|
.NET TIPS [ASP.NET]複数のボタンを持つフォームで検証コントロールを利用するには?[2.0のみ、C#、VB]山田 祥寛2006/02/24 |
 |
|
|
|
ASP.NETには、「検証コントロール」と呼ばれる入力データを検証するためのコントロールが豊富に用意されている。これら検証コントロールを利用することで、ユーザーがブラウザ上で入力した値について、必須、範囲、比較、データ型、正規表現パターンのチェックなど、基本的なデータ検証ならばプログラムレスで実現することが可能だ。
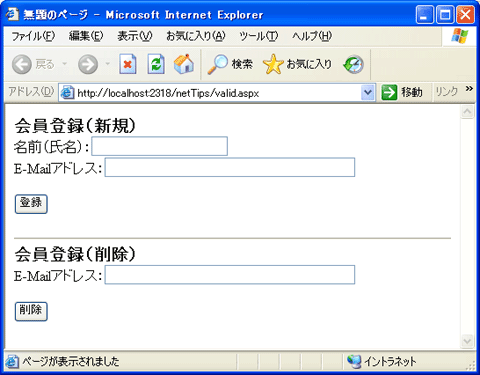
しかし、ASP.NET 1.xの検証コントロールには1つ致命的ともいえる欠点があった。例えば、以下のようにWebフォーム上にサブミット・ボタン(=送信ボタン)が複数個配置されたような状況を想定してみてほしい。
 |
| サブミット・ボタンが複数個存在するWebフォーム |
| このWebフォームでは、[登録]と[削除]という2つのサブミット・ボタン(=送信ボタン)が配置されており、2つのメールアドレス欄には検証コントロールを設定している。 |
このように、複数のサブミット・ボタンが配置されたWebフォームで、適切な検証処理を行うのは難しい。というのも、ASP.NET 1.xではサブミット・ボタンと検証コントロールとを関連付ける方法が提供されていなかったからだ。
そのため、例えば[登録]ボタンをクリックすると、[削除]のために用意された必須検証までもが実行されてしまう。つまり、[登録]を行うために、[削除]フォームのメールアドレス欄にも入力しなければならないのだ。
 |
| 意図しない検証処理の発生 |
| [登録]ボタンをクリックしたにもかかわらず、[削除]フォームの検証処理まで働いてしまう。 |
ASP.NET 1.xでこのような不具合を未然に防ぐには、CausesValidation属性をTrueに設定すればよい。CausesValidation属性は、Button、LinkButton、ImageButtonなどの、いわゆる「ボタン系コントロール」で利用可能だ。しかし、CausesValidation属性はあくまで検証コントロールそのものを無効にする指定にすぎない。
上の例では[登録][削除]双方の処理で適用する検証コントロールを切り替える必要があるが、ASP.NET 1.xではそのような機能は提供されていない。そのため、ASP.NET 1.x環境で条件付きの検証処理を行うには、何かしらのコードを記述する必要があった(これについての詳細は「TIPS:[ASP.NET]複数のボタンが存在するフォーム上で検証コントロールを利用するには?」を参照)。
しかし、このような決まりきった(よくある)処理で、いちいちコードを記述しなければならないのはうれしくない。そこでASP.NET 2.0ではサブミット・ボタンと検証コントロールとを関連付けるための機能として、ValidationGroup属性が追加された。
ValidationGroup属性は、すべての検証コントロールとButton、TextBoxなどクリック/変更系のイベントを発生するすべてのサーバ・コントロールで利用可能だ。
例えば、上の例でValidationGroup属性を利用するならば、それぞれのコントロールに以下の表のようにプロパティを設定すればよい。
| コントロール | プロパティ | 値 |
| TextBox | (ID) | txtNameNew |
| TextBox | (ID) | txtEmailNew |
| Button | (ID) | btnNew |
| ValidationGroup | new | |
| Text | 登録 | |
| RequiredFieldValidator | (ID) | reqNew |
| ControlToValidate | txtEmailNew | |
| ValidationGroup | new | |
| ErrorMessage | E-Mailアドレスは必須です。 | |
| TextBox | (ID) | txtEmailDel |
| Button | (ID) | btnDel |
| ValidationGroup | del | |
| Text | 削除 | |
| RequiredFieldValidator | (ID) | reqDel |
| ControlToValidate | txtEmailDel | |
| ValidationGroup | del | |
| ErrorMessage | E-Mailアドレスは必須です。 | |
| Webフォーム(valid.aspx)におけるサーバ・コントロールの設定 | ||
| ValidationGroup属性を[登録]フォームに属するコントロールでは「new」に、[削除]フォームに属するコントロールでは「del」としている。 | ||
valid.aspxのレイアウトは、以下のとおりだ。
 |
|||||||||||||||||||||
| valid.aspxのフォーム・デザイン | |||||||||||||||||||||
| 以下の説明は、「コントロール名(ID値)」の形式で記述している。前掲の表と併せて参照してほしい。 | |||||||||||||||||||||
|
ValidationGroup属性は、グループ単位に一意に決まってさえいれば、任意の文字列を指定可能だ。ここでは、[登録]フォームに属する「new」グループと、[削除]フォームに属する「del」グループを定義してみた。
以上を理解したら、さっそくWebフォームを実行してみよう。今度は、[登録]ボタン、[削除]ボタンそれぞれのクリックに対して、対応する検証コントロールのみが実行されることが確認できるはずだ。
 |
| ValidationGroup属性を適用した結果 |
| [登録]ボタンをクリックした場合。指定した検証グループの単位に検証が行われていることが確認できる。 |
最後に、Visual Studio 2005(以下VS 2005)によって生成されたコードを掲載しておく。詳細は割愛するが、上記で設定した内容と照らし合わせることで、コードの内容は容易に理解できるはずだ。参考にしていただきたい。
|
|
| VS 2005によって自動生成されたvalid.aspxファイルのコード(抜粋) |
なお、ASP.NET 2.0の検証コントロールでは「検証グループ」のほかにも、細かな機能強化が図られている。詳細は、後日「Webフォーム上のフォーカスを制御するには?」で紹介する予定だ。![]()
|
カテゴリ:Webフォーム 処理対象:検証 関連TIPS:[ASP.NET]複数のボタンが存在するフォーム上で検証コントロールを利用するには? 関連TIPS:[ASP.NET]Webフォーム上のフォーカスを制御するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




