|
.NET TIPS [ASP.NET]DataGridコントロール内のドロップダウンリストに動的に項目を追加するには?デジタルアドバンテージ2003/11/28 |
 |
|
|
|
DataGridコントロールの編集では、データ編集用のテキストボックスを表示する代わりに、ドロップダウンリストを表示して特定のデータのみを入力させることができる。このときドロップダウンリストで表示する項目がその行のデータソースの要素から決定されるような場合(行ごとに異なる項目をドロップダウンリストに表示したい場合)、ドロップダウンリストの項目は表示するときに動的に追加しなければならない。ここではこの方法について解説する。
テンプレート列によるDropDownListコントロールの記述
まず、DataGridコントロールの編集時にドロップダウンリストが表示されるようにするには、テンプレート列の記述で<EditItemTemplate>要素としてDropDownListコントロールを定義する。
<asp:DataGrid id="MyGrid" ……>
<Columns>
<asp:TemplateColumn ……>
<ItemTemplate>
……
</ItemTemplate>
<EditItemTemplate>
<asp:DropDownList id="MyList" runat="server"/>
</EditItemTemplate>
</asp:TemplateColumn>
……
</Columns>
</asp:DataGrid>
ドロップダウンリストの項目がグリッド内のどの行に対しても同じであれば、例えば次のようにして静的にそれらの項目を記述できるが、項目を動的に追加する場合には、列を定義する時点ではそれらを記述することはできない。
<asp:DropDownList id="MyList" runat="server">
<asp:ListItem Text="項目1" />
<asp:ListItem Text="項目2" />
<asp:ListItem Text="項目3" />
……
</asp:DropDownList>
項目追加のコードを記述する場所
いまDropDownListオブジェクト「MyList」があるとすると、項目の追加は、そのItemsプロパティに対して、ListItemCollectionクラス(System.Web.UI.WebControls名前空間)のAddメソッドを利用して、次のように記述できる。
MyList.Items.Add("追加する項目");
問題はこのAddメソッドを記述する場所である。
「TIPS:[ASP.NET]DataGridコントロールで編集を可能にするには?」で解説しているように、DataGridコントロールの編集時にはEditCommandイベントが発生し、その典型的なイベント・ハンドラは次のようなものになる。
void MyGrid_Edit(object sender, DataGridCommandEventArgs e) {
MyGrid.EditItemIndex = e.Item.ItemIndex;
MyGrid.DataSource = ……;
MyGrid.DataBind();
}
このメソッドでは、編集対象となる行のインデックス番号をDataGridオブジェクトのEditItemIndexプロパティに設定し、DataBindメソッドによりデータ連結を行うことにより、DataGridコントロールが編集可能な状態になる。テンプレート列の<EditItemTemplate>要素で記述したドロップダウンリストが生成されるのはこのときである。よって、ドロップダウンリストの項目の追加は、DataBindメソッド呼び出しの後に記述しなければならない。
DropDownListオブジェクトへのアクセス
ドロップダウンリストに項目を追加するには、続いて、行に含まれているはずのDropDownListオブジェクトを取得しなければならない。これをDataBindメソッド呼び出しの後に記述する。コードは次のようになる。
DataGridItem item = MyGrid.Items[e.Item.ItemIndex];
DropDownList myList = (DropDownList)item.FindControl("MyList");
「TIPS:[ASP.NET]DataGridコントロールの編集用テキストボックスを大きくするには?」でも解説しているように、データ連結前にはe.Itemとして参照できた編集対象の行は、データ連結を行ったことにより、もはやグリッド内の行を参照していない。そのため、実際の編集対象となっている行はDataGridオブジェクトのItemsプロパティ(ここではMyGrid.Items)を経由して取得する必要がある。
DropDownListオブジェクトが得られれば、後はAddメソッドによる項目追加のためのコードを記述すればよい。DropDownListコントロールでは、データソースを指定してデータ連結させることも可能だ。
ドロップダウンリストに動的に項目を追加するサンプル・プログラム
次に示すサンプル・プログラムは、編集時に行ごとに異なった項目を持ったドロップダウンリストを表示する。
|
|
| ドロップダウンリストに動的に項目を追加するC#のサンプル・プログラム(dropdowndg.aspx) | |
プログラムの先頭で宣言している文字列の配列sourceは、DataGridコントロールのデータソースとして利用しているものだ。セッションをまたがってもこの配列の内容が保持されるように、ページのSessionプロパティに毎回保存している。
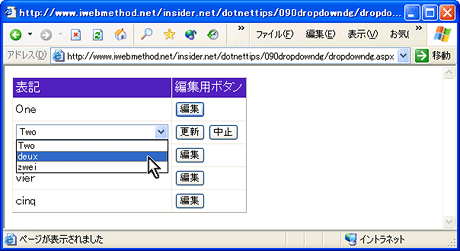
このサンプル・プログラムの実行画面は次のようになる。
 |
| サンプル・プログラム(dropdowndg.aspx)の実行画面 |
[編集]ボタンをクリックするとドロップダウンリストが表示され、[更新]ボタンにより選択した項目を設定することができる。![]()
| カテゴリ:Webフォーム 処理対象:DataGridコントロール 使用ライブラリ:DataGridコントロール 使用ライブラリ:DropDownListコントロール 使用ライブラリ:ListItemCollectionクラス(System.Web.UI.WebControls名前空間) 関連TIPS:[ASP.NET]DataGridコントロールで編集を可能にするには? 関連TIPS:[ASP.NET]DataGridコントロールの編集用テキストボックスを大きくするには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




