|
.NET TIPS [ASP.NET]独自のエラー・ページを設定するには?山田 祥寛2004/06/04 |
 |
|
|
|
Webフォームなどで内部的に処理されない例外が発生した場合に呼び出されるページのことを「エラー・ページ」という。ASP.NETでは、標準で次の3通りのエラー・ページが用意されている。
- 開発者用のエラー・ページ(ソース・コード付き)
- 開発者用のエラー・ページ(ソース・コードなし)
- 一般ユーザー用のエラー・ページ
 |
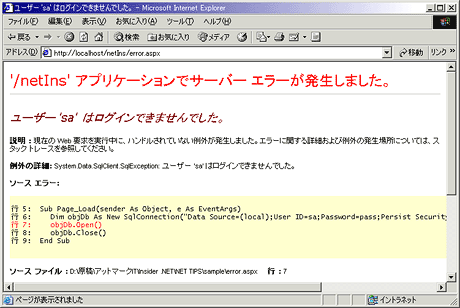
| 1. 開発者用のエラー・ページ(ソース・コード付き) |
 |
| 2. 開発者用のエラー・ページ(ソース・コードなし) |
 |
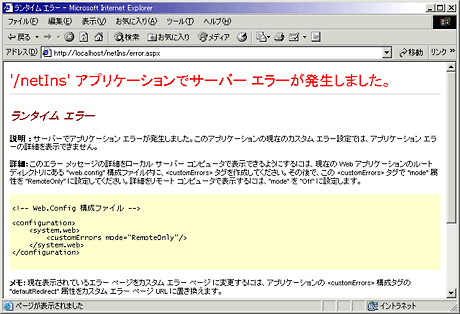
| 3. 一般ユーザー用のエラー・ページ |
上の画面の1と2は、IISサーバにローカル接続しているユーザーに対してデフォルトで表示されるページで、主にアプリケーション開発者を意識した画面だ。発生したエラーの概要メッセージや発生元のソース・コード、スタック・トレースなど、アプリケーションをデバッグするために必要な一連の情報を提供してくれる(ただし、ソース・コードは、web.configにおいて<compilation>要素のdebug属性がtrueに設定されている場合にのみ表示される)。
しかし、これらの情報が運用中のサイトで一般ユーザーにまで露出してしまうことは、当然好ましくない。スタック・トレースやソース・コードなどが、大部分の一般ユーザーにとってはまったく意味がないのはもちろん、一部のクラッカーにとっては、アプリケーションの仕組みを知り、時にはセキュリティ・ホールを探る絶好の機会にもなり得るからだ。このような開発者用のページは、ごく一部の特殊な例外を除いては、実運用中のサイトで有効にしておくべきではない。
一方、上の画面3はIISサーバにリモート接続しているユーザーに対してデフォルトで表示されるページで、主に一般ユーザーを意識した画面だ。先にも述べたような理由から、一般ユーザーに対して、詳細なエラー情報を公開することは無意味であるのみならず、深刻なセキュリティ・ホールの原因ともなるものだ。そこで、一般ユーザー用のエラー・ページでは、エラーが発生したという事実のみを表示する設定となっている。
ただ、この一般ユーザー向けのエラー・ページも、実運用中のページで用いるにはあまりに不親切なものだろう。というのも、ページ内で延々と説明されているのは、詳細なスタック・トレースを表示するための方法やカスタムのエラー・ページを表示するための方法で、それはあくまで開発者に向けられたメッセージであるからだ。予期しないエラーに遭遇した一般ユーザーにとって本当に必要なのは、そのような情報ではなく、障害がいつになったら復旧するのか、この問題を誰に報告すればよいのか、といった情報なのだ。
ASP.NETでは、このような情報を個々のアプリケーションで自由に提供できるように、エラー・ページを独自のページに差し替えるための機能を持っている。独自のエラー・ページを設定するには、web.configの<customErrors>要素を設定するだけでよい。
|
|
| 独自のエラー・ページの差し替え例(web.config) | |
| 独自のエラー・ページを設定するには、web.configの<customErrors>要素を設定する。この例では、エラー・ページを「customError.html」という独自のページに差し替えている。 |
|
|
| 独自のエラー・ページの例(customError.html) | |
| web.configの<customErrors>要素に設定された独自のエラー・ページの内容。 |
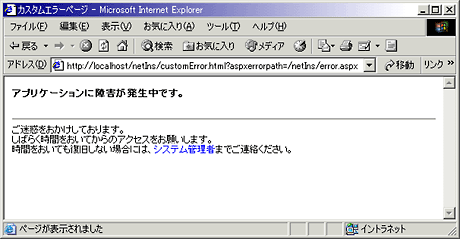
この例のように独自のエラー・ページを設定しておくと、一般ユーザーに表示されるエラー・ページは次の画面のようになる。
 |
| 独自のエラー・ページの実行例 |
| 上の例のように独自のエラー・ページを設定しておくと、このようなエラー・ページ画面が一般ユーザーに対して表示されるようになる。 |
<customErrors>要素のdefaultRedirect属性には、アプリケーション中で例外が発生した場合に表示するエラー・ページのURLを指定する。ただし、defaultRedirect属性は、その名前からも容易に想像できるように、あくまでアプリケーション「デフォルト」のエラー・ページを指定するためのものだ。もしもHTTPステータス・コードの単位にエラー・ページを振り分けたいという場合には、次の例のように、<customErrors>要素の配下に<error>要素を定義することもできる。
|
|
| HTTPステータス・コード単位にエラー・ページを振り分ける例 | |
| <customErrors>要素の配下に<error>要素を定義することで、HTTPステータス・コードの単位にエラー・ページを振り分けることができる。 |
上の例では、HTTPステータス・コードが「500(Internal Server Error:内部サーバ・エラー)」の場合には「err500.html」を、それ以外のエラーである場合には「customError.html」を表示することを意味する。もしも複数のステータス・コードにエラー・ページを関連付けたい場合には、<error>要素を並列に追記すればよい。
参考までに、<error>要素のstatusCode属性で指定可能な主なエラー・ステータスを、以下の表に挙げておこう。
| コード | メッセージ | 概要 |
|
400
|
Bad Request | リクエストが不正 |
|
401
|
Unauthorized | 認証がされていない、または認証に失敗 |
|
403
|
Forbidden | アクセスを拒否 |
|
404
|
Not Found | ファイルが見つからない |
|
405
|
Method Not Allowed | 指定されたHTTPメソッドが許可されない |
|
406
|
Not Acceptable | 認められていないコンテンツ・タイプ |
|
407
|
Proxy Authentication Required | プロキシ認証が必要 |
|
408
|
Request Time-out | リクエストがタイムアウト |
|
409
|
Conflict | リソースが競合 |
|
410
|
Gone | 指定されたアドレスが不明 |
|
411
|
Length Required | Content-Lengthヘッダが必要 |
|
412
|
Precondition Failed | リクエスト・ヘッダの指定条件が拒否 |
|
413
|
Request Entity Too Large | リソースが大きすぎる |
|
414
|
Request-URI Too Large | リクエストURIが大きすぎる |
|
415
|
Unsupported Media Type | サポートされていないメディア・タイプ |
|
416
|
Requested Range Not Satisfiable | Rangeヘッダが不正 |
|
417
|
Expectation Failed | Expectヘッダが不正 |
|
500
|
Internal Server Error | サーバ内部エラー |
|
501
|
Not Implemented | 必要な機能が未実装 |
|
502
|
Bad Gateway | ゲートウェイからの不正な応答 |
|
503
|
Service Unavailable | サービスが利用できない |
|
504
|
Gateway Time-out | ゲートウェイのタイムアウト |
|
505
|
HTTP Version Not Supported | 未サポートのHTTPバージョン |
| 主なHTTPエラー・コード一覧表 | ||
| HTTPステータス・コードの中で、400、500番台がエラーを表す。 | ||
なお、独自のエラー・ページをローカル環境で確認したい場合、<error>要素のmode属性を"on"にする必要があるので、注意すること。mode属性は独自のエラー・ページの有効/無効を設定するための属性で、それぞれの設定値によって、表示されるエラー・ページが変わってくる。以下の図に、それぞれの関係を、簡単にまとめておくことにしよう。
 |
| エラー・ページ表示の判定フロー |
つまり、デフォルトの"RemoteOnly"では、ローカル環境からは常に冒頭の「開発者用のエラー・ページ」しか参照することができない。![]()
| カテゴリ:Webフォーム 処理対象:ページ |
|
||||||||||||||||||||||||
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




