|
.NET TIPS [ASP.NET]MultiView/Viewコントロールでマルチビューのページを作成するには?[2.0のみ、C#、VB]山田 祥寛2006/01/20 |
 |
|
|
|
「TIPS:[ASP.NET]1つのWebフォーム内で一覧/詳細画面を切り替えるには?」では、PlaceHolderコントロールを利用して、ページ内のコンテンツを複数のビューに分割表示する方法を紹介した。しかし、PlaceHolderコントロール自体は、もともとマルチビューの管理を目的としたものではないため、ビューが2個3個と増えてくるに従って、ビュー切り替えのコードも複雑にならざるを得なかった。
しかし、諸兄がASP.NET 2.0を使用しているならば、もはやPlaceHolderコントロールに頼る必要はない。ASP.NET 2.0では1つのWebフォームで複数のビューを管理するための専用のコントロールとして、新たにMultiViewコントロールとViewコントロールが提供されたからだ。MultiViewコントロールを利用することで、配下のViewコントロールによって定義されるビューのいずれを表示するかを簡単に制御できるようになる。
それでは具体的なサンプル・コードを見てみよう。以下は、前掲のTIPSで紹介した一覧/詳細表示のサンプル・プログラムを、MultiView/Viewコントロールを使って書き直したものである。本サンプル・プログラムでは、一覧/詳細画面を(同じくASP.NET 2.0で追加された)GridViewコントロール/DetailsViewコントロールとデータソース・コントロール(DataSourceControlの派生クラス)によって作成しているが、これらのコントロールに関する詳細は、別稿「データアクセス・コントロールとクリッカブル・マップ」を参照していただきたい。
なお、本稿のサンプル・プログラムを実行するに当たっては、あらかじめデータベース上に以下のようなレイアウトを持つbooksテーブルを作成し、適当なデータをセットしておく必要がある。
| フィールド名 | データ型 | 概要 |
| isbn | VARCHAR(30) | ISBNコード(主キー) |
| title | VARCHAR(255) | 書名 |
| price | INT | 価格 |
| publish | VARCHAR(100) | 出版社 |
| published | DATETIME | 出版日 |
| booksテーブルのフィールド・レイアウト | ||
それでは、コードを眺めてみよう。
|
|
| 一覧/詳細画面を切り替えるためのWebフォーム(C#版:multiview_cs.aspx) |
|
|
| 一覧/詳細画面を切り替えるためのWebフォーム(VB版:multiview_vb.aspx) |
冒頭で述べたように、MultiViewコントロールは配下で定義された複数のビュー(Viewコントロール)を管理するためのコントロールだ。MultiViewコントロールの使い方は極めて単純で、表示するビューを切り替えるにはActiveViewIndexプロパティで表示したいビューのインデックス番号を指定すればよい。デフォルトの値は「-1」(非表示)なので、もしもデフォルトでいずれかのビューを表示したい場合には、あらかじめ対応するインデックス番号(0始まり)を指定しておく。
当然、ActiveViewIndexプロパティは、コードから操作することも可能だ。例えば、上の例では、それぞれのビューに配置したGridViewコントロールのSelectedIndexChangedイベント、もしくはHyperLinkコントロールのClickイベントが発生したタイミングで、ActiveViewIndexプロパティを再設定している。
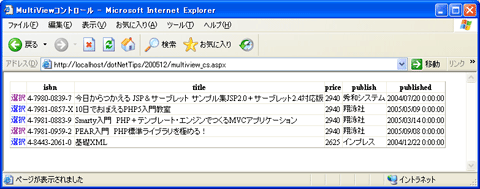
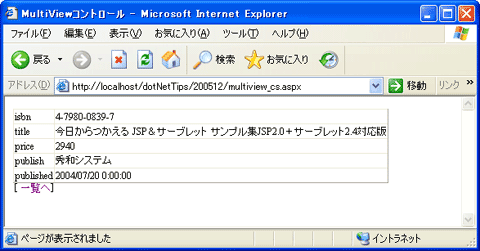
以上を理解できたら、さっそくサンプル・プログラムを起動してみよう。以下のようにグリッド上の[選択]ボタン、または詳細画面の[一覧へ]リンクをクリックすることで、一覧/詳細画面が切り替われば成功だ。
 |
 |
| サンプル・アプリケーションの実行結果 |
| グリッド上の[選択]ボタン、または詳細画面の[一覧へ]リンクをクリックすることで、一覧画面(上)と詳細画面(下)が切り替わる。 |
なお余談ではあるが、本稿ではコード簡素化のためにデータベースへの接続文字列をSqlDataSourceコントロールのConnectionString属性にハード・コーディングしている。しかし、将来的な保守性を考慮した場合、こうした環境依存の情報は設定ファイルとして外部化するのが正しいアプローチである。接続文字列を外部化する方法については、後日、「TIPS:[ASP.NET]データベース接続文字列を外部化するには?」で紹介する予定だ。![]()
| カテゴリ:Webフォーム 処理対象:MultiViewコントロール カテゴリ:Webフォーム 処理対象:Viewコントロール 使用ライブラリ:MultiViewコントロール 使用ライブラリ:Viewコントロール 使用ライブラリ:GridViewコントロール 使用ライブラリ:DetailsViewコントロール 関連TIPS:[ASP.NET]1つのWebフォーム内で一覧/詳細画面を切り替えるには? 関連TIPS:[ASP.NET]データベース接続文字列を外部化するには?(後日公開予定) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




