 連載 連載.NET&Windows Vistaへ広がるDirectXの世界 第4回 XNA Game Studio Expressを触ってみよう! NyaRuRuMicrosoft MVP Windows - DirectX(Jan 2004 - Dec 2006) 2006/11/01 |
|
|
2. XNA Game Studio Expressベータ版を使ってみよう
XNA Game Studio Expressベータ版をインストールすると、VC# Expressのプロジェクト・テンプレートに、新しいテンプレートが追加されている。
 |
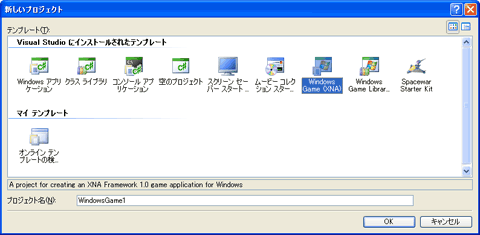
| XNAインストール後のプロジェクト・テンプレート |
| 次の3つが追加されている。 ・「Windows Game (XNA)」……ゲーム・アプリケーションのひな型。 ・「Windows Game Library (XNA)」……ゲーム・コンポーネントのひな型。 ・「Spacewar Starter Kit」……サンプル・ゲーム。 |
また、ヘルプも項目が増えていることに気付くだろう。
 |
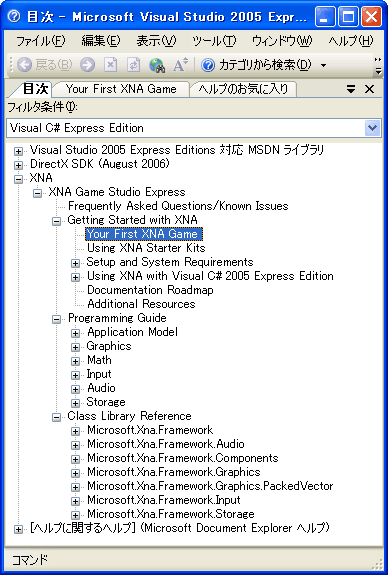
| XNA Game Studio Expressベータ版をインストールすると追加されるヘルプ |
| MDX時代には、ドキュメントが少なすぎるといわれ続けていたが、XNAでは非常に丁寧なドキュメントが最初から付属している。ざっとすべての文章に目を通した後で、“Your First XNA Game”からトライしてみるとよいだろう。 |
ドキュメントの“Your First XNA Game”で紹介されている手順のうち、画像を表示する部分までを簡単に眺めてみよう。まず、プロジェクト・テンプレートから「Windows Game (XNA)」を選択する。
今回は、ドキュメントの“Your First XNA Game”で紹介されている手順を若干変更し、アルファ・チャンネルを使用した画像を表示してみることにする。今回用意したのは次の画像だ。この画像をPNG形式のままブラウザから保存してもらうと、この記事の手順を再現できるはずである。
 |
| テスト画像(XNA.png) |
| 透明部分と影にアルファ・チャンネルが使用されている。 |
ファイルの追加はソリューション・エクスプローラに画像をドラッグ・アンド・ドロップするだけだ。ファイルが追加できたら、実行時に出力ディレクトリにコピーされるように設定を変更しておく。
 |
||||||
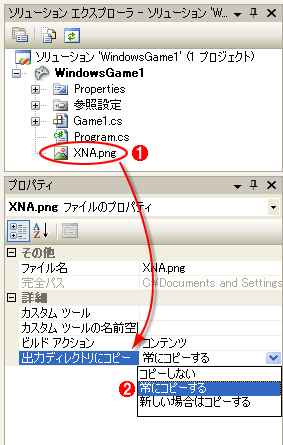
| [出力ディレクトリにコピー]の設定 | ||||||
| ソリューション・エクスプローラで、実行時に出力ディレクトリにコピーされるように設定する。 | ||||||
|
これで画像の準備はOKである。もちろん、自分で好きな画像を用意してもらっても構わない。
次に、先ほど追加した画像を表示するためのコードを追加する。ソリューション・エクスプローラで「Game1.cs」という項目を右クリックしてコンテキスト・メニューを表示し、そこから[コードの表示]を選ぶことでメイン(=ゲーム本体)のソース・コードが表示される。
初期状態のソース・コードは50行ほどで、ほぼ1画面に収まる程度の非常に簡潔なものになっている。XNAのアプリケーション・モデルは、ゲーム本体を表すクラス(本稿では「Game1」クラス)をGameクラス(Microsoft.Xna.Framework名前空間)から派生させ、メソッドをオーバーライドしたり、イベントを追加したりして、差分をプログラミングしていくという方針を取っている。
本稿では、このソース・コードに対して、以下のようなコードを追加する。コードの意味については説明欄を参照してほしい。
|
|
| ひな型のソース・コードに対して追加するコード | |
| プロジェクトの新規作成で生成されたひな型のコードに対して、太字部分のコードを追加してほしい。ここでは、OnStartingメソッドをオーバーライドすることで、ゲーム開始時に「XNA.png」画像を読み込むようにしている。またそれと同時に、描画デバイスがリセットされたときに発生するDeviceResetイベントのハンドラを登録し、そのDeviceResetイベント・ハンドラ内で再度「XNA.png」画像を読み込み直すようにしている。 |
最後に、ひな型としてあらかじめ追加されているDrawメソッド内部で、上記のコードで読み込んだ「XNA.png」画像を描画すればよい。具体的には以下の行(太字部分)を追加すれば完成だ。
|
|
| Drawメソッドに追記するコード | |
| 太字部分を追加する。このコードは、アルファ・ブレンディングにより「XNA.png」画像を描画している。“Your First XNA Game”で紹介されている方法とは異なり、spriteBatch.Beginのところでアルファ・ブレンディングを有効にしている点に注意。 |
以上のコードを実行して、下の画像が表示されれば成功だ。
 |
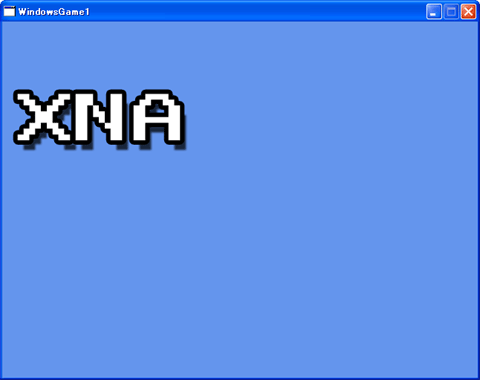
| サンプル・プログラムの実行結果 |
| 「XNA.png」画像をアルファ・ブレンディングで描画している。 |
無事に画像が表示できたら、キーボードやコントローラによって移動させてみたり、もっとたくさんの画像を表示させてみたりと、いろいろ試してみるとよいだろう。これにはドキュメントの“Programming Guide”が参考になる。また、Web上には、すでにさまざまなサンプル・コードがアップロードされている。それらを参考に、皆さんもXNAの世界に飛び込んでいってみてほしい。
| INDEX | ||
| .NET&Windows Vistaへ広がるDirectXの世界 | ||
| 第4回 XNA Game Studio Expressを触ってみよう! | ||
| 1.XNA Game Studio Expressベータ版のインストール | ||
| 2.【コラム】DirectX SDKのインストールとデバッグへの応用 | ||
| 3.XNA Game Studio Expressベータ版を使ってみよう | ||
| 4.【コラム】VC# Expressで出力アセンブリのプラットフォームを設定する | ||
| 「.NET&Windows Vistaへ広がるDirectXの世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




