄にはならないだろう(※前述の大きな変更はないだろうという予測から)。
それではさっそく説明に入ろう。
■Visual Studio 2010の[スタート ページ]のカスタマイズ手順
まずはVS 2010の[スタート ページ]がどのようなものかを確認しよう。
●VS 2010の[スタート ページ]の内容の確認
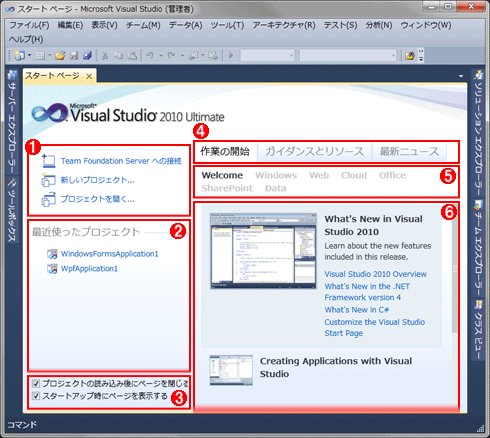
[スタート]メニューの[すべてのプログラム]−[Microsoft Visual Studio 2010]−[Microsoft Visual Studio 2010 - 日本語]を実行して、VS 2010のIDE(統合開発環境)を立ち上げる。起動すると、中央部分に次の画面のような[スタート ページ]が表示されるはずだ(表示されない場合は、メニュー・バーの[表示]−[スタート ページ]を実行する)。
左側ペインには新規や既存のプロジェクトを実行するためのメニューが並んでおり、右側ペインには開発関連のさまざまな情報が表示されている。今回は、右側ペインに独自のタブを追加することにしよう。
●[スタート ページ]となるXAMLファイルの場所
[スタート ページ]自体は、WPF(Windows Presentation Foundation)のXAMLコードで作成されている。つまり、[スタート ページ]をカスタマイズするには、そのXAMLファイルを編集すればよい。あらかじめカスタマイズ用のXAMLファイルが、次の場所に用意されている。
- Windows 7/Vistaの場合:
%UserProfile%\Documents\Visual Studio 2010\StartPages - Windows XPの場合:
%UserProfile%\My Documents\Visual Studio 2010\StartPages
Windowsエクスプローラのアドレス・バー部分に、上記のディレクトリを指定すると、次の2つのファイルが存在する。
- StartPage.csproj
- StartPage.xaml
このStartPage.xamlファイルが[スタート ページ]となるXAMLファイルである。
ただし、VS 2010のオプション設定を変更しないと、デフォルトの設定のままでは、このStartPage.xamlファイルは[スタート ページ]として使われない。
●[スタート ページ]となる独自のStartPage.xamlファイルを指定する
StartPage.xamlファイルが[スタート ページ]として使われるようにするには、[オプション]ダイアログの設定が必要になる。
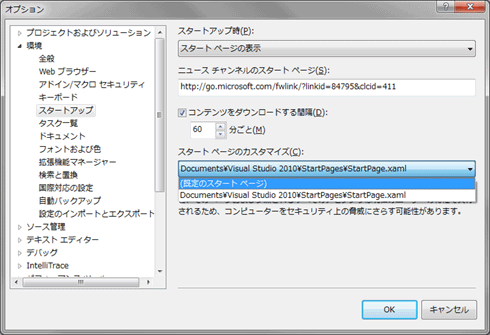
具体的には、IDEのメニュー・バーから[ツール]−[オプション]を実行して[オプション]ダイアログを表示する。そのダイアログの左側のツリーから[環境]−[スタートアップ]を選択し、右側の[スタート ページのカスタマイズ]で「Documents\Visual Studio 2010\StartPages\StartPage.xaml」を選択して、[OK]ボタンをクリックする。
 |
| [スタート ページ]となる独自のStartPage.xamlファイルを指定 |
この設定変更により、独自のStartPage.xamlファイルが[スタート ページ]として使われるようになる。
それでは実際にStartPage.xamlファイルを編集していこう。なお、ベータ2時点ではStartPage.xamlファイルが日本語化されていないので、筆者が日本語化したStartPage.xamlファイルを用意した。このファイルをダウンロードして、既存のStartPage.xamlファイルに上書きしてほしい。
※なお、StartPage.xamlファイルを保存すると即座に[スタート ページ]に反映されるため、[スタート ページ]が開かれた状態で修正を行い、もしそのコードに間違いがあるまま保存してしまうと、VS 2010のIDEがハングアップしてしまい、変更中のソース・コードが消失してしまう可能性がある。現在作業中のVS 2010のIDEでは[スタート ページ]は開かずに、もう1つ別にVS 2010のIDEを起動して、そこで[スタート ページ]の動作を確認することをお勧めする。
●VS 2010によるXAMLファイルの編集
ではStartPage.xamlファイルを編集してみよう。これには先ほどのStartPage.csprojファイルをダブルクリックすればよい。
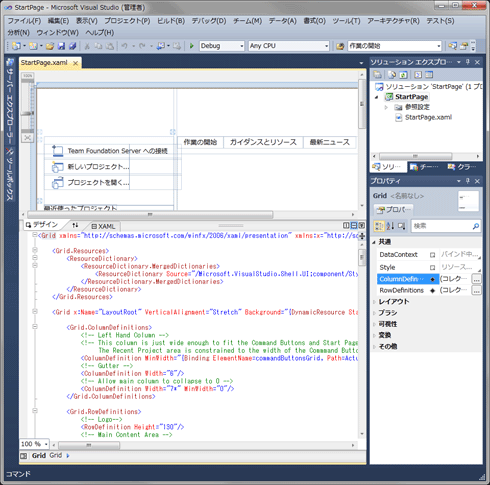
これにより、StartPage.xamlファイルを含んだプロジェクトがVS 2010のIDEで開くので、[ソリューション エクスプローラ]内の「StartPage.xaml」をダブルクリックする。すると、次の画面のように、コード・エディタでStartPage.xamlファイルが開かれる。
 |
| VS 2010によるXAMLファイルの編集 |
●XAMLコードの編集:タブの追加
まずは、[ポータル]というタブを作成することにしよう。
上部のWPFデザイナ上で[作業の開始]タブを選択してみると、下部のコード・エディタで「<TabItem Header="作業の開始" ……」が選択される。このようにタブは、<TabItem>要素で作成されているのが分かる。
ここでは[ポータル]タブを作成したいので、下記のようなコードを「<TabItem Header="作業の開始" ……」の上に追記する。<TabItem>要素のHeader属性には「ポータル」を設定する。
|
|
| XAMLコードの編集:タブの追加 | |
| ……〜……の部分は不要。 |
●XAMLコードの編集:グリッドの追加
次に、タブの内容となるグリッドを追加する。
ここではタブ内の全領域に広がるグリッド・セルを1行のみ追加しよう。具体的には、先ほどの<TabItem>要素内に次のコードを記述する。
|
|
| XAMLコードの編集:グリッドの追加 | |
| ……〜……の部分は不要。 |
●XAMLコードの編集:テキストブロックの追加
この1つのグリッド・セルに対応するコントロールとしてテキストブロックを追加しよう。
具体的には、先ほどのコード「XAMLコードの編集:グリッドの追加」の「……ここにコントロールを追加……」の位置に、下記のような<TextBlock>要素を追加すればよい。
|
|
| XAMLコードの編集:テキストブロックの追加 | |
| ……〜……の部分は不要。 |
●XAMLコードの編集:コンテンツの記述
最後に、テキストブロックに表示されるコンテンツを記述する。
具体的には、<TextBlock>要素内に、例えば下記のようなコードを記述すればよい。
|
|
| XAMLコードの編集:コンテンツの記述 |
上記のコードで使われている各タグの意味は以下のとおりだ。
- <LineBreak>要素:改行を挿入する。
- <Hyperlink>要素:ハイパーリンク付きのテキストを作成する。
<Hyperlink>要素のCommand属性に「{x:Static vs:VSCommands.ExecuteCommand}」を指定すると、CommandParameter属性にVS 2010コマンドを指定できるようになる。VS 2010コマンドとは、VS 2010の[コマンド]ウィンドウで実行できるコマンドのことで、今回のコードで利用しているコマンドには、次のような意味がある。
- View.WebBrowserコマンド:Webブラウザでページを開く。/extオプションを付けると、外部のブラウザで開かれる。
- Tools.Shellコマンド:.EXEファイルなどをシェル実行する。
- View.TeamExplorerコマンド:[チーム エクスプローラ]を表示する。
- Edit.FindInFilesコマンド:フォルダを指定して検索する。
- Edit.ReplaceInFilesコマンド:フォルダを指定して置換する。
VS 2010コマンドについて詳しくは、下記のリンク先を参照してほしい。
※このリンク先のページですべてのコマンドが網羅されているわけではない。ほかのコマンドについては、VS 2008用の「Visual Studio のコマンドおよびスイッチ」も参考にするとよいだろう。ただし、VS 2008用とVS 2010用では一部のコマンドに互換性がないようなので注意してほしい。
■カスタマイズされた[スタート ページ]の表示
●XAMLコードの全内容とダウンロード
ここまでに説明したコードをまとめると、次のコードになる。
|
|
| XAMLコードの全内容 |
StartPage.xamlファイル全体は、下記のリンクからダウンロードできる。
●カスタマイズした[スタート ページ]の表示
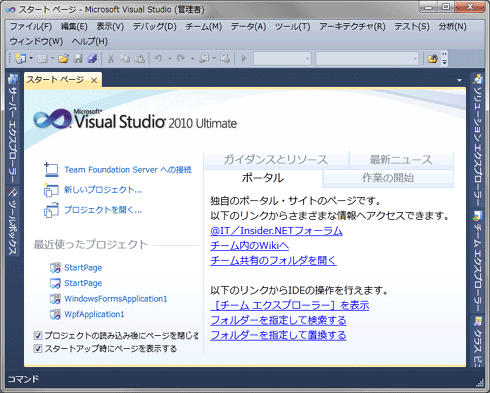
本稿で作成したスタート・ページを表示すると、次の画面のようになる。
 |
| カスタマイズした[スタート ページ]の表示 |
●[スタート ページ]カスタマイズのTIPS
カスタマイズした[スタート ページ]を元に戻すには、StartPage.xamlファイルを削除すればよい。VS 2010のIDEが自動的に修復して元のファイルに戻してくれる。
■
以上のように、[スタート ページ]のカスタマイズは手軽に行える。
もちろんWPFの知識が必要となるが、これをきっかけにWPFを学ぶというのも悪くないだろう。今回は非常にシンプルなテキスト・ベースのページ作成を行ったが、WPFを駆使してグラフィカルな表示を実現してみてはかがだろうか。
また、個人的な好みに合わせた[スタート ページ]を作るのも悪くない。例えば「痛スタート ページ」などを作成している開発者もいるようだ。
VS 2010が登場するまでに、使いやすいものや、豪華なもの、自分の趣味に合わせたものなど、好みの[スタート ページ]の作成にぜひチャレンジしてみてほしい。![]()
筆者による.NET/Azure関連の情報共有ついて はてなブックマークやTwitterで、主に.NET/Windows Azure開発関連の情報共有を行っています。はてなブックマークでは、主に英語のブログへのリンク共有を行っています。Twitterでは、リンク共有に加え、簡単な投稿も行っています。どちらもフォローしたり、RSSフィードを購読したりできます。 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|