 |
特集:XAMLファミリ共通開発のすゝめ(前編) Windows 8時代のGUI開発を考える ―― プラットフォームの性能を最大限に引き出して、Metro/Windows Phone 7/WPF/Silverlightをまとめて開発する方法 ―― 岩永 信之2011/12/02 |
|
|
GUI開発、特に、プラットフォームの性能を最大限に引き出す必要があるようなアプリ開発において、重要なのは、すべてを共通化することではなく、何が共通化できて何ができないかを把握することである。また、共通化できる部分/できない部分それぞれの課題について考えることも重要だ(Figure 1)。
 |
| Figure 1: プラットフォーム特化なGUI開発における課題 |
これから説明していく“XAMLファミリ”では、これらの課題に対して、以下のような解決策を提供している。
- 一貫した開発スタイル
- XAML+.NET言語
- 共通の開発ツール(Visual StudioとExpression Blend)
- コードの共通利用
- Portable Class Library
- 明確な切り出し
- ビューとモデルの分離(MVVMパターン)
今回は、このうち、少し概念的な話をしていく。100%共通化の難しさについてや、XAMLファミリの紹介、何が共通化できて何が共通化できないかなどがテーマである。
■“XAMLファミリ” ―― WPF, Silverlight, Metro……
2011年9月に米国で行われた開発者向けカンファレンス「//build/」で、“Metroスタイル・アプリ”という新しいGUIフレームワークが発表された。Metroスタイル・アプリは、WPFからSilverlightと続くXAML(Extensible Application Markup Language)をベースとした開発スタイルを踏襲している。従って、WPF/Silverlightの経験者ならば簡単になじめるだろう。
本稿では、これらのXAMLベースのGUIフレームワークを“XAMLファミリ”とでも呼ぼう。主要なものを挙げると、Table 1に示す4種類がある。
| GUIフレームワーク | 説明 | 本稿での略称 |
| Windows Presentation Foundation | .NET Framework 3.0で導入された、Windowsデスクトップ向けのGUIフレームワーク | WPF |
| デスクトップ版Silverlight | もともとはクロス・プラットフォームを目指したもので*1、ブラウザ・プラグインとして提供されるGUIフレームワーク | Silverlight*2 |
| Silverlight for Windows Phone 7 | Windows Phone 7の開発環境はSilverlightがベースになっている。 ただし、後述するように、デスクトップ版のSilverlightとは少し差がある |
WP7*3 |
| Windows 8のMetroスタイル・アプリ | 「Windows 8」(コードネーム)で新たに導入された、タッチ・インターフェイス前提のGUIフレームワーク。 .NETを使う場合には*4、Silverlightに近い書き方になる |
Metro |
| Table 1: XAMLファミリ | ||
| *1 現在、完全な意味での(1度書けばどこでも動く)クロス・プラットフォームはHTML5に譲る方針に転換している。この結果を受けてか、現在のSilverlightでは、(主にWindows用の)ブラウザ外実行機能が強化されている。 | ||
| *2 本稿では、単に「Silverlight」と書く場合にはデスクトップ版のSilverlightを指すので、注意して読み進めてほしい。 | ||
| *3 本稿ではSilverlight for Windows Phone 7に対して「WP7」という略称を使うことにする。ちなみに、Windows Phone 7の開発環境としては、Silverlightのほかに、主にゲーム開発で使われるXNAもある。 | ||
| *4 .NETだけでなく、C++を使ったネイティブ・プログラムでもXAMLを使ったGUIを作成できる。また、C++や.NETで作成したクラスをJavaScriptから参照する仕組みも持っていて、HTML5+JavaScriptでもMetroスタイル・アプリケーションを作成できる。 | ||
そう、現状では、似て非なる4つのGUIフレームワークに分岐してしまっているのだ。
次節で説明するように、この分岐が1つに収束することは恐らくないだろう。プログラムには、あらゆる環境で共通化できる(=いわゆる“Write Once, Run Anywhere”が可能な)部分と、できない部分がある。
■GUIフレームワークの分岐
今回取り扱う4つのGUIフレームワークに限らず、いわゆるクライアント側技術では一般に、100%のコード共通化を目指す完全なクロス・プラットフォームは現実的でない。共通化を阻害するのは、以下のような、環境による差だ。
- 機器性能の差
- 入出力デバイスの差
- 配布形態の差
◆機器性能の差
クロス・プラットフォームを狙うということは、必然的に最大公約数的な機能に限定することになる。特に、携帯型機器と据え置き型機器のように、性能差が大きい場合には、最低スペックのものに合わせる必要が生じ、あまりにも切り捨てるものが大きすぎる。そこで、Figure 2に示すように、クロス・プラットフォームとプラットフォーム固有という2つのアプローチに分かれることになる。
 |
| Figure 2: クロス・プラットフォームとプラットフォーム固有 |
「HTML5 vs Flash」や「HTML5 vs Silverlight」などという話題でもおなじみの構図だろう。XAMLファミリの立ち位置は、プラットフォーム固有の方だ。クロス・プラットフォームはHTML5に譲る方針となった。
従って、当然、機器の性能に合わせた機能を提供する必要がある。デスクトップ・アプリ向けのWPFと、スマートフォン・アプリ向けのWP7では、必要な機能が変わってくる。
◆入出力デバイスの差
機器の差の中でも、GUIアプリにとって最も重大なのは入出力デバイスの差だ。最たる例は、Figure 3に示すような、マウスとタッチの差だ。もはやよく知られているように、マウスを前提としたUIと、タッチを前提としたUIでは、まるで作り方が異なってくる。
 |
| Figure 3: 入出力デバイスの差: マウスとタッチ |
そのほか、画面サイズの差も大きな要因だろう。例えば、据え置き型機器のディスプレイはいまだ大型化が見られるが、携帯型機器では要件的にそもそもサイズを大きくすることが困難だ。携帯型機器では、サイズを大きくするのではなく、ピクセル密度を高める方向でハードウェアが進化している。
XAMLファミリでは、それぞれTable 2に示すようなデバイスの前提がある。
| フレームワーク | 入力方式 | 画面サイズ |
| WPF | マウス (API的にはタッチにも対応) |
多岐にわたる。リサイズ可能なウィンドウ内で表示される。 |
| Silverlight | ||
| WP7 | タッチ | 手のひらサイズ。 |
| Metro | B5〜A4サイズ。 | |
| Table 2: XAMLファミリの前提とする入出力デバイス | ||
たとえフレームワーク的には100%のコード共有ができたとしても、結局はUIを書き直す必要があるだろう。UI層でまで過剰にコード共有を目指す必要はそもそもないのである。
◆配布形態の差
もう1つ重要なのは、配布形態の差だ。XAMLファミリでも、Table 3に示すような差がある。
| フレームワーク | 配布形態 |
| WPF | インストールには管理者権限が必要 |
| Silverlight | (ブラウザ内では)権限なしで誰でも実行可能。不意に開いたページでSilverlightが動いている可能性もある |
| WP7、Metro | マイクロソフトが審査付きで提供する、いわゆるストア(WP7の場合は「Windows Phone 7 Marketplace」と呼ばれている。Metroに関しては名称未定)を通してインストールする |
| Table 3: XAMLファミリの配布形態 | |
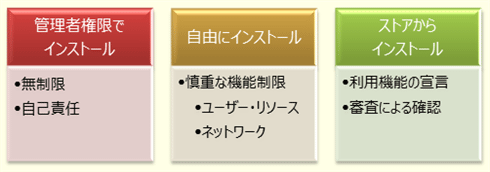
配布形態が異なることで、Figure 4に示すような要件の差が生じる。
 |
| Figure 4: 配布形態による要件の差 |
ポイントは、慎重(sensitive)な取り扱いを要する機能に対する制限だ。個人情報の保護がますます重要になってきている現在、制限は非常に重要である。例えば、以下のようなリソースへのアクセスが制限対象となる。
- ファイル(=ドキュメント、写真、音楽など)
- ネットワーク
- カメラやマイク
当然、強い制限は利便性とのトレードオフであり、単に使えなくすればいいという問題ではない。今後は、ストア型の配布形態が増え、宣言と審査によってリソースを保護することになるだろう。後述するように、Metroでは、ストアへの登録の際、アプリで使っている機能を申請する必要がある(虚偽の申請は審査ではじかれる)。
次のページでは、引き続き、XAMLファミリ間での共通点と差異について考察する。
| INDEX | ||
| 特集:XAMLファミリ共通開発のすゝめ(前編) | ||
| WINDOWS 8時代のGUI開発を考える | ||
| 1.“XAMLファミリ”/GUIフレームワークの分岐 | ||
| 2.一貫性のある開発スタイル/XAMLファミリ間の差 | ||
| 3.WinRT | ||
| 特集:XAMLファミリ共通開発のすゝめ(後編) | ||
| MVVMパターンを使ったクロス・ターゲット開発 | ||
| 1.ソース・コード共有の方法/サンプル・アプリ | ||
| 2.Portableプロジェクト/リンク・プロジェクト/個別プロジェクト | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




