|
.NET TIPS 各フォームの共通要素を基本フォームにまとめるには?デジタルアドバンテージ 一色 政彦2005/07/15 |
 |
|
|
|
Windowsアプリケーションで数多くのフォーム(もしくはユーザー・コントロール)を作成するような場合、「それらのフォーム間(もしくはユーザー・コントロール間)に重複した共通部分(以降、共通要素)が存在する」というのはよくあることだろう。例えば、次の2つのWindowsフォームでは、フォームのヘッダ部分(フォーム上部)とフッタ部分(下部)に同じようなコントロールが配置されている。
 |
|||||||||
| 共通要素がある2つのWindowsフォーム | |||||||||
| この2つのフォームは、それぞれ、ヘッダ部分のTextBoxコントロールに何らかのテキストを入力して[追加]ボタンをクリックすると、中央にあるコントロールに入力したテキストが追加されるという仕様になっている。また、フッタ部分の[閉じる]ボタンをクリックすると、フォームが閉じられる。この2つのフォームのForm1(図左)とForm2(図右)を見比べると、両者に共通する部分が存在することが分かる。 | |||||||||
|
このように複数のフォームに共通要素がある場合、その共通要素を「基本フォーム」(ユーザー・コントロールの場合は「基本コントロール」)にまとめてしまい、残りの個別の要素を各フォームに実装すればよい。要するに各フォームは、オブジェクト指向の「継承」機能を活用することで、基本フォームの共通要素を再利用するわけだ。これによって、各フォームに散在している重複した内容に関するデザインとコードを減らすことができる。つまり、フォームをリファクタリングできるのである。
具体的な実装手順は、本稿の例でいえば、次のようになる(ユーザー・コントロールの場合でも、フォームがコントロールに変わるだけで、基本的な作業内容は変わらない)。
基本フォームとなるWindowsフォーム(本稿の例では「BaseForm」)を新規作成する
その基本フォームに、共通要素(本稿の例では「ヘッダ部分」と「フッタ部分」)を実装する
既存の各フォーム(本稿の例では「Form1」と「Form2」。上の画面を参照)で実装されている共通要素を削除する
各フォームの継承元クラスを「System.Windows.Forms.Form」(Windowsフォーム)から、
で作成した「BaseForm」(基本フォーム)に変更する
次の画面は、Visual Studio .NET(以降、VS.NET)を使って、これらの手順を実践しているところだ。
そして最後に![]() の「各フォームの継承元クラスの変更」を行う。これは具体的には、次のようにコードを書き換える。
の「各フォームの継承元クラスの変更」を行う。これは具体的には、次のようにコードを書き換える。
|
||
| 各フォームの継承元クラスの変更(上:C#、下:VB.NET) |
以上の作業が完了したら、いったんソリューションをビルドしよう(以下のようにWindowsフォーム・デザイナで派生フォームの内容が正しく表示されるようにするためには、この作業が必須である)。
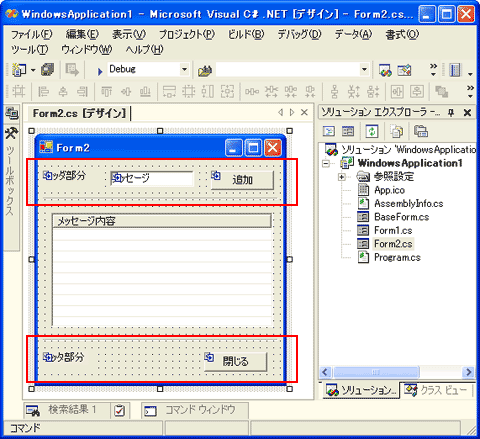
そして、各フォーム(派生フォーム)をVS.NETのWindowsフォーム・デザイナで開くと、基本フォーム上のコントロールが派生フォーム上にも(派生フォーム上のコントロールと同じように)表示される。次の画面が実際に派生フォームを開いたところだ。
 |
| Windowsフォーム・デザイナで開いた「基本フォームを継承した派生フォーム」 |
| VS.NETのWindowsフォーム・デザイナで派生フォームを開くと、基本フォーム上のコントロールも同時に表示される(赤枠の部分)。基本フォーム上のコントロールは、その左上に |
この画面をよく見ると分かるように、基本フォーム上のコントロールはその左上に![]() マークが表示される(派生フォーム上のコントロールには表示されない)。これにより、コントロールが派生フォーム上のものか、基本フォーム上のものかを判別できる。
マークが表示される(派生フォーム上のコントロールには表示されない)。これにより、コントロールが派生フォーム上のものか、基本フォーム上のものかを判別できる。
だが実は、このままの状態では、派生フォームを実際に実装していくうえで問題が発生する可能性がある。
その問題とは、「派生フォーム側から基本フォーム上のコントロールへアクセスできない」ということである。
例えば、ヘッダ部分のTextBoxコントロールのテキスト内容を読み取ろうとしても、Textプロパティへのアクセスが拒否されてしまうことがある(具体的には例えば、VS.NETでのビルド時に「'WindowsApplication1.BaseForm.button1' はアクセスできない保護レベルになっています。」というようなエラーが発生する)。また、せっかく基本フォーム上のコントロールが表示されているにもかかわらず、それらのコントロールの位置を動かすことができない。
これらの問題を回避する方法については、「TIPS:基本フォームから継承された内容を派生フォームでカスタマイズするには?」で紹介している。![]()
| カテゴリ:Windowsフォーム 処理対象:ウィンドウ カテゴリ:Windowsフォーム 処理対象:Windowsフォーム・デザイナ 関連TIPS:基本フォームから継承された内容を派生フォームでカスタマイズするには? |
|
||||||||||||||||||||||||||||
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





