|
.NET TIPS [ASP.NET]DataGridコントロールの編集用テキストボックスをカスタマイズするには?デジタルアドバンテージ2003/11/07 |
 |
|
|
|
DataGridコントロールの編集機能を使用する場合、既定では編集時に表示されるテキストボックスのサイズが固定であまり実用的ではない。「TIPS:[ASP.NET]DataGridコントロールの編集用テキストボックスを大きくするには?」で示したような方法で動的にそれを変更してしまうこともできるが、DataGridコントロールにはテンプレート列を用いて、編集時に使用される入力用のコントロールを明示的に定義する方法が用意されている。
行の編集時の使用される<EditItemTemplate>要素
「TIPS:[ASP.NET]DataGridコントロールの行に通し番号を付けるには?」の中で解説しているように、テンプレート列では<asp:TemplateColumn>要素内に<ItemTemplate>要素を記述して、独自の表示形式を持った列が定義可能だ。
次の例は、「商品名」列にデータソースのNameフィールドにあるデータを表示するためにテンプレート列を用いて記述したものである。
<asp:TemplateColumn ItemStyle-Width="200" HeaderText="商品名">
<ItemTemplate>
<%# DataBinder.Eval(Container.DataItem, "Name") %>
</ItemTemplate>
</asp:TemplateColumn>
<ItemTemplate>要素では、データ表示に使用されるテンプレートを定義するものであるが、ここに<EditItemTemplate>要素を追加して、編集時に表示されるテンプレートを記述することができる。次の記述例では、行の編集時にはTextBoxコントロールを表示し、そのText属性によりテキストボックスの初期値としてそこに表示されていたものと同じデータを設定している。また、テキストボックスの幅をセルと同じ大きさにするためにWidth属性で「100%」を指定している。
<asp:TemplateColumn ItemStyle-Width="200" HeaderText="商品名">
<ItemTemplate>
<%# DataBinder.Eval(Container.DataItem, "Name") %>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="NameBox"
Text='<%# DataBinder.Eval(Container.DataItem, "Name") %>'
Width="100%"
runat="server"/>
</EditItemTemplate>
</asp:TemplateColumn>
DataGridコントロールは、グリッドを描画するときに行が編集対象となっていた場合(DataGridオブジェクトのEditItemIndexプロパティでその行が指定されていた場合)、<EditItemTemplate>要素の内容で行を描画する。編集対象となっていない行については<ItemTemplate>要素の内容を使用する。
もちろん、<EditItemTemplate>要素では必ずテキストボックスを表示しなければならないというきまりがあるわけではない。テンプレート列においては、編集中の行では<EditItemTemplate>要素の内容が、それ以外の行では<ItemTemplate>要素の内容が表示されるというだけの仕組みである。
テンプレート列を使用して編集するサンプル・プログラム
次に示すサンプル・プログラムは、「TIPS:[ASP.NET]DataGridコントロールで編集を可能にするには?」で示したプログラムで定義している次のような連結列を、上記の<EditItemTemplate>要素を追加したテンプレート列で置き換えたものだ。
<asp:BoundColumn
ItemStyle-Width="200"
DataField="Name" HeaderText="商品名" />
太字で示しているコードが、元のプログラムから書き換えた部分である。
|
|
| テンプレート列を使用して編集するC#のサンプル・プログラム(edititem.aspx) | |
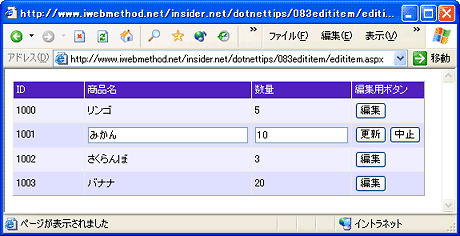
このプログラムの実行結果は次のようになる。
 |
| サンプル・プログラム(edititem.aspx)の実行結果 |
| 商品名を編集するのに使用されているテキストボックスの幅が広くなっている。 |
いま示したサンプル・プログラムでは、連結列をテンプレート列に変更した以外に、元のプログラムから変更した個所がもう1点ある。それは、[更新]ボタンがクリックされたときに、入力された文字列を取り出すためにTextBoxコントロールにアクセスしている部分だ。元のプログラムでは、これは次のようにして行っていた。
TextBox tb1 = (TextBox)e.Item.Cells[1].Controls[0];
この記述は、セルに含まれるコントロールの並び順に強く依存した書き方である。今回のプログラムでも同様な方法でTextBoxコントロールにアクセスできるが(実際には(TextBox)e.Item.Cells[1].Controls[1]でなければならないが)、この行を次のように記述している。
TextBox tb1 = (TextBox)e.Item.FindControl("NameBox");
FindControlメソッドはASP.NETのすべてのコントロールが持つメソッドで、コントロールが内包している子コントロールから、指定したid(コントロールに付けられた名前)を持ったコントロールを検索するためのものだ。
<EditItemTemplate>要素でTextBoxコントロールを独自に定義する場合には、そのときにid属性によりコントロールの名前を指定できるのでFindControlメソッドを利用できる。![]()
| カテゴリ:Webフォーム 処理対象:DataGridコントロール 使用ライブラリ:DataGridコントロール 使用ライブラリ:<asp:TemplateColumn>要素 関連TIPS:[ASP.NET]DataGridコントロールの編集用テキストボックスを大きくするには? 関連TIPS:[ASP.NET]DataGridコントロールの行に通し番号を付けるには? 関連TIPS:[ASP.NET]DataGridコントロールで編集を可能にするには? |
| 更新履歴 | |
|
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




