|
.NET TIPS [ASP.NET]DataGridコントロールでページ番号によりページ移動を行うには?デジタルアドバンテージ2003/10/10 |
 |
|
|
|
DataGridコントロールでページング機能を使うための基本的なコーディングについては「TIPS:[ASP.NET]DataGridコントロールでページ表示するには?」で解説した。ここでは、ページング機能の使用時に自動作成されるページ移動のためのリンクボタン(ページャと呼ばれる)の基本的なカスタマイズ方法についてまとめる。
NextPrevモードとNumericPagesモード
 |
| 図1 NextPrevモードで表示されるデフォルト設定のページャ |
まずデフォルトでは、図1のような2つの不等号(「<」と「>」)がリンクボタンとしてグリッドの左下に表示され、前後のページにのみに移動可能となる。
このように前後のページにアクセスするための2つのリンクボタンが表示されるのは、ページャの「モード」がデフォルトで「NextPrev」に設定されているためだ。
 |
| 図2 NumericPagesモードで表示されるデフォルト設定のページャ |
ページャのモードには2つあり、このモードを「NumericPages」に設定することにより、ページ番号を指定して各ページに直接ジャンプできるモードに変更できる。図2はNumericPagesモードで表示されるデフォルト設定のページャである。
ページャのモードは、<asp:DataGrid>要素内に記述する<PagerStyle>タグのMode属性により変更できる。この記述例は次のようになる。
<asp:DataGrid id="MyGrid" ……>
……
<PagerStyle Mode="NumericPages" />
……
</asp:DataGrid>
NumericPagesモードのデフォルトでは、ページ番号付きリンクボタンが10個表示される。それ以降のページは右端に表示される「...」をクリックすることにより移動できる。
NextPrevモードでのカスタマイズ
 |
| 図3 カスタマイズしたNextPrevモードのページャ |
前後のページに移動するNextPrevモードでは、2つの不等号のリンクボタンの代わりに独自のテキストを設定することができる。図3はこの2つを「前のページ」、「次のページ」に変更し、さらにページャの上下位置と水平位置、ページャの背景色も変更している。
図3のページャには、次の<PagerStyle>タグを使用している(Mode属性はなくてもよい)。
<PagerStyle
Mode="NextPrev"
NextPageText="次のページ"
PrevPageText="前のページ"
Position="Top"
HorizontalAlign="Right"
BackColor="#CCCCCC" />
NextPageText属性とPrevPageText属性がリンクボタンで表示されるテキストを設定するためのものだ。ページャの上下位置はPosition属性により設定する。ここには「Top」「Bottom(デフォルト)」「TopAndBottom」が設定可能だ。また、水平位置はHorizontalAlign属性で指定でき、ここには「Left(デフォルト)」「Center」「Right」が設定可能である。
NumericPagesモードでのカスタマイズ
移動先をページ番号で表示するNumericPagesモードでは、表示されるページ番号の数を<PagerStyle>タグのPageButtonCount属性で指定することができる。
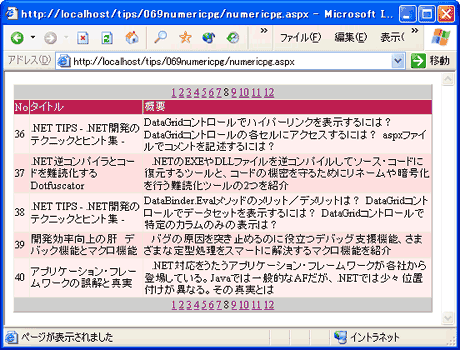
次の画面では、このPageButtonCount属性を設定してすべてのページ番号が表示されるようにしている。またPosition属性を「TopAndBottom」に、HorizontalAlignを「Center」に設定している。これらの設定によりグリッドの上と下の中央部分にページャが表示される。
 |
| カスタマイズしたNumericPagesモードのページャ |
このグリッドで使用している<PagerStyle>タグは次のようなものだ。
<PagerStyle
Mode="NumericPages"
PageButtonCount="99999"
Position="TopAndBottom"
HorizontalAlign="Center"
BackColor="#CCCCCC" />
PageButtonCount属性で指定した数(デフォルトは10)より全ページ数の方が多い場合に表示される「...」は、通常のブラウザでは単に使いづらいだけと思われるため、ここでは適当な大きな数値(99999)を設定して、常に全ページ番号が表示されるようにしている。
サーバ・コントロールの属性の指定方法
PagerStyleタグで指定可能な属性の完全なリストは、DataGridPagerStyleクラス(System.Web.UI.WebControls名前空間)のパブリックなプロパティの項目を参照していただきたい。
今回の例では<PagerStyle>タグを使用してページャのスタイルを設定したが、これはプログラム・コードからも可能だ。例えば、上述した最後の<PagerStyle>タグでの属性の設定は、プログラム・コードを使用して次のようにも記述できる(C#の場合)。
MyGrid.DataSource = ……
MyGrid.PagerStyle.Mode = PagerMode.NumericPages;
MyGrid.PagerStyle.PageButtonCount = 99999;
MyGrid.PagerStyle.Position = PagerPosition.TopAndBottom;
MyGrid.PagerStyle.HorizontalAlign = HorizontalAlign.Center;
MyGrid.PagerStyle.BackColor = System.Drawing.Color.FromArgb(0xCC, 0xCC, 0xCC);
MyGrid.DataBind();
もちろん、プログラムのロジックに無関係な、デザインに関する固定的な設定はプログラム・コードよりもタグや属性で記述する方が好ましい。
また、ページャのスタイルは<PagerStyle>タグを用いずに、次のようにして<asp:DataGrid>タグの属性としても記述可能だ。
<asp:DataGrid id="MyGrid"
……
PagerStyle-Mode="NumericPages"
PagerStyle-PageButtonCount="99999"
PagerStyle-Position="TopAndBottom"
PagerStyle-HorizontalAlign="Center"
PagerStyle-BackColor="#CCCCCC"
runat="server">
……
</asp:DataGrid>
このような複数の記述方法が存在するのはDataGridコントロールに限ったことではない。いずれにせよ、チームでASP.NETの開発を行う場合にはどちらのスタイルでコーディングするかを規約などで決めておく必要があるだろう。![]()
| カテゴリ:Webフォーム 処理対象:DataGridコントロール 使用ライブラリ:DataGridコントロール 使用ライブラリ:DataGridPagerStyleクラス(System.Web.UI.WebControls名前空間) 関連TIPS:[ASP.NET]DataGridコントロールでページ表示するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




