|
.NET TIPS [ASP.NET]サーバ・コントロール上のIMEモードを制御するには?
山田 祥寛 |
 |
|
|
|
フォーム上に複数の入力ボックスがある場合――しかも、それらの入力形式が全角や半角などそれぞれに異なる場合、フォーカスを切り替えるたびにいちいちIME(Input Method Editor)モードを変更しなければならないのは、意外と面倒なものだ。例えば、以下のようなフォームがあった場合を考えてみよう。
 |
| 入力ボックスごとに入力形式が異なるフォーム |
| 名前や住所は全角で、E-Mailアドレスは半角で入力しなければならない。 |
名前や住所は全角で、E-Mailアドレスは半角で入力しなければならないとしたら、名前欄にフォーカスしたところでまず1回、E-Mailアドレスの欄にフォーカスを移したところで1回、住所欄にフォーカスを移したところでさらに1回、計3回、IMEモードを切り替えるという操作が発生する。これがもっと入力項目が多くなった場合にどうなるかは推して知るべしだろう。
このようなIMEモードの切り替えは、操作面で煩雑というだけでなく、誤入力の原因ともなるものだ。特に半角で入力すべき項目を全角で入力してしまうようなミスは、初心者ユーザーにはありがちな誤りでもある。
そこで本稿では、サーバ・コントロールにフォーカスしたタイミングでIMEモードを自動的に切り替える方法について紹介することにしよう。
この方法は、Internet Explorer(以降、IE)独自のスタイル・シート仕様を利用しているため、対象ブラウザはIE のバージョン5.x以降に限定されるが、ほかのクライアントの場合は機能が有効にならないだけで、特に悪影響は及ぼさないので、入力項目の多いページには一様に設置しておいて損はないだろう。
次のコードは、この方法を実装したサンプルである。
|
|
| IMEモードを自動的に切り替えるサンプル・プログラム(ime.aspx) | |
| 太字部分に注目。CssClass属性は、サーバ・コントロールに対して適用すべきCSS(Cascading StyleSheet)クラスを指定することができるサーバ・コントロール共通の属性。 |
太字部分に注目していただきたい。CssClass属性は、サーバ・コントロール共通で利用可能な属性で、サーバ・コントロールに対して適用すべきCSS(Cascading StyleSheet)クラスを指定することができる。
ここでは、active/disabledという2つのCSSクラスを定義しているが、それぞれのクラスで指定されているのがime-modeプロパティだ。IE 5.x以降のCSSでは、ime-modeプロパティを用いることで、該当するフォーム要素にフォーカスが当たったタイミングで、有効なIMEモードを制御できる。以下に、ime-modeプロパティで指定可能な設定値を一覧表にまとめておく。
| 値 | 概要 |
| auto | 自動(デフォルト)。モード変更可能 |
| active | 日本語入力モード。モード変更可能 |
| inactive | 英数字入力モード。モード変更可能 |
| disabled | 英数字入力モード。モード変更不可 |
| ime-modeプロパティで指定可能な値 | |
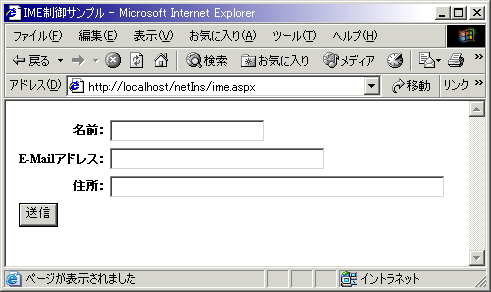
次の画面は、IMEモードを自動的に切り替えるサンプル・プログラムを実際に実行したところである。
 |
 |
| IMEモードを自動的に切り替えるサンプル・プログラムの実行画面 |
| 名前欄にフォーカスがある場合にはIMEが有効になり、E-Mailアドレス欄にフォーカスがある場合にはIMEが無効になる。 |
なお、ime-modeプロパティで“disabled”を指定することで、画面上からは半角文字しか入力することができなくなるが、入力値が常に半角であることを厳密に保証するものではないので、注意すること。“disabled”に設定された項目であっても、例えば、全角文字をコピーしてきて、該当欄にペーストすることは可能であるからだ。また、冒頭述べたように、IE 5.x、6.x以外のブラウザでは、ime-modeプロパティは機能しない。
厳密に全角/半角の制限を付与したい場合には、アプリケーション側であらためてデータ検証を行う必要がある。全角/半角の制限を行う方法については、後日公開予定の「<asp:CustomValidator>コントロールで全角/半角チェックを実装するには?」を参照いただきたい。![]()
| カテゴリ:Webフォーム 処理対象:IMEモード 使用キーワード:CssClass属性 |
|
||||||||||||||||||||||||||||
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




