|
.NET TIPS WPFテーマで外観・デザインを簡単に変更するには?(基本編)デジタルアドバンテージ 一色 政彦2011/06/16 |
 |
|
|
|
WPFでは、(Windowsフォームに比べて)より自由にコントロールなどの外観・デザインを変更できる。しかし、ちょっとした小さなWPFアプリケーションでは、「外観・デザインのカスタマイズに、そこまで時間をかけたくない」という場合も少なくない。
そのような場合は、基本的なコントロールの見た目を一括変更できる「WPFテーマ(WPF Themes)」が便利だ。本稿では、標準的なWPFテーマをダウンロードして、それを適用する方法を説明する。
■標準的なWPFテーマのダウンロードとその外観
まずはWPFテーマをダウンロードしよう。
次のリンク先の[Other Available Downloads]欄の一番下にあるリンク[WPF Themes]をクリックして、「WPF Themes.zip」ファイルをダウンロードする。ダウンロードが行われる前に[To download the file you must agree to the following license.](ファイルをダウンロードするには、下記のライセンスに同意する必要があります。)というメッセージが表示されるので、(ライセンス文に同意できる場合には)[I Agree]ボタンをクリックする。
ダウンロードしたWPF Themes.zipファイルを展開すると、WPF Themesフォルダ内に下記の7つのファイルが存在する。
- BureauBlack.xaml
- BureauBlue.xaml
- ExpressionDark.xaml
- ExpressionLight.xaml
- ShinyBlue.xaml
- ShinyRed.xaml
- WhistlerBlue.xaml
これらのWPFテーマを実際にWPFアプリケーションに適用すると、以下のような外観を実現できる。※WPFテーマによっては、白色の文字であるため、文字が見えるように、すべての表示例で、<Window>タグのBackgroundプロパティに「Silver」を指定している。
 |
| BureauBlack.xaml |
 |
| BureauBlue.xaml |
 |
| ExpressionDark.xaml |
 |
| ExpressionLight.xaml |
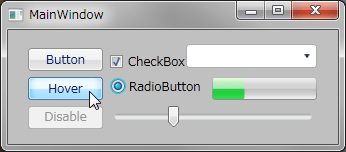
 |
| ShinyBlue.xaml |
 |
| ShinyRed.xaml |
 |
| WhistlerBlue.xaml |
■WPFテーマの適用方法
それでは、実際にWPFアプリケーションにWPFテーマを適用してみよう。本稿では、開発環境としてVisual Studio 2010(以降、VS 2010)を用いる。
●WPFテーマの準備
VS 2010のIDEを起動して、メニューバーから[ファイル]−[新規作成]−[プロジェクト]を実行し、そこで表示される[新しいプロジェクト]ダイアログで「WPF アプリケーション」テンプレートを選択したうえで[OK]ボタンをクリックする。これにより、新しいWPFアプリケーションのプロジェクトが作成される。
次に、[ソリューション エクスプローラー]のプロジェクト項目の配下に「Themes」というフォルダを作成し(右クリック・メニューから[追加]−[新しいフォルダー]を実行すればよい)、そのフォルダに先ほどの7つのファイルをドラッグ&ドロップでインポートする。
インポートしたら、次の画面の例のように、7つのファイルを選択して、[プロパティ]ウィンドウで[ビルド アクション]に「Resource」を設定する。
 |
| WPFテーマ(7つの.xamlファイル)の[ビルド アクション]に「Resource」を設定 |
ここでいったんビルドしておこう。
後は、WPFテーマの外観カスタマイズ内容を確かめるために、MainWindow.xamlファイルを開いて、適当なコントロールをいくつか、WPF上に追加しておいてほしい。
以上でWPFテーマを使う準備が整った。
●アプリケーションにWPFテーマを適用する方法(リソース・ディクショナリ)
それでは、WPFアプリケーションの起動時に、WPFテーマが自動的に適用されるように実装しよう。
これには、リソース・ディクショナリを活用する。リソース・ディクショナリは、App.xamlファイルに記述できる。
そこで、[ソリューション エクスプローラー]のプロジェクト項目の配下にある「App.xaml」ファイルをダブルクリックして開き、下記のように記述する(※プロジェクト環境によって、<Application>タグのx:Class属性やStartupUri属性の値は異なるので注意してほしい)。
|
|
| WPFアプリケーションにWPFテーマを適用するサンプル・コード(App.xaml) |
上記の例では、<ResourceDictionary>タグのSourceプロパティに「Themes\ShinyBlue.xaml」を指定することで、「Shiny Blue」のWPFテーマを適用している。この状態でWPFアプリケーションをビルドして実行すると、次の画面のような外観のWPFアプリケーションが起動する。
 |
| WPFアプリケーションにWPFテーマを適用するサンプルの実行例 |
このように、WPFアプリケーションのコントロールの外観は、WPFテーマを用いることで簡単にカスタマイズできる。![]()
| 利用可能バージョン:.NET Framework 3.0以降 カテゴリ:WPF/XAML 処理対象:アプリケーション 使用キーワード:<ResourceDictionary>タグ |
|
||||||||||||||||||||||||||||
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




