特集:WinRT登場で変わる開発技術と開発言語 Windows 8時代のアプリ開発とWinRT 岩永 信之2012/06/01 |
 |
|
|
|
■Windows 8時代の多様な選択肢
あらためていうが、現在のアプリ開発はさまざまな面で多様化している。Metroスタイル・アプリを使う/使わないということを含め、開発者は選択を迫られることになる。
本稿の残りの部分では、以下の5つの選択肢について、それぞれの利用場面や、それぞれにとってのWinRTというものについて説明していく。
- Metro以外
- WebとMetro
- デスクトップとMetro
- Metroの中でも
- .NET
- ネイティブ(C++)
- HTML5 + JavaScript
まずは、Metroとそれ以外の対比から行っていこう。
●WebとMetro
Metroスタイル・アプリよりも前に、まず検討すべきはWebアプリだろう。ここでいう「Web」は、HTML5やJavaScriptといった標準ベースの技術を使うことを指すものとする。すなわち、Web vs. Metroというのは、標準指向 vs. ベンダ指向ということになる。
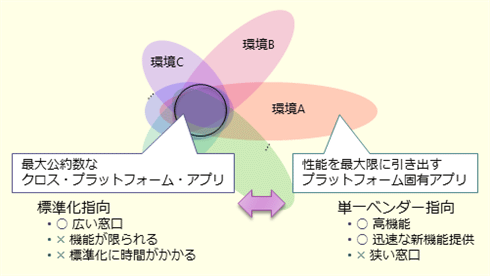
図9に示すように、標準指向とベンダ指向にはトレードオフがあり、どちらか一方がよいというものではない。
 |
| 図9: 標準指向 vs. ベンダ指向 |
そもそもの注意点として、標準化されているからといって、クロス・プラットフォームなアプリ開発はそう簡単なものではない。いきなり完全な形で互換性が得られるわけではなく、ブラウザ依存がなくなるまで相当世代を経る必要があり、個別対応の手間はそれなりにかかる。それに、たとえ100%コード共有できたとしても、マウス前提とタッチ前提では最適なUIが違うため、結局、書き直しが必要な部分は多いだろう。
それでも、窓口が広いのは確かだ。数倍大変でも、数倍以上のアクセスが見込めるなら十分に見合うコストだといえるだろう。
ベンダ指向なMetroスタイル・アプリの採用を検討するに当たっては、まずMetroが提供する「高機能」が本当に必要かどうかをまず考える必要があるだろう。
○Metroが提供する「高機能」
標準ベースで提供しづらい機能は、大まかに分けると、ハードウェアへの依存度が高い低レイヤ機能と、セキュリティやプライバシー的に慎重な取り扱いが必要な機能である。
低レイヤ機能に関しては、Metroスタイル・アプリではDirectXを使った高性能グラフィックスが利用できる。
一方、慎重な取り扱いが必要な機能には、例えば以下のようなものがある。
- ユーザー・データへのアクセス
- Music/Pictures/Videosなどの各種ライブラリ
- リムーバブル・ストレージの読み書き
- マイク/Web/カメラ/GPSなどの情報取得
- 近距離デバイス間通信
- ハードウェア認証
これらは、Metroスタイル・アプリにおいても無制限に使えるわけではなく、事前の申告が必要である。具体的にはパッケージ・マニフェストへの記載が必要で、記載していない機能を使うとWindows Storeへの登録の際に審査に落ちることになる。また、利用した機能はWindows Store上のダウンロード・ページに表示され、エンド・ユーザーに知らせずに使うことはできないようになっている。
そのほか、申告が必要な機能としてどういうものがあるかは、以下のページを参照してほしい。
●デスクトップとMetro
冒頭での説明のとおり、Metroはタッチ・デバイス向けのUIとなる。一応、タッチとマウスのハイブリッドなデバイスや、リモート・デスクトップ接続経由での利用などもあるため、タッチだけでなく、マウスとキーボードでも使えるように設計はされている。しかし、「マウスとキーボードしか想定していない場面でMetroを使いたいか」「そのためだけにWindows 8にアップグレードしたいか」といわれるとうなずく人は少ないだろう。
タッチ・デバイスを導入したいと思っていても、いきなり持っているPC全てを置き換えるのは現実的ではない。また、オフィス内ではPC上でマウスとキーボードを使った操作、出先ではタッチ・デバイスを使った操作というように、同時に使うことも考えられる。従って、段階的な移行や、デスクトップとMetro両方のUI提供が必要な場面も出てくるだろう。
そこで、Metroを見据えたうえで、今、デスクトップ・アプリを開発するなら何がいいのだろうか。
○WinRT = XAML UI、脱Win32
アセンブリ構造(=どういう継承階層でクラスが定義されているかなど)上は、WinRTはSilverlightに一番近い。とはいえ、同じXAMLでUIを記述するWPFも十分に近いといえるだろう。WPF/Silverlightの開発経験のある人ならすぐにでもMetroスタイル・アプリを開発できる。
一方、WinRTは、古いWin32 APIからの脱却でもある。Win32色の強いフレームワーク、WindowsフォームやMFCからの移行は大変だろう。
WPFかSilverlightかは要件次第といえる。Silverlightにはデプロイの容易さや、Smooth Streamingなどのメディア関連の強さがある。一方のWPFはフル機能の.NETを使え、非常に高機能である。
○UIに依存しない作りを
UIは陳腐化が激しく、「1度作れば5年、10年とずっと同じコードを使える」というような状況は望めない。たとえ今、「マウスを前提にしていいからデスクトップ・アプリのみでいい」とか、「タッチを前提にしていいからMetroスタイル・アプリのみでいい」とかいう状況だったとしても、数年でその前提は崩れてしまう可能性が高い。
結局のところ、UI層技術に何を使うかという選定よりもはるかに重要なことは、UI層技術に依存するコードを極力少なくすることである。いわゆる「ビューとモデルの分離」が重要である。
幸い、WinRTが採用しているXAML UIは、最初からモデルの分離が考慮されている。具体的な方法については以下の記事を参照してほしい。
タイトルに「クロス・ターゲット」と付いているが、今現在その必要がある場合だけでなく、将来的にUIの変更が必要になったときにも役立つ知識である。
それでは次に、本題のMetroについて、選択可能な3つの言語/フレームワーク(.NET、ネイティブ、HTML5+JavaScript)について説明していく。
| INDEX | ||
| 特集:WinRT登場で変わる開発技術と開発言語 | ||
| Windows 8時代のアプリ開発とWinRT | ||
| 1.Windows 8概要 - 多様化への対応 | ||
| 2.新API「WinRT」 | ||
| 3.Windows 8時代の多様な選択肢(1):MetroとWeb/デスクトップの対比 | ||
| 4.Windows 8時代の多様な選択肢(2):選択可能な3つの言語/フレームワーク | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




