|
.NET TIPS [ASP.NET]セキュリティ・コントロールでログイン機能を作成するには?[2.0のみ、C#、VB]山田 祥寛2006/05/26 |
 |
|
|
|
「TIPS:[ASP.NET]構成ファイルのみでフォーム認証を実現するには?」で紹介したように、ASP.NETではフォーム認証をはじめとした、強力な認証の仕組みを標準で提供している。ごく基本的な認証機能を実現するだけならば、ASP.NETの標準的な構成ファイルであるweb.configを編集するだけでよい。
しかし、ユーザー情報をデータベースで管理したい、ユーザーの管理属性を拡張したい、あるいは、ユーザー・パスワードを暗号化したい、などと少し高度な認証を実現しようとしただけで、ASP.NET 1.xでは途端に敷居が高くなってしまう(詳細は、「TIPS:[ASP.NET]フォーム認証のユーザー管理をデータベース・サーバで行うには?」「TIPS:[ASP.NET]フォーム認証のユーザー管理をXMLファイルで行うには?」などを参照されたい)。
ユーザー数が増加してくれば、その管理を構成ファイル(web.config)で行うのは現実的ではないし、昨今のセキュリティ事情を勘案すれば、パスワードの暗号化などは必須の要件でもある。このようなごく典型的な要件のために、いちいち同じようなコードを記述しなければならず、これはASP.NET 1.xの大きな欠点であったといってもよい。
そこでASP.NET 2.0では、新たに「メンバシップ・フレームワーク」と呼ばれるユーザー管理のための枠組みが提供された。メンバシップ・フレームワークを利用することで、ユーザー管理、認証管理にかかわるコードの大部分を省略できるようになる。論より証拠、本稿ではまずメンバシップ・フレームワークの最も基本的な機能であるログイン機能を、アプリケーションに実装する方法について紹介しよう。
以下では、「admin」ロールを持ったユーザーをまず作成し、さらにログイン・ページとログイン後に表示されるユーザー用ページを作成する。ユーザー用ページにはログイン・ページで認証されたadminロールを持つユーザーのみがアクセスできるようにする。
1. ユーザー情報を定義する
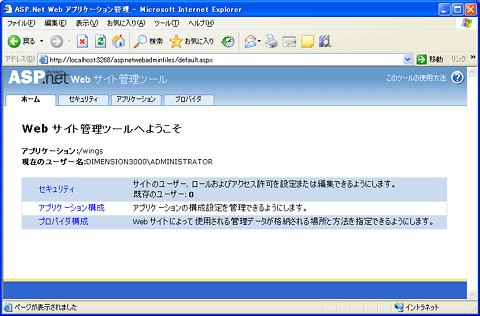
メンバシップ・フレームワークを利用するには、まず「ASP.NET Webアプリケーション管理ツール」(以降、管理ツール)でユーザー情報、アクセス規則などを定義しておく必要がある。管理ツールを起動するには、Visual Studio 2005(以降、VS 2005)のメニューバーから[Web サイト]−[ASP.NET 構成]を選択すればよい。
 |
| ASP.NET Webアプリケーション管理ツール |
| VS 2005のメニューバーから[Web サイト]−[ASP.NET 構成]を選択すると起動する。 |
上のような管理ツールが起動したら、[セキュリティ]タブの[手順に従ってセキュリティを構成するには、セキュリティ設定ウィザードを使用してください。]リンクを選択し、セキュリティ構成ウィザードを起動しよう。ウィザードでの主要な設定項目を以下の表にまとめておく。
| 画面 | 項目 | 設定値の例 |
| アクセス方法の選択 | インターネットから | チェック |
| ロールの定義 | この Web サイトにロールを有効化します。 | チェック |
| 新しいロールの作成 | 新しいロール名 | admin |
| ユーザーの作成 | ユーザー名 | tsuzuki |
| パスワード | \\abc\\ | |
| 電子メール | xxxxxxx@nifty.com | |
| セキュリティの質問 | 職業は? | |
| セキュリティ返答 | 物書き | |
| アクティブ ユーザー | チェック | |
| 新しいアクセス規則の追加 | Authフォルダに対して | 許可(「admin」ロール)、拒否(すべてのユーザー)の順に追加(*) |
| セキュリティ構成ウィザードの主要な設定項目 | ||
| * Authフォルダはadminロールに対してのみアクセスを認める認証フォルダとする。セキュリティ構成ウィザードを起動するに先立って、仮想ディレクトリ直下にフォルダを作成しておく必要がある。 | ||
以上の操作によって、仮想ディレクトリ直下の「App_Data」フォルダには「ASPNETDB.MDF」というSQL Serverデータベースが作成されているはずだ。ASPNETDB.MDFは、ユーザー/ロール情報をはじめとしたアプリケーション管理データを管理するためのデータベースである。
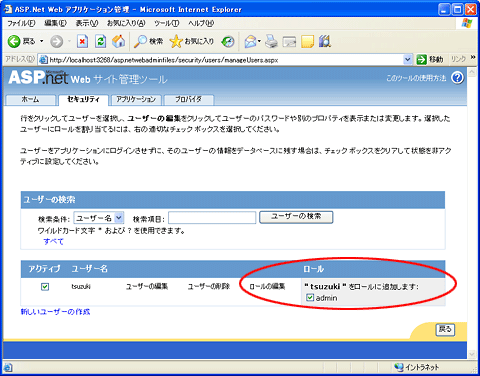
セキュリティ構成ウィザードを完了したら、同じく管理ツール上の[セキュリティ]タブの[ユーザーの管理]から、いまウィザードにより新規に作成した「tsuzuki」ユーザーとadminロールとを関連付けておく必要がある。
 |
| [ユーザーの管理]画面でのadminロールとの関連付け |
| tsuzukiユーザーをadminロールに追加する。これには、[ロールの編集]をクリックして、表示される[admin]というチェックボックスにチェックを入れればよい。 |
2. ログイン・ページを作成する
セキュリティ構成情報さえ構築できてしまえば、ログイン・ページを作成するのは簡単だ。仮想ディレクトリ直下に、新規の.aspxファイルとしてLogin.aspxを作成してほしい(異なるファイル名も指定できるが、その場合はWeb.configにおける<forms>要素のloginUrl属性を設定する必要がある)。
従来、ASP.NET 1.xであればログイン・ページを作成するためにログイン・フォームを設計したり、認証のためのイベント・プロシージャを記述したりする必要があったが、ASP.NET 2.0ではこれら定型的な機能はすべて「ログイン・コントロール」として提供されている。
ログイン・ページを作成するならば、ログイン・コントロールの1つである「Loginコントロール」を(.aspxファイルを開いた)Webフォーム・デザイナ上に配置するだけでよい。
 |
| ログイン・ページ(Login.aspx)のページ・レイアウト |
| ASP.NET 2.0では、Webフォーム・デザイナ上にLoginコントロールを配置するだけで、ログイン・ページを構築できる。 |
Loginコントロールでは、ログイン・タイトルや説明、レイアウト・スタイル、ヘルプ/新規ユーザー作成/ユーザー問い合わせページなど関連ページへのリンクなど、一般的なログイン・ページに必要な情報はすべてプロパティとして公開している。
また、自前で用意したテンプレートを適用することも可能となっているので、標準外のページ・レイアウトを実現したいという場合にも、一切のコーディングは必要ない(ログイン・コントロールへのテンプレート適用については、「TIPS:[ASP.NET]ログイン・コントロールのレイアウトをテンプレート定義するには?」で紹介している)。
本稿の例では、Loginコントロールの[Loginタスク]メニューから[オートフォーマット]−[プロフェッショナル]フォーマットを適用した。VS 2005にはあらかじめいくつかのデザインが提供されているので、これらデザインをそのまま利用するならば、個別のプロパティ設定すら行う必要がないというわけだ。
もちろん、自前のデザインを定義したいという場合にも、いったんオートフォーマットで自分のイメージに近いデザインを適用しておいて、そこからカスタマイズした方がより手軽に設定を済ませられる。
Loginコントロールで公開されているプロパティについては、あまりに膨大でもあり、本稿で紹介することはできないので、「MSDN:Login メンバ」などのドキュメントをご参照いただきたい。
なお、ここで参考までにVS 2005によって自動生成されたコードを引用しておく(ただし、<%--〜--%>は筆者によるコメント)。
|
|
| Login.aspxのソース・コード(抜粋) | |
| Loginコントロールの外観にかかわる設定を行った後、VS 2005によって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
3. ログイン・ユーザー用のページを用意する
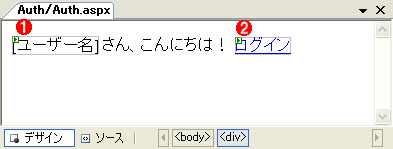
最後に、先ほどアクセス規則を設定した「Auth」フォルダ上に、以下のようなAuth.aspxを作成しておこう。Auth.aspxは、現在のログイン・ユーザー名を表示するためのLoginNameコントロールと、ログイン状態に応じて「ログイン」もしくは「ログアウト」というリンクを表示するためのLoginStatusコントロールを貼り付けただけのごくシンプルなページだ。
 |
||||||
| ログイン・ユーザー用のページ(Auth.aspx)のフォーム・デザイン | ||||||
| 「Auth」フォルダ上にAuth.aspxファイルを作成する。 | ||||||
|
こちらも参考までにVS 2005によって自動生成されたコードを引用しておく(<%--〜--%>は筆者によるコメント)。
|
|
| VS 2005によって自動生成されたAuth.aspxのコード |
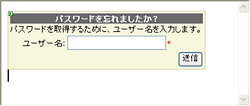
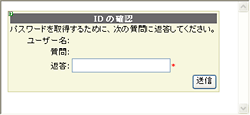
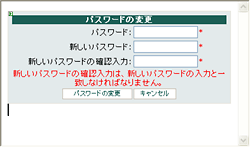
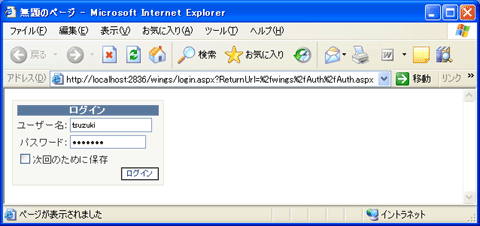
以上を理解したら、Webフォーム(Auth.aspx)を実行してみよう。以下のようにログイン・ページ(Login.aspx)が表示され、正しいユーザーID/パスワードを入力することで、Auth.aspxが表示されれば成功だ。
 |
 |
| Auth.aspxにアクセスした結果 |
| ログイン・ページ(Login.aspx)が表示され、正しいユーザーID/パスワードを入力することで、目的のログイン・ユーザー用のページ(Auth.aspx)にアクセスできるようになる。 |
■
本稿では、ログイン・コントロールに属するサーバ・コントロールとして、Login/LoginName/LoginStatusなどのコントロールを紹介したが、もちろん、ログイン・コントロールに属するサーバ・コントロールはこれだけではない。
以下に、ASP.NET 2.0でログイン・コントロールとして提供される主なサーバ・コントロールを簡単に紹介しておく。
ちなみに、これらのコントロールはそれ自体で完結した機能を提供しており、Loginコントロールと同様、Webフォームに貼り付けるだけでそのまま利用することが可能だ。レイアウトをカスタマイズするための諸プロパティも多く公開されているが、こちらについては、「MSDN:ASP.NET ログイン コントロールの概要」などのドキュメントを参照いただきたい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:認証 使用ライブラリ:Loginコントロール(System.Web.UI.WebControls名前空間) 関連TIPS:構成ファイルのみでフォーム認証を実現するには? 関連TIPS:[ASP.NET]フォーム認証のユーザー管理をデータベース・サーバで行うには? 関連TIPS:[ASP.NET]フォーム認証のユーザー管理をXMLファイルで行うには? 関連TIPS:[ASP.NET]ログイン・コントロールのレイアウトをテンプレート定義するには? 関連TIPS:[ASP.NET]ログイン・コントロールの通知メールをカスタマイズするには?(後日公開予定) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|