|
.NET TIPS VS.NETでSplitterコントロールを配置するには?デジタルアドバンテージ 遠藤 孝信2005/03/18 |
 |
|
|
|
Splitterコントロール(スプリッタ・コントロール)は、Windowsフォームを分割するためのもので、フォーム上のコントロールとコントロールの間に配置し、実行時にマウスで移動することにより、それぞれのコントロールのサイズを変更できる。
例えばエクスプローラでは、フォーム左側にあるツリー表示部分と、フォーム右側にあるファイル表示部分の間にSplitterコントロールが使用されており、それをマウスで移動させることにより、両部分のサイズを変更できる。
 |
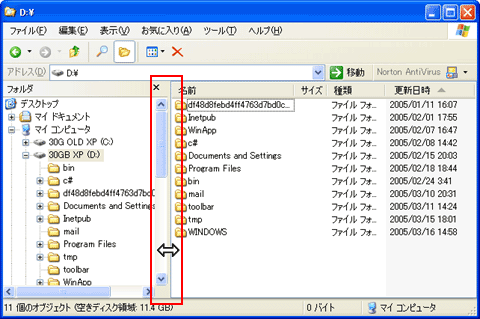
| エクスプローラで使用されているSplitterコントロール |
| Splitterコントロールをマウスで移動させることにより、それに隣接しているコントロールのサイズを変更できる。 |
Splitterコントロールは、ほかのテキストボックスやボタンなどの一般的なコントロールとデザイン時の配置方法が少し異なるため、本稿ではこれについてまとめる。
Splitterコントロールの配置手順
Splitterコントロールの基本的な動作は、そのドッキング位置と同じ位置(同じ方向)にドッキングしている、隣接するコントロールのサイズを変更するというものである(コントロールのドッキング位置は、Dockプロパティにより設定される)。このためデザイン時にはまず、DockプロパティがLeft、Right、Top、Bottomのいずかに設定されたコントロールを配置し、それに続けて同じDockプロパティの値を持つSplitterコントロールを配置することになる。
例えば、エクスプローラのように2つのコントロールを横に並べる場合には、まず左側にくるコントロールを配置し、そのDockプロパティを「Left」(コード上では「DockStyle.Left」)に設定してからサイズを調整する。そしてフォーム上にSplitterコントロールをドラッグ&ドロップする。
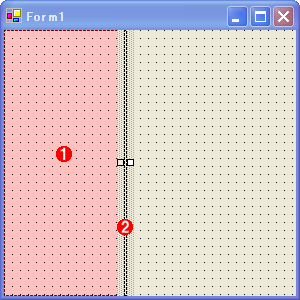
 |
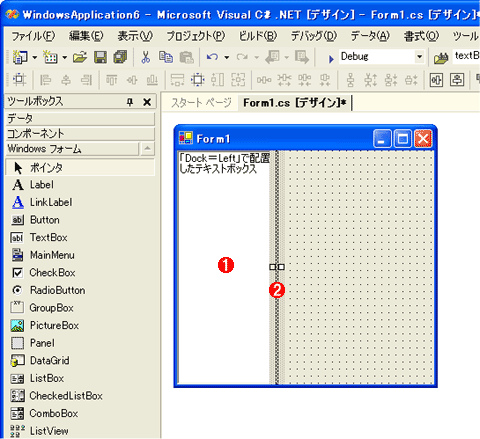
| コントロールに隣接するようにSplitterコントロールを配置したフォーム |
| まず「Dock=Left」のTextBoxコントロール |
SplitterコントロールのDockプロパティはデフォルトで「Left」になっているため、ツールボックスからドラッグ&ドロップしたSplitterコントロールは、直前に「Dock=Left」で配置されたテキストボックスに隣接する形で配置される。
そして、空いている右側部分に、その領域いっぱいにコントロールを配置するために、「Dock=Fill」のコントロールを配置する。
 |
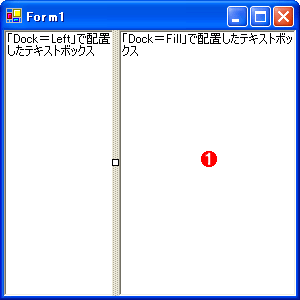
| デザインが完成したフォーム |
| Splitterコントロールの配置に続けて、右側部分に「Dock=Fill」のTextBoxコントロール |
Splitterコントロールによるフォームの3分割
上記のフォームで、右側の部分をさらに縦方向に2分割する場合には、まずSplitterコントロールの次に配置したコントロールのDockプロパティを「Top」に変更する。次に、2つ目のSplitterコントロールを配置し、Dockプロパティを同じく「Top」に設定する(これによりSplitterコントロールの向きは水平方向になる)。
 |
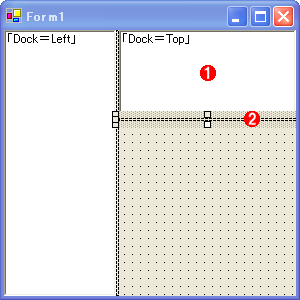
| Splitterコントロールにより3分割したフォーム |
| 「Dock=Top」のTextBoxコントロール |
そして空いた領域には先ほどと同様に「Dock=Fill」のコントロールを配置すればよい。
Splitterコントロールによるフォームの3分割(別パターン)
左側の領域を縦方向に2分割する場合についても簡単に説明しておこう。この場合には、まずPanelコントロールを「Dock=Left」で配置し、続けてSplitterコントロールを配置する。Panelコントロールは、ほかのコントロールを格納するためのものだ。
 |
| PanelコントロールとSplitterコントロールを配置したフォーム |
| 「Dock=Left」のPanelコントロール |
次にPanelコントロール上に、「Dock=Top」と設定した別のコントロールを配置し、さらにPanelコントロール上に「Dock=Top」のSplitterコントロールを配置する。
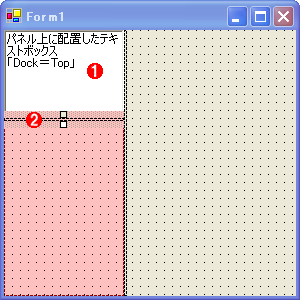
 |
| Panelコントロール上に配置したSplitterコントロール |
| Panelコントロール上にはほかのコントロールを配置(格納)することができる。ここではまず「Dock=Top」のTextBoxコントロール |
最後に、空いている2つの領域に、それぞれ「Dock=Fill」のコントロールを配置すればフォームは完成だ。
 |
| デザインが完成したフォーム |
| 空いている2つの領域に、「Dock=Fill」に設定したTextBoxコントロール |
このような3分割のデザインは、最初に「Dock=Right」のコントロールを配置し、空いた領域を縦方向に2分割しても作成可能だが、実行時のフォームのリサイズによる挙動は当然ながら異なるものになる。![]()
| カテゴリ:Windowsフォーム 処理対象:Splitterコントロール カテゴリ:Windowsフォーム 処理対象:Panelコントロール 使用ライブラリ:DockStyle列挙体(System.Windows.Forms名前空間) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




