|
.NET TIPS DataGridコントロールの入力項目でチェック・ボックスを使用するには?デジタルアドバンテージ2004/01/09 |
 |
|
|
|
DataGridコントロールにおいて、入力されるデータが「あり/なし」や「ON/OFF」などの二者択一の場合、通常のテキスト・ボックスなどよりもチェック・ボックスの方が便利だ。DataGridコントロールでは、このチェック・ボックスを表示する機能が標準で提供されている。
 |
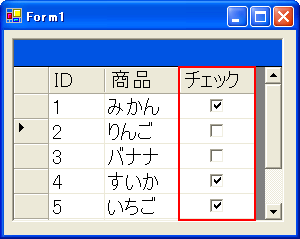
| DataGridコントロールでのチェック・ボックスの利用 |
| DataGridコントロールは標準の機能としてチェック・ボックスを表示できる。 |
上の図のように、DataGridコントロールでチェック・ボックスを表示するには、DataGridBoolColumnクラス(System.Windows.Forms名前空間)のオブジェクトを使って列のスタイルを定義し、その列スタイルをDataGridコントロールのテーブル・スタイルに追加するだけである。
具体的にはまず、チェック・ボックスを表示する列のスタイルを定義したDataGridBoolColumnクラスのオブジェクトを、DataGridコントロールの列スタイルのコレクションであるDataGridTableStyleクラスのオブジェクトのGridColumnStylesプロパティにAddメソッドを使って追加する。次に、そのDataGridTableStyleオブジェクトを、DataGridコントロールのテーブル・スタイルのコレクションであるTableStylesプロパティにAddメソッドにより追加する。次に具体的なコードを示す。
|
|
| DataGridコントロールでチェック・ボックスを表示するC#のプログラム | |
ここでの注意点は、チェック・ボックスを表示する列のデータ型は必ずbool型(Boolean型)にすることである。
なお、チェック・ボックスのデータを常にON(true)またはOFF(false)のいずれかの値に設定する(つまり、nullが設定されないようにする)には、DataGridBoolColumnオブジェクトのAllowNullプロパティにfalseを設定する。![]()
| カテゴリ:Windowsフォーム 処理対象:DataGridコントロール 使用ライブラリ:DataGridコントロール 使用ライブラリ:DataGridBoolColumnクラス(System.Windows.Forms名前空間) 使用ライブラリ:DataGridTableStyleクラス(System.Windows.Forms名前空間) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




