|
.NET TIPS IE開発者ツールでJavaScriptコードを整形して表示するには?デジタルアドバンテージ 一色 政彦2011/06/02 |
 |
|
|
|
Webブラウジング中にショートカット・キー[F12]を押すと起動できる「開発者ツール」が、バージョン8以降のInternet Explorer(以下、IE)には搭載されている。開発者ツールは、現在開いているWebページのHTMLコード内の各要素をツリー形式でビジュアルに表示したり、Webページ上の要素をクリックして、それに該当するコードを表示したり、HTMLコードやCSSプロパティなどをその場で試しに書き換えてリアルタイムにWebページの表示を変更したりできるなど、Web制作に役立つ機能がそろっている。そういったWeb開発用機能の1つとして、JavaScriptコードのデバッグ機能がある。
IE9では、この開発者ツールが強化され、JavaScriptコードの書式を整形して、見やすく表示する機能が追加された。本TIPSでは、この機能の使い方を説明する。
■開発者ツール(IE9以降)のJavaScriptコード書式整形機能
特に昨今のJavaScriptコードでは、通信量を極力減らして実行速度を高めるなどの目的で、コードの圧縮が行われている。そのため、生のJavaScriptコードは大変読みにくく、実際に稼働中のサイトのJavaScriptコードをデバッグしてみると、JavaScriptコードの解読に時間がかかってしまう場合がある。
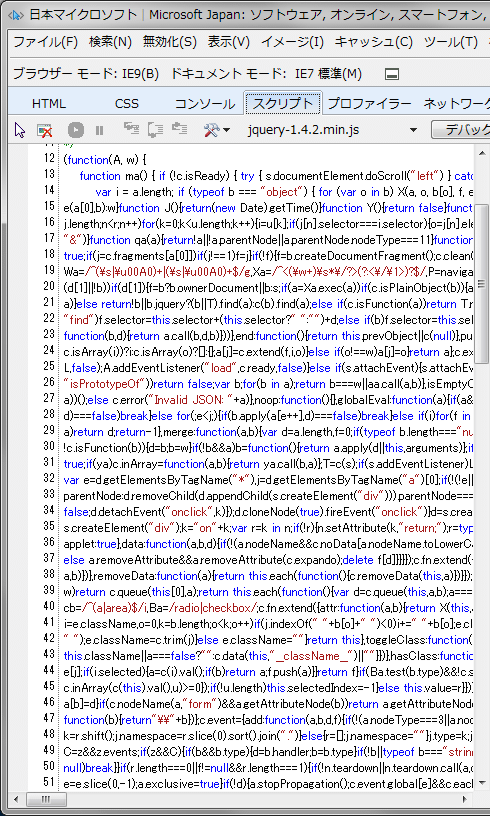
例えば次の画面は、開発者ツールの[スクリプト]タブで、生のJavaScriptコード(jquery-1.4.2.min.jsファイル)を表示したところだ。
 |
| 整形前のJavaScriptコード(jquery-1.4.2.min.jsファイル) |
| JavaScriptコードの圧縮が行われている。 |
このように圧縮されているJavaScriptコードを解読したい場合には、IE9以降に実装されているJavaScriptコードの書式整形機能が役立つ。
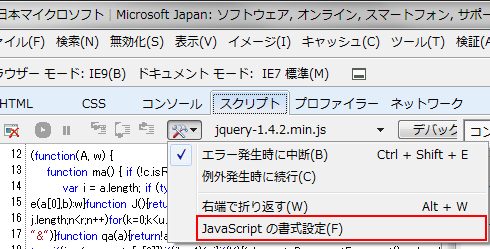
具体的には、次の画面のように、開発者ツールの[スクリプト]タブのツールバー上にある[構成]ボタンをクリックして(ショートカット・キーは[Alt]+[Ctrl]+[O]キー)、表示されるメニューから[JavaScript の書式設定]をクリックする。
 |
| [JavaScript の書式設定]の実行 |
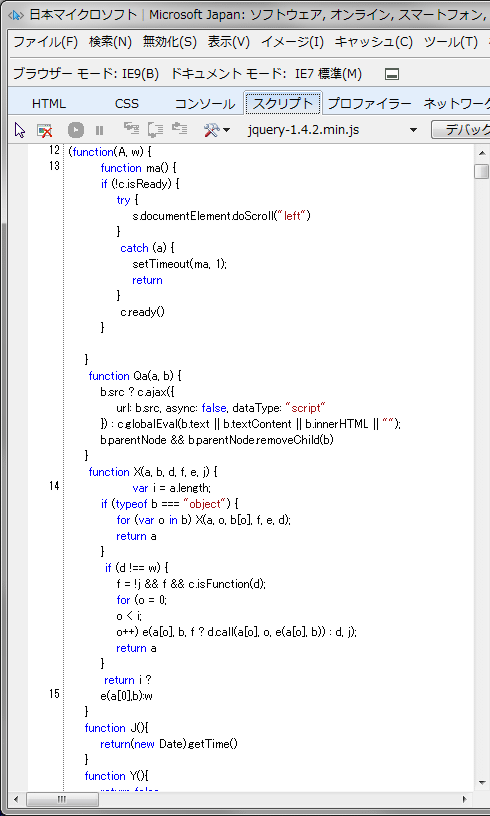
これにより、次の画面のように、JavaScriptコードの書式が整形され、読みやすくなる。※ただし、圧縮されて短い文字になっている部分(下記のコード例では「A」や「w」や「ma」など)はそのままになる。
 |
| 整形後のJavaScriptコード(jquery-1.4.2.min.jsファイル) |
| JavaScriptコードが読みやすい形にフォーマットされ直されている。 |
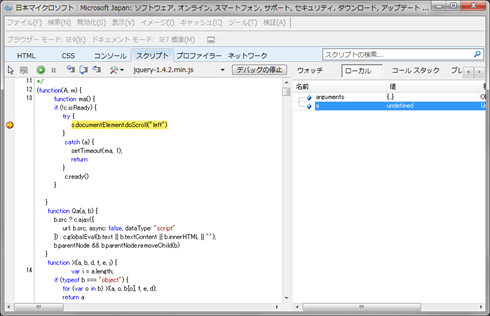
こうやって整形された状態でも、もちろんJavaScriptコードをデバッグできる。

|
| 整形後のJavaScriptコードのデバッグ例 |
上の画面は、整形後のJavaScriptコード内にブレークポイントを設置した後、ツールバー上の[デバッグ開始]ボタン(開始後は[デバッグの停止]ボタンに表記が変化する)をクリックして、デバッグを開始した例である。
![]()
| カテゴリ:IE開発者ツール 処理対象:JavaScript |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




