すぐに使えるWPF/SilverlightのUI開発パターン ウィザード型アプリケーション グレープシティ株式会社 八巻 雄哉2012/04/06 |
 |
|
Page1
Page2
|
|
■Applicationクラス
Applicationクラスに追記するコードはWPFとSilverlightで若干異なるため、それぞれ別に記載する。なお、WPF/Silverlightデザイナの用語や機能については、「MSDN:WPF および Silverlight デザイナーの概要」を参照してほしい。
●WPF
![]() [ソリューション・エクスプローラー]からApplication.xamlファイルを開く。
[ソリューション・エクスプローラー]からApplication.xamlファイルを開く。
![]() XAMLビューの<Application>タグ内の任意の部分をクリックし、キャレットが<Application>タグ内で点滅している状態にする。
XAMLビューの<Application>タグ内の任意の部分をクリックし、キャレットが<Application>タグ内で点滅している状態にする。
![]() [プロパティ]ウィンドウで、StartupUriプロパティの左の列の右端にある[プロパティ マーカー](=
[プロパティ]ウィンドウで、StartupUriプロパティの左の列の右端にある[プロパティ マーカー](=![]() のアイコン)をクリックし、表示されるメニューから[値のリセット]を選択する。
のアイコン)をクリックし、表示されるメニューから[値のリセット]を選択する。
![]() プロパティ・ウィンドウの[イベント]タブをクリックし、Startupイベントをダブル・クリックする。
プロパティ・ウィンドウの[イベント]タブをクリックし、Startupイベントをダブル・クリックする。
![]() 自動生成されたイベント・ハンドラに、次のコードを記述する。
自動生成されたイベント・ハンドラに、次のコードを記述する。
|
||
| Applicationクラスのコード内容(上:VB、下:C#) |
●Silverlight
![]() [ソリューション・エクスプローラー]からApp.xaml.vb/App.xaml.csファイルを開き、Application_Startupイベントを次のように変更する。
[ソリューション・エクスプローラー]からApp.xaml.vb/App.xaml.csファイルを開き、Application_Startupイベントを次のように変更する。
|
||
| Applicationクラスのコード内容(上:VB、下:C#) |
なお、ウィンドウを閉じる処理はPrismのInteractionRequestとTriggerActionを使って実現可能だが、記載するコード量が多くなってしまうことから今回はイベントを使った方法を紹介している。
■Viewの作成
![]() [ソリューション・エクスプローラー]でWizardSampleプロジェクトを選択し、[プロジェクト]メニューの[新しいフォルダー]をクリックする。
[ソリューション・エクスプローラー]でWizardSampleプロジェクトを選択し、[プロジェクト]メニューの[新しいフォルダー]をクリックする。
![]() 表示された新しいフォルダに「View」という名前を付ける。
表示された新しいフォルダに「View」という名前を付ける。
●Page1クラスの作成
![]() [ソリューション・エクスプローラー]で、Viewフォルダを選択し、[プロジェクト]メニューの[新しい項目の追加]をクリックする。
[ソリューション・エクスプローラー]で、Viewフォルダを選択し、[プロジェクト]メニューの[新しい項目の追加]をクリックする。
![]() [新しい項目の追加]ダイアログで、WPFの場合には「ユーザー コントロール (WPF)」テンプレートを、Silverlightの場合には「Silverlight ユーザー コントロール」テンプレートを選択する。
[新しい項目の追加]ダイアログで、WPFの場合には「ユーザー コントロール (WPF)」テンプレートを、Silverlightの場合には「Silverlight ユーザー コントロール」テンプレートを選択する。
![]() [名前]ボックスに「Page1」と入力し、[追加]ボタンをクリックする。
[名前]ボックスに「Page1」と入力し、[追加]ボタンをクリックする。
![]() Silverlightの場合、デザイン・ビューで、既定で配置されているGridコントロールをクリックして選択し、[プロパティ]ウィンドウで、Backgroundプロパティの左の列の右端にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
Silverlightの場合、デザイン・ビューで、既定で配置されているGridコントロールをクリックして選択し、[プロパティ]ウィンドウで、Backgroundプロパティの左の列の右端にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
![]() [ツールボックス]からTextBlockコントロールを、レイアウトのルート要素として既定で配置されているGridコントロール上にドラッグ&ドロップする。
[ツールボックス]からTextBlockコントロールを、レイアウトのルート要素として既定で配置されているGridコントロール上にドラッグ&ドロップする。
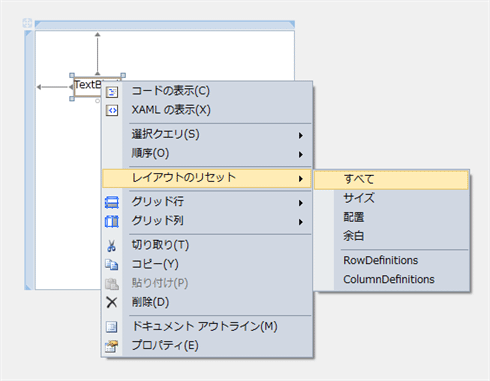
![]() TextBlockコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
TextBlockコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
 |
| TextBlockコントロールのコンテキスト・メニュー |
![]() [プロパティ]ウィンドウで、TextBlockコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、TextBlockコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| Text | インストーラーはインストールに必要な手順を示します。 |
| Margin | 12,15 |
![]() コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「TextBlock1」、C#の場合は「textBlock1」という名前を削除する。
コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「TextBlock1」、C#の場合は「textBlock1」という名前を削除する。
○Visual Basicの場合
プロジェクトがVisual Basicの場合、次の![]() 〜
〜![]() の操作も行う。
の操作も行う。
![]() XAMLビューで、最上位要素である<UserControl>タグ内のx:Class属性を「View.Page1」に変更する。
XAMLビューで、最上位要素である<UserControl>タグ内のx:Class属性を「View.Page1」に変更する。
![]() [ソリューション・エクスプローラー]からPage1.xaml.vbファイルを開き、次のコードのように名前空間を追加する。
[ソリューション・エクスプローラー]からPage1.xaml.vbファイルを開き、次のコードのように名前空間を追加する。
|
||
| Page1.xaml.vbファイルのコード内容(上:WPF、下:Silverlight) |
●Page2クラスの作成
![]() [ソリューション・エクスプローラー]で、Viewフォルダを選択し、[プロジェクト]メニューの[新しい項目の追加]をクリックする。
[ソリューション・エクスプローラー]で、Viewフォルダを選択し、[プロジェクト]メニューの[新しい項目の追加]をクリックする。
![]() [新しい項目の追加]ダイアログで、WPFの場合には「ユーザー コントロール (WPF)」テンプレートを、Silverlightの場合には「Silverlight ユーザー コントロール」テンプレートを選択する。
[新しい項目の追加]ダイアログで、WPFの場合には「ユーザー コントロール (WPF)」テンプレートを、Silverlightの場合には「Silverlight ユーザー コントロール」テンプレートを選択する。
![]() [名前]ボックスに「Page2」と入力し、[追加]ボタンをクリックする。
[名前]ボックスに「Page2」と入力し、[追加]ボタンをクリックする。
![]() Silverlightの場合、デザイン・ビューで、既定で配置されているGridコントロールをクリックして選択し、[プロパティ]ウィンドウで、Backgroundプロパティの左の列の右端にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
Silverlightの場合、デザイン・ビューで、既定で配置されているGridコントロールをクリックして選択し、[プロパティ]ウィンドウで、Backgroundプロパティの左の列の右端にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
![]() [ツールボックス]からTextBlockコントロールを、レイアウトのルート要素として既定で配置されているGridコントロール上にドラッグ&ドロップする。
[ツールボックス]からTextBlockコントロールを、レイアウトのルート要素として既定で配置されているGridコントロール上にドラッグ&ドロップする。
![]() TextBlockコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
TextBlockコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、TextBlockコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、TextBlockコントロールに対して次のプロパティを設定する。
| プロパティ | 値 | 注意 |
| Text | インストールする準備ができました。
[次へ]をクリックしてインストールを開始してください。 | プロパティ・ウィンドウからXMLの改行コード「
」を入力すると「&#xa;」になってしまうので、XAMLビューで修正する |
| Margin | 12,15 |
![]() コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「TextBlock1」、C#の場合は「textBlock1」という名前を削除する。
コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「TextBlock1」、C#の場合は「textBlock1」という名前を削除する。
○Visual Basicの場合
プロジェクトがVisual Basicの場合、次の![]() 〜
〜![]() の操作も行う。
の操作も行う。
![]() XAMLビューで、最上位要素である<UserControl>タグ内のx:Class属性を「View.Page2」に変更する。
XAMLビューで、最上位要素である<UserControl>タグ内のx:Class属性を「View.Page2」に変更する。
![]() [ソリューション・エクスプローラー]からPage2.xaml.vbファイルを開き、次のコードのように名前空間を追加する。
[ソリューション・エクスプローラー]からPage2.xaml.vbファイルを開き、次のコードのように名前空間を追加する。
|
||
| Page2.xaml.vbファイルのコード内容(上:WPF、下:Silverlight) |
●Page3クラスの作成
![]() [ソリューション・エクスプローラー]で、Viewフォルダを選択し、[プロジェクト]メニューの[新しい項目の追加]をクリックする。
[ソリューション・エクスプローラー]で、Viewフォルダを選択し、[プロジェクト]メニューの[新しい項目の追加]をクリックする。
![]() [新しい項目の追加]ダイアログで、WPFの場合には「ユーザー コントロール (WPF)」テンプレートを、Silverlightの場合には「Silverlight ユーザー コントロール」テンプレートを選択する。
[新しい項目の追加]ダイアログで、WPFの場合には「ユーザー コントロール (WPF)」テンプレートを、Silverlightの場合には「Silverlight ユーザー コントロール」テンプレートを選択する。
![]() [名前]ボックスに「Page3」と入力し、[追加]ボタンをクリックする。
[名前]ボックスに「Page3」と入力し、[追加]ボタンをクリックする。
![]() Silverlightの場合、デザイン・ビューで、既定で配置されているGridコントロールをクリックして選択し、[プロパティ]ウィンドウで、Backgroundプロパティの左の列の右端にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
Silverlightの場合、デザイン・ビューで、既定で配置されているGridコントロールをクリックして選択し、[プロパティ]ウィンドウで、Backgroundプロパティの左の列の右端にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
![]() [ツールボックス]からTextBlockコントロールを、レイアウトのルート要素として既定で配置されているGridコントロール上にドラッグ&ドロップする。
[ツールボックス]からTextBlockコントロールを、レイアウトのルート要素として既定で配置されているGridコントロール上にドラッグ&ドロップする。
![]() TextBlockコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
TextBlockコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、TextBlockコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、TextBlockコントロールに対して次のプロパティを設定する。
| プロパティ | 値 | 注意 |
| Text | 正しくインストールされました。
終了するには、[閉じる]をクリックしてください。 | プロパティ・ウィンドウからXMLの改行コード「
」を入力すると「&#xa;」になってしまうので、XAMLビューで修正する。 |
| Margin | 12,15 |
![]() コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「TextBlock1」、C#の場合は「textBlock1」という名前を削除する。
コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「TextBlock1」、C#の場合は「textBlock1」という名前を削除する。
○Visual Basicの場合
プロジェクトがVisual Basicの場合、次の![]() 〜
〜![]() の操作も行う。
の操作も行う。
![]() XAMLビューで、最上位要素である<UserControl>タグ内のx:Class属性を「View.Page3」に変更する。
XAMLビューで、最上位要素である<UserControl>タグ内のx:Class属性を「View.Page3」に変更する。
![]() [ソリューション・エクスプローラー]からPage3.xaml.vbファイルを開き、次のコードのように名前空間を追加する。
[ソリューション・エクスプローラー]からPage3.xaml.vbファイルを開き、次のコードのように名前空間を追加する。
|
||
| Page3.xaml.vbファイルのコード内容(上:WPF、下:Silverlight) |
●MainWindow/MainPageの作成
○ウィンドウの設定(WPFのみ)
WPFではウィンドウのサイズを指定してリサイズを禁止することができるため、これらの設定を行う。
![]() [ソリューション・エクスプローラー]からMainWindow.xamlファイルを開き、デザイン・ビューで、プレビューされている画面領域外をクリック、もしくは[ドキュメント アウトライン]ウィンドウを使用して最上位要素である「Window」を選択する([ドキュメント アウトライン]ウィンドウの詳細については、「MSDN:[ドキュメント アウトライン] ウィンドウ」を参照してほしい)。
[ソリューション・エクスプローラー]からMainWindow.xamlファイルを開き、デザイン・ビューで、プレビューされている画面領域外をクリック、もしくは[ドキュメント アウトライン]ウィンドウを使用して最上位要素である「Window」を選択する([ドキュメント アウトライン]ウィンドウの詳細については、「MSDN:[ドキュメント アウトライン] ウィンドウ」を参照してほしい)。
![]() デザイン・ビューで、右下隅にあるルート・サイズ・変更タグ(
デザイン・ビューで、右下隅にあるルート・サイズ・変更タグ(![]() )をクリックし、ルート・サイズをいったん自動サイズに設定する。
)をクリックし、ルート・サイズをいったん自動サイズに設定する。
![]() 再度、ルート・サイズ・変更タグ(
再度、ルート・サイズ・変更タグ(![]() )をクリックし、ルート・サイズを固定サイズに戻す(
)をクリックし、ルート・サイズを固定サイズに戻す(![]() の操作を行うことで、デザイナ名前空間である「d:」プレフィックスをルート要素に自動的に追加したいため)。
の操作を行うことで、デザイナ名前空間である「d:」プレフィックスをルート要素に自動的に追加したいため)。
![]() [プロパティ]ウィンドウからで、Windowクラスに対して次のプロパティを設定する。
[プロパティ]ウィンドウからで、Windowクラスに対して次のプロパティを設定する。
| プロパティ | 値 |
| Height | 410 |
| Width | 503 |
| ResizeMode | CanMinimize |
○デザイン時データ・コンテキストの設定
[プロパティ]ウィンドウから[データ バインディング ビルダー]を使用してデータ・バインディングを設定するために、デザイン時データ・コンテキストを設定する。
![]() MainWindow.xaml/MainPage.xamlファイルをWPF/Silverlightデザイナで開く。
MainWindow.xaml/MainPage.xamlファイルをWPF/Silverlightデザイナで開く。
![]() XAMLビューで、最上位のタグ(Window/UserControlコントロール)に属性として、次の名前空間の割り当てとデザイン時データ・コンテキストの設定を追加する。
XAMLビューで、最上位のタグ(Window/UserControlコントロール)に属性として、次の名前空間の割り当てとデザイン時データ・コンテキストの設定を追加する。
|
|
| 最上位タグに設定する属性のコード(名前空間の割り当てとデザイン時データ・コンテキストの設定) |
○既定のGridコントロールの構成
既定でGridコントロールが配置されている。このGridコントロールをベースのレイアウトとして、以下のように使用する。なお、Gridコントロールなどのパネルを使ったレイアウトの詳細については、「WPFとSilverlightをまとめて習得しよう」を参照してほしい。
- 1行目:各ページのタイトルとアイコンを表示する部分
- 2行目:各ページを表示する部分
- 3行目:[戻る]ボタンや[次へ]ボタンなどのナビゲーションを表示する部分
![]() デザイン・ビューでGridコントロールをクリックして選択し、マウス・カーソルを縦方向のグリッド・レール上に持っていき、区切りたい位置でクリックする。これを2回繰り返して、Gridコントロールに3つの<RowDefinition>要素(=行定義)を作成する。
デザイン・ビューでGridコントロールをクリックして選択し、マウス・カーソルを縦方向のグリッド・レール上に持っていき、区切りたい位置でクリックする。これを2回繰り返して、Gridコントロールに3つの<RowDefinition>要素(=行定義)を作成する。
![]() グリッド・レールの1行目部分にマウス・カーソルを持っていき、サイズ変更バーを表示させる。
グリッド・レールの1行目部分にマウス・カーソルを持っていき、サイズ変更バーを表示させる。
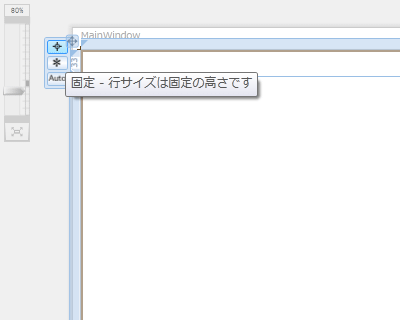
![]() サイズ変更バーにある3つのボタンのうち、[固定]をクリックする。
サイズ変更バーにある3つのボタンのうち、[固定]をクリックする。
 |
| サイズ変更バーの一番上のボタンが[固定]ボタン |
![]() グリッド線をドラッグして、1行目の高さを「70」ピクセルに設定する。
グリッド線をドラッグして、1行目の高さを「70」ピクセルに設定する。
![]()
![]() から
から![]() と同様の手順で、3行目の高さを「46」ピクセルに設定する。
と同様の手順で、3行目の高さを「46」ピクセルに設定する。
上記の操作を行うことで、XAMLビューには以下のようなXAMLコードが出力されているはずだ。
|
|
| ベース・レイアウトとなるGridコントロールの構成 | |
| ※2行目のHeightプロパティは「*」が付いてさえいれば、数字はいくつでも構わない。 |
デザイン・ビューを使わずにXAMLビューに直接、上記のXAMLコードを記述しても構わない。また、[プロパティ]ウィンドウからGridコントロールのRowDefinitionsプロパティを設定していくことでも同様の設定を行える。以降、Gridコントロールを構成する際は、XAMLコードのみを記載していくので、好きな方法で行ってほしい。
○Borderコントロールの配置と設定(ベース・レイアウトGridの1行目)
外観上、ベース・レイアウトであるGridコントロールの1行目と2行目の間に罫線(けいせん)を表示する必要があるため、最初にBorderコントロールを配置、その中にGridコントロールを配置する方法を取る。
![]() [ツールボックス]でBorderコントロールを選択した後に、Gridコントロールの1行目にそこに収まる任意の大きさで配置する([ツールボックス]から直接、ドラッグ&ドロップしてしまうと、Borderコントロールの既定のサイズが1行目の高さよりも高いため2行目にまたがって配置されてしまうので注意してほしい)。
[ツールボックス]でBorderコントロールを選択した後に、Gridコントロールの1行目にそこに収まる任意の大きさで配置する([ツールボックス]から直接、ドラッグ&ドロップしてしまうと、Borderコントロールの既定のサイズが1行目の高さよりも高いため2行目にまたがって配置されてしまうので注意してほしい)。
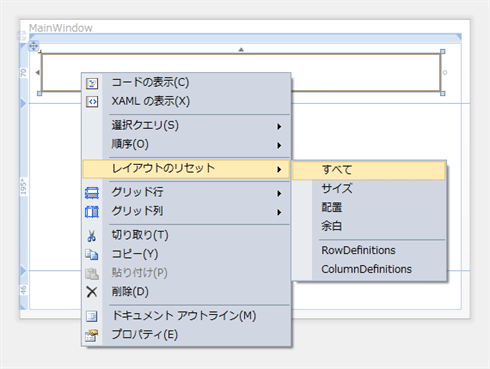
![]() Borderコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
Borderコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
 |
| Borderコントロールのコンテキスト・メニュー |
![]() [プロパティ]ウィンドウで、Borderコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、Borderコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
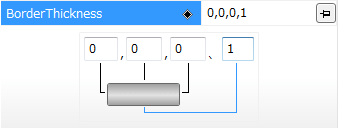
| BorderThickness | 0,0,0,1 |
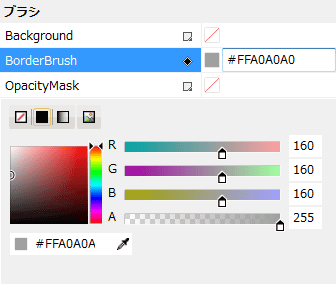
| BorderBrush | #FFA0A0A0 |
 |
 |
| [プロパティ]ウィンドウでのBorderThicknessプロパティ(上)とBorderBrushプロパティ(下)の設定例 |
![]() コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「Border1」、C#の場合は「border1」という名前を削除する。
コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「Border1」、C#の場合は「border1」という名前を削除する。
○Gridコントロールの配置と設定
![]() [ツールボックス]からGridコントロールをドラッグ&ドロップし、Borderコントロール上に配置する。
[ツールボックス]からGridコントロールをドラッグ&ドロップし、Borderコントロール上に配置する。
![]() Gridコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
Gridコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「Grid1」、C#の場合は「grid1」という名前を削除する。
コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「Grid1」、C#の場合は「grid1」という名前を削除する。
○TextBlockコントロールの配置と設定
![]() [ツールボックス]からTextBlockコントロールを、Gridコントロール上にドラッグ&ドロップする。
[ツールボックス]からTextBlockコントロールを、Gridコントロール上にドラッグ&ドロップする。
![]() TextBlockコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
TextBlockコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、TextBlockコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、TextBlockコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| Margin | 12 |
| FontSize | 17 |
| FontWeight | Bold |
![]() [プロパティ]ウィンドウで、Textプロパティの左の列の右にある[プロパティ マーカー](通常は
[プロパティ]ウィンドウで、Textプロパティの左の列の右にある[プロパティ マーカー](通常は![]() だがローカル値が設定されているため、
だがローカル値が設定されているため、![]() )をクリックし、メニューを表示する。そのメニューの[データ バインドの適用]をクリックして[データ バインディング ビルダー]を表示し、次のように設定する。
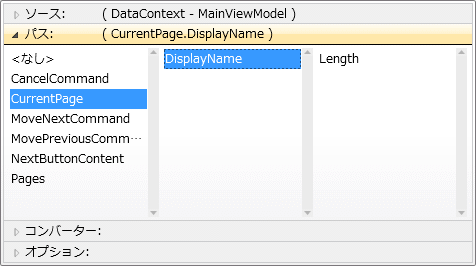
)をクリックし、メニューを表示する。そのメニューの[データ バインドの適用]をクリックして[データ バインディング ビルダー]を表示し、次のように設定する。
| 項目 | 値 |
| ソース | DataContext - MainViewModel |
| パス | CurrentPage.DisplayName |
 |
| [データ バインディング ビルダー]の設定例 |
![]() コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「TextBlock1」、C#の場合は「textBlock1」という名前を削除する。
コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「TextBlock1」、C#の場合は「textBlock1」という名前を削除する。
○Imageコントロールの配置と設定
![]() [ツールボックス]からImageコントロールをBorderコントロールの内側(のGridコントロール内)にドラッグ&ドロップする。
[ツールボックス]からImageコントロールをBorderコントロールの内側(のGridコントロール内)にドラッグ&ドロップする。
![]() Imageコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
Imageコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、Imageコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、Imageコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| Stretch | None |
| HorizontalAlignment | Right |
| Margin | 5 |
![]() [プロパティ]ウィンドウでImageコントロールのSourceプロパティに表示されている[…]ボタンを押して[イメージの選択]ダイアログを表示する。
[プロパティ]ウィンドウでImageコントロールのSourceプロパティに表示されている[…]ボタンを押して[イメージの選択]ダイアログを表示する。
![]() [追加]ボタンから48×48ピクセル程度の大きさの適当な画像(本サンプルではVisual Studio 2008に付属「\VS2008ImageLibrary\Objects\png_format\WinVista\Setup_Install.png」を使用)を選択し、[OK]ボタンを押す。
[追加]ボタンから48×48ピクセル程度の大きさの適当な画像(本サンプルではVisual Studio 2008に付属「\VS2008ImageLibrary\Objects\png_format\WinVista\Setup_Install.png」を使用)を選択し、[OK]ボタンを押す。
![]() コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「Image1」、C#の場合は「image1」という名前を削除する。
コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「Image1」、C#の場合は「image1」という名前を削除する。
○Borderコントロールの配置と設定(ベース・レイアウトGridの2行目)
ベース・レイアウトであるGridコントロールの2行目部分に背景色を設定する必要があるため、最初にBorderコントロールを配置、その中にContentコントロールを配置する方法を取る。
![]() [ツールボックス]からBorderコントロールをGridコントロールの2行目の内側にドラッグ&ドロップする(このときBorderコントロールが2行目と3行目にまたがって配置されないよう注意してほしい)。
[ツールボックス]からBorderコントロールをGridコントロールの2行目の内側にドラッグ&ドロップする(このときBorderコントロールが2行目と3行目にまたがって配置されないよう注意してほしい)。
![]() Borderコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
Borderコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、Borderコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、Borderコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| Background | #FFF0F0F0 |
![]() [プロパティ]ウィンドウで、BorderBrushプロパティの左の列の右にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
[プロパティ]ウィンドウで、BorderBrushプロパティの左の列の右にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
![]() [プロパティ]ウィンドウで、BorderThicknessプロパティの左の列の右にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
[プロパティ]ウィンドウで、BorderThicknessプロパティの左の列の右にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
![]() コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「Border1」、C#の場合は「border1」という名前を削除する。
コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「Border1」、C#の場合は「border1」という名前を削除する。
○Contentコントロールの配置と設定
![]() [ツールボックス]からContentControlコントロールをBorderコントロールの内側にドラッグ&ドロップする。
[ツールボックス]からContentControlコントロールをBorderコントロールの内側にドラッグ&ドロップする。
![]() ContentControlコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
ContentControlコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、Contentプロパティの左の列の右にある[プロパティ マーカー]をクリックし、メニューを表示する。そのメニューの[データ バインドの適用]をクリックして[データ バインディング ビルダー]を表示し、次のように設定する。
[プロパティ]ウィンドウで、Contentプロパティの左の列の右にある[プロパティ マーカー]をクリックし、メニューを表示する。そのメニューの[データ バインドの適用]をクリックして[データ バインディング ビルダー]を表示し、次のように設定する。
| 項目 | 値 |
| ソース | DataContext - MainViewModel |
| パス | CurrentPage |
![]() コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「ContentControl 1」、C#の場合は「contentControl 1」という名前を削除する。
コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「ContentControl 1」、C#の場合は「contentControl 1」という名前を削除する。
○Borderコントロールの配置と設定(ベース・レイアウトGridの3行目)
外観上、ベース・レイアウトであるGridコントロールの2行目と3行目の間に罫線(けいせん)を表示する必要があるため、最初にBorderコントロールを配置、その中にStackPanelコントロールを配置する方法を取る。
![]() [ツールボックス]からBorderコントロールをGridコントロールの3行目ににドラッグ&ドロップする。
[ツールボックス]からBorderコントロールをGridコントロールの3行目ににドラッグ&ドロップする。
![]() Borderコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
Borderコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、Borderコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、Borderコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| BorderThickness | 0,1,0,0 |
| BorderBrush | #FFA0A0A0 |
| Background | #FFF0F0F0 |
![]() コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「Border1」、C#の場合は「border1」という名前を削除する。
コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「Border1」、C#の場合は「border1」という名前を削除する。
○StackPanelコントロールの配置と設定
![]() [ツールボックス]からStackPanelコントロールをドラッグ&ドロップし、Borderコントロール上に配置する。
[ツールボックス]からStackPanelコントロールをドラッグ&ドロップし、Borderコントロール上に配置する。
![]() Gridコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
Gridコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、StackPanelコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、StackPanelコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| Orientation | Horizontal |
![]() コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「StackPanel1」、C#の場合は「stackPanel1」という名前を削除する。
コントロールの名前は不要であるため、[プロパティ]ウィンドウの[名前]ボックスに入力カーソルを置き、Visual Basicの場合は「StackPanel1」、C#の場合は「stackPanel1」という名前を削除する。
○Buttonコントロールの配置と設定
![]() [ツールボックス]からButtonコントロールをドラッグ&ドロップし、StackPanelコントロール上に配置する。
[ツールボックス]からButtonコントロールをドラッグ&ドロップし、StackPanelコントロール上に配置する。
![]() Buttonコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
Buttonコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、Buttonコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、Buttonコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| Width | 86 |
![]() TextBlockコントロールを右クリックし、コンテキスト・メニューから[コピー]を選択する。
TextBlockコントロールを右クリックし、コンテキスト・メニューから[コピー]を選択する。
![]() StackPanelコントロールを右クリックし、コンテキスト・メニューから[貼り付け]を選択する。
StackPanelコントロールを右クリックし、コンテキスト・メニューから[貼り付け]を選択する。
![]()
![]() の操作をさらにもう1回繰り返し([Ctrl]+[C]キーと[Ctrl]+[V]キーによるショートカットを使用する方法でもよい)、StackPanelコントロール上に合計3つのButtonコントロールを配置する。
の操作をさらにもう1回繰り返し([Ctrl]+[C]キーと[Ctrl]+[V]キーによるショートカットを使用する方法でもよい)、StackPanelコントロール上に合計3つのButtonコントロールを配置する。
![]() [プロパティ]ウィンドウで、配置した3つのButtonコントロールに対してそれぞれ次のプロパティを設定する。
[プロパティ]ウィンドウで、配置した3つのButtonコントロールに対してそれぞれ次のプロパティを設定する。
| 左から1つ目のButtonコントロール | ||
| プロパティ | 値 | |
| Content | キャンセル | |
| Margin | 0,0,10,0 | |
| 左から2つ目のButtonコントロール | ||
| プロパティ | 値 | 注意 |
| Content | < 戻る | プロパティ・ウィンドウから「<」を入力すると「&lt;」になってしまうので、XAMLビューで修正する。 |
| Margin | 0,0,10,0 | |
| 左から3つ目のButtonコントロール | ||
| プロパティ | 値 | |
| Margin | 0,0,10,0 | |
![]() 左から3つ目のButtonコントロールを選択する。[プロパティ]ウィンドウで、Contentプロパティの左の列の右端にある[プロパティ マーカー]をクリックし、メニューを表示する。そのメニューの[データ バインドの適用]をクリックして[データ バインディング ビルダー]を表示し、次のように設定する。
左から3つ目のButtonコントロールを選択する。[プロパティ]ウィンドウで、Contentプロパティの左の列の右端にある[プロパティ マーカー]をクリックし、メニューを表示する。そのメニューの[データ バインドの適用]をクリックして[データ バインディング ビルダー]を表示し、次のように設定する。
| 左から3つ目のButtonコントロール | |
| プロパティ | 値 |
| ソース | DataContext - MainViewModel |
| パス | NextButtonContent |
![]() 配置した3つのButtonコントロールに対して[プロパティ]ウィンドウで、Commandプロパティの左の列の右端にある[プロパティ マーカー]をクリックし、メニューを表示する。そのメニューの[データ バインドの適用]をクリックして[データ バインディング ビルダー]を表示し、それぞれ次のように設定する。
配置した3つのButtonコントロールに対して[プロパティ]ウィンドウで、Commandプロパティの左の列の右端にある[プロパティ マーカー]をクリックし、メニューを表示する。そのメニューの[データ バインドの適用]をクリックして[データ バインディング ビルダー]を表示し、それぞれ次のように設定する。
| 左から1つ目のButtonコントロール | |
| プロパティ | 値 |
| ソース | DataContext - MainViewModel |
| パス | CancelCommand |
| 左から2つ目のButtonコントロール | |
| プロパティ | 値 |
| ソース | DataContext - MainViewModel |
| パス | MovePreviousCommand |
| 左から3つ目のButtonコントロール | |
| プロパティ | 値 |
| ソース | DataContext - MainViewModel |
| パス | MoveNextCommand |
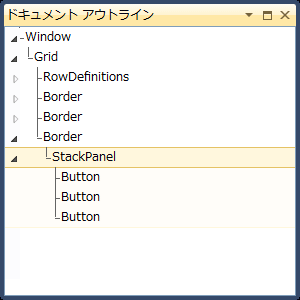
![]() デザイン・ビュー、もしくは[ドキュメント アウトライン]ウィンドウを使って、先ほど配置したStackPanelコントロールを選択する。
デザイン・ビュー、もしくは[ドキュメント アウトライン]ウィンドウを使って、先ほど配置したStackPanelコントロールを選択する。
 |
| [ドキュメント アウトライン]ウィンドウ |
![]() [プロパティ]ウィンドウで、StackPanelコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、StackPanelコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| HorizontalAlignment | Right |
| VerticalAlignment | Center |
○データ・テンプレートの設定
データ・テンプレートは、[プロパティ]ウィンドウやWPF/Silverlightデザイナのデザイン・ビューを使って作成することはできない。そのため、XAMLビューを使って直接、XAMLコードを記述する。なお、Expression Blendや次期Visual Studioのベータ版として公開されているVisual Studio 11 Betaではデザイン・ビューを使用したデータ・テンプレートの作成に対応している。
![]() XAMLビューで次のデータ・テンプレートをベース・レイアウトのGridコントロール(=最上位のタグ(Window/UserControlコントロール)の子要素として配置されている<Grid>タグ)に追加する。
XAMLビューで次のデータ・テンプレートをベース・レイアウトのGridコントロール(=最上位のタグ(Window/UserControlコントロール)の子要素として配置されている<Grid>タグ)に追加する。
|
||
| 一番外側の<Grid>タグの中に記述するデータ・テンプレートのXAMLコード(上:WPF、下:Silverlight) |
以上でコーディングは完了だ。ソリューション全体をビルドし直して実行すると、完成画面のように表示され、「次へ」ボタンを押して次のページを表示するといった動作を確認することができる(このような動作とならない場合は、どこかで手順を間違えているので、もう一度、丁寧に作り直してみてほしい。参考までに完成したMainWindow/MainPage 部分のXAMLファイルをダウンロードできるようにしておく:WPF版/Silverlight版)。
■
「すぐに使えるWPF/SilverlightのUI開発パターン」はひとまず今回で終了である。 ![]()
| INDEX | ||
| すぐに使えるWPF/SilverlightのUI開発パターン | ||
| ウィザード型アプリケーション | ||
| 1.ViewModelの作成/ブラウザ外実行の設定(Siliverlightの場合のみ) | ||
| 2.XAMLの特殊な構文/Silverlight固有のXAML機能 | ||
| 「すぐに使えるWPF/SilverlightのUI開発パターン」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




