連載
|
 |
|
|
|
■リファクタリング4:オブジェクトとして表現可能な「じか書きされた親要素」の識別
次のステップとして、「じか書きされたツリー構造の親要素」をオブジェクトとして識別することにしよう。ここで識別されたオブジェクトはCompositeパターンのComposite(複合要素)として振る舞うことになる。
ここでもじか書きされた子要素の場合と同様に、テスト駆動開発のアプローチを取ることにする。
XML文書のエレメントは、子エレメントを自分自身に含むことができる。そこで、Elementクラスが自分自身に子エレメントを含められるようにするために、次のようなテスト・コードを追加した。
|
|
| 新しくテスト・メソッドが追加されたElementクラスのテスト・クラス(C#) | |
このテスト・コードを記述した段階で、ElementクラスがComposite(複合要素)として振る舞えるように、次のような設計を行った。
(1)Addメソッドで子エレメントのインスタンスを追加できる
(2)ToStringメソッドは子エレメントの内容も出力する
このテストをパスさせるために新たな機能を追加したElementクラスの実装コードを以下に示す。
|
|
| Composite(複合要素)としての振る舞いが追加されたElementクラス(C#) | |
ここでコンパイルしてテストを実行してみよう。正常にコンパイルが完了し、テストも通るはずだ。これでElementクラスがComposite(複合要素)として振る舞えることを確認できた。
しかし、実際のXML文書のエレメントは、子エレメントを含んだ親エレメントも自分自身に含むことができる。そこでElementクラスがComposite(複合要素)として確実に振る舞えることを確認するために、さらに以下のようなテストを追加した。
|
|
| さらにテスト・メソッドが追加されたElemenクラスのテスト・クラス(C#) | |
再度、コンパイルしてテストを実行してみよう。これも正常に実行できるはずだ。これでElementクラスがComposite(複合要素)として振る舞えることが確証できた。
この段階でElementクラスは、Compositeパターンを構成するComponent、Leaf、Compositeのすべての役割を果たすことができるクラスとなった。
 |
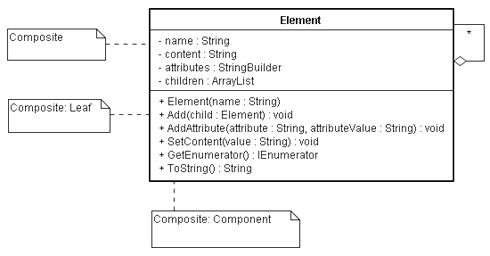
| Compositeパターンを形成するElementクラスのクラス図 |
GoFのCompositeパターンの構造をご存じの読者の中には、その構造が今回のCompositeパターンの構造とあまりにも異なるために、これは本当にCompositeパターンなのかと思われた方もいることだろう。
参考までに、GoFのCompositeパターンの構造は以下のようになっている。
 |
| GoFのCompositeパターンの構造 |
今回のCompositeパターンの実装は、コーディングの段階で必要なことだけを行った結果としての必要最小限のものである。必要最小限のパターンの実装は、最初から設計を行わずにコーディングの過程で設計を進化させていく「進化的設計」のプラクティスの一部だ。
最初からGoFのパターンの構造をそのまま当てはめて設計を行えば、不必要な継承などの複雑性も導入してしまう場合がある。これは多くの場合GoFのパターンの構造が、現在のコンテキストに適合していないことが原因だ。GoFのパターンの構造は、あくまで例であり参考程度にとどめておくべきである。
自分たちのコンテキストにあったパターンを導くためには、あらかじめパターンの導入が考慮されたような計画的設計よりも、進化的設計のプラクティスの方が、よりうまく行くことが多い。
次のステップとして、「じか書きされた親要素」を探し出し、Composite(複合要素)として振る舞うことが可能となったElementクラスのインスタンスへと置き換える。
| INDEX | ||
| .NETで始めるデザインパターン | ||
| 第6回 リファクタリングにより導き出すCompositeパターン | ||
| 1.Compositeパターンを導き出すリファクタリング | ||
| 2.GoFのCompositeパターンの構造との比較 | ||
| 3.Compositeパターンの導出手順とまとめ | ||
| 「.NETで始めるデザインパターン」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




