連載:Visual Studioデバッグ手法 第1回 Visual Studio 2010のデバッグ機能をまとめる 亀川 和史2010/06/09 |
 |
|
|
|
●トレースポイント
ここまではブレークポイント、つまり「その場所に到達したらプログラムの実行を停止させる」というプログラムの実行制御の方法を紹介した。ここからはトレースポイントについて説明する。
トレースポイントとは、「その場所を通過したらメッセージを出力する」という機能になる。もし、いまでもConsole.WriteLineメソッドやログ出力などで、同様のトレース処理を行っているならば、ぜひトレースポイントを使用してほしい。これを利用すれば、わざわざプログラムを変更することなく、同様のトレース処理が可能になる。
トレースポイントの使い方は簡単だ。コード・エディタ上でトレースポイントを設定したい行を右クリックして、表示されるコンテキスト・メニューから[ブレークポイント]−[トレースポイントの挿入]を選択する。
| コード・エディタの右クリック・メニュー:[ブレークポイント]−[トレースポイントの挿入] |
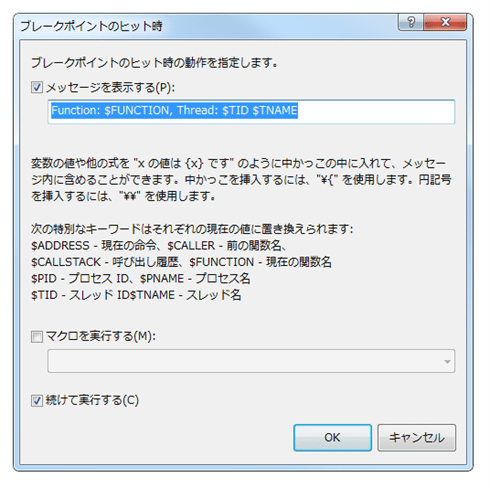
これにより、次の[ブレークポイントのヒット時]ダイアログ・ボックスが表示される。
 |
| [ブレークポイントのヒット時]ダイアログ・ボックス |
[メッセージを表示する]テキストボックスにメッセージを入力して[OK]ボタンをクリックすれば、右クリックした行を通過するタイミングで、そのメッセージが表示される。
なお、[ブレークポイントのヒット時]ダイアログ・ボックスの[続けて実行する]チェックボックスをチェックしておかないと(既定でチェックされている)、単なるブレークポイントになってしまうので気を付けよう。また、[マクロを実行する]チェックボックスをチェックすれば、トレースポイントを通ったときにVisual Studioのマクロを実行させることもできる。
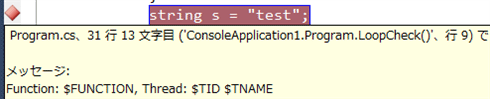
トレースポイントを設定した行の先頭には、次の画面のように◆マークが表示されるため分かりやすいだろう(ちなみにブレークポイントは●マークが表示される)。
 |
| トレースポイントを設定した行の左端に表示される◆マーク |
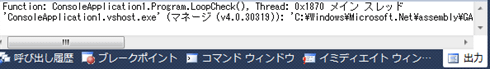
プログラムを実際にデバッグ実行すると、Visual Studioの[出力]ウィンドウに、トレースポイントで入力したメッセージが出力される。このとき、ブレークポイントと異なり、トレースポイントを設定した場所でプログラムの実行は止まらない。
 |
| [出力]ウィンドウに出力されたトレースポイントのメッセージ |
ここまで説明したブレークポイントやトレースポイントの設定をうまく使えば、より効率的なデバッグが可能になる。さらにブレークポイントを活用すれば、特定の条件でプログラムの状況をプログラマーが確認できる。プログラムの実行を停止させたタイミングでの変数の中身は、後述する[ウォッチ]/[ローカル]/[自動変数]ウィンドウを使って参照できる。
Visual Studio 2010では、この変数参照についても強化されているので紹介しよう。
●データヒント機能
Visual Studio 2010では、デバッガでのデータ表示機能が強化された。Visual Studio 2008では、デバッグ時にブレークポイントで停止されたときなどに、コード・エディタの変数名の上にマウス・カーソルを持っていくことで、次の画面のようにデータヒントが表示され、その変数の現在の値が表示された。
 |
| Visual Studio 2008におけるコード・エディタ上での変数の内容参照 |
| Visual Studio 2008でのデバッグ時のデータヒント機能では、変数名の上にマウス・カーソルを当てた場合、その変数の現在の内容が表示される。 |
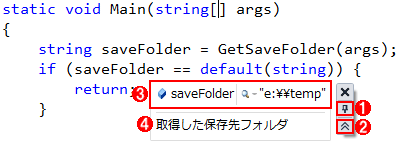
しかし、いったんマウス・カーソルを外した後で再び参照したいときは、再度マウス・カーソルを移動させる必要があった。この機能が、Visual Studio 2010では次の画面のように強化された。
 |
||||||||||||
| Visual Studio 2010におけるコード・エディタ上での変数の内容参照 | ||||||||||||
| Visual Studio 2010ではデータヒント機能が強化されている。 | ||||||||||||
|
Visual Studio 2010では、デバッグ時にブレークポイントで停止されたときなどに、変数名の上にマウス・カーソルを乗せると表示されるデータヒントの右側にある[ピン]をクリックすれば、そのデータヒントはピン留めされて常時表示されるようになる。さらに、その変数に対して独自のコメントを記述できる。ピン留めすればマウス・カーソルの操作が不要になるため、作業効率が上がるだろう。
またこのデータヒントは、次の画面のようにメニューバーから[デバッグ]−[データヒントのエクスポート]/[データヒントのインポート]を実行することで、XML形式のデータ・ファイル(.xmlファイル)としてエクスポート、インポートできる。
 |
| Visual Studioのメニューバーの[デバッグ]−[データヒントのエクスポート]/[データヒントのインポート] |
複数名のチームで開発を行う際や、複数のPC環境で同じプログラムを同じようにデバッグする場合などで、このエクスポート/インポート機能を使用すれば、より効率的に開発・デバッグできるだろう。
●変数のウォッチ
データヒントのほかに、デバッグ中の変数の内容を確認する手段としては、[自動変数][ローカル][ウォッチ]ウィンドウが用意されている(いずれのウィンドウも、メニューバーの[デバッグ]−[ウィンドウ]から表示できる)。
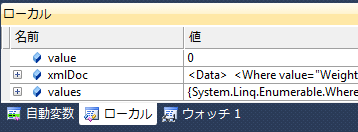
[ローカル]ウィンドウでは、次の画面のようにメソッド内限定の変数の内容が自動的に表示される。
 |
| [ローカル]ウィンドウ |
| 現在実行中のメソッドのローカル変数がすべて表示される。 |
対して[自動変数]ウィンドウは、現在実行中の行に関係のある変数だけが表示される。そのため、「現在の状態を知る」という目的では使いやすい。
 |
| [自動変数]ウィンドウ |
| 例外を起こしたメソッドでの[自動変数]ウィンドウの表示例。例外の行で使用している変数のみが表示されている。 |
[ウォッチ]ウィンドウは、特定の変数をずっと監視したい場合に役立つ。例えばクラスのメンバ変数を常時監視したい場合、[ウォッチ]ウィンドウにその変数を追加すると(追加するには、コード・エディタ上の変数名を選択してドラッグ&ドロップするか、[ウォッチ]ウィンドウに手動で変数名を記述する)、いつでも[ウォッチ]ウィンドウ内に変数の内容が表示される。変数が生存できる有効範囲から外れても、削除されることはない(ただし、当然、その変数の値はエラー表示になる)。デバッグ時に重要な変数を登録したり、いくつか関連する変数をセットで登録したりしておけば便利だろう。
上記の3つのウィンドウ以外にも、[クイック ウォッチ]がデバッグ中の変数の内容を確認するのに使える。[クイック ウォッチ]を表示するには、次の画面のようにメニューバーから[デバッグ]−[クイック ウォッチ]を選択すればよい。
 |
| Visual Studioのメニューバーの[デバッグ]−[クイック ウォッチ] |
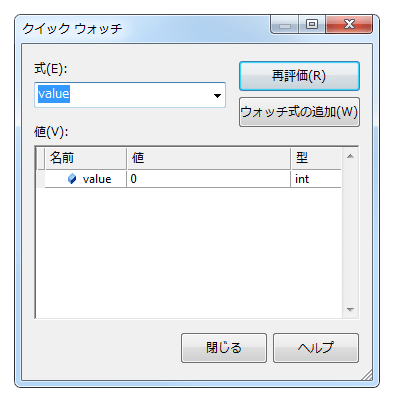
[クイック ウォッチ]は、Visual StudioのExpress Editionでは、Visual C++のみで利用可能だ。機能的には、先ほどの[ウォッチ]ウィンドウとほとんど変わらない。[クイック ウォッチ]を実行すると、下の画面の[クイック ウォッチ]ダイアログ・ボックスが表示される。そこで[式]に変数名を入力して、[Enter]キーもしくは[再評価]ボタンをクリックすると、即座にその変数の内容を確認できる。[ウォッチ式の追加]ボタンをクリックすると、前述の[ウォッチ]ウィンドウにその式が追加される。
 |
| [クイック ウォッチ]ダイアログ・ボックス |
■
次回は、Visual Studio 2010 Ultimateに搭載された新機能「IntelliTrace」について重点的に解説する。![]()
| INDEX | ||
| [連載]Visual Studioデバッグ手法 | ||
| 第1回 Visual Studio 2010のデバッグ機能をまとめる | ||
| 1.デバッグの事前準備:バグ情報の収集方法 | ||
| 2.Visual Studio 2010を使用したデバッグ作業の基本(1) | ||
| 3.Visual Studio 2010を使用したデバッグ作業の基本(2) | ||
| 「連載:Visual Studioデバッグ手法」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




