|
.NET TIPS [ASP.NET]サイト共通のヘッダ/フッタを一元管理するには?[2.0のみ、C#、VB]山田 祥寛2006/06/30 |
 |
|
|
|
開発生産性/保守性、あるいは、エンドユーザーからのアクセシビリティといった観点から、テンプレートを用いてサイト・デザインの統一を図る手法は一般的だ。例えば、ヘッダ/メニュー部分などはサイト全体で統一し、コンテンツ部分だけをページ単位に入れ替えるというわけだ。
このような手法を用いることで、開発者は本来の目的であるコンテンツ本体の作成に専念することができる。サイト・デザインが一貫していることから、エンドユーザーにしても直感的なインターフェイスを得られるというメリットもあるだろう。はたまた、サイト・レイアウトを変更したいという場合にも、ヘッダ/メニュー部が共通化されていれば、置き換えは比較的容易に行うことができる。
しかし、ASP.NET 1.xでは厳密には、サイト共通のレイアウトをテンプレート化する機能は用意されていなかった。もちろん、ユーザー・コントロールを利用することでヘッダやメニューなど個々のレイアウトを部品化することは可能だが(「TIPS:[ASP.NET]サイト共通のレイアウト部分を部品化するには?」を参照)。
しかしこの場合、個々に定義されたコントロールの1つ1つを各ページに配置する必要がある。もしも新たにコンテンツの右端にサイド・メニューを追加したいとしたら、「サイト内の全ページに対してユーザー・コントロールを配置する」という作業が必要となるのだ。いうまでもなく、これはサイトの規模が増大すればするほど、保守性を低下させる原因ともなる。
そこで登場するのが、ASP.NET 2.0から導入された「マスター・ページ」だ。マスター・ページは、その名のとおり、サイト共通のレイアウトを1枚の「ページ」として定義するものだ。従って、ヘッダやフッタ、メニューなど、サイト共通のレイアウト部品を一元的に管理することができる。もしも後からサイド・メニューを追加したいと思った場合にも、マスター・ページさえ編集すれば、サイト全体に変更を反映させることができる。
それでは以下に、Visual Studio 2005(以下、VS 2005)環境を前提に、マスター・ページを利用する具体的な例を見ていくことにしよう。
1.マスター・ページを作成する
マスター・ページを作成するには、ソリューション・エクスプローラのWebサイト項目を右クリックすると表示されるコンテキスト・メニューから[新しい項目の追加]を選択し、テンプレート欄から「マスタ ページ」を選択する。
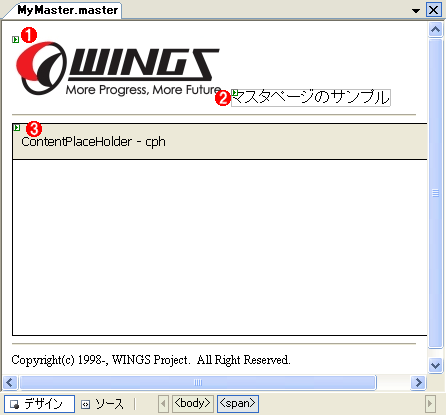
拡張子が「.master」でありさえすればファイル名は何でも構わないが、本稿では仮に「MyMaster.master」としておこう。MyMaster.masterのレイアウトは、以下のとおり。
 |
||||||||||||||||
| MyMaster.masterのレイアウト | ||||||||||||||||
|
マスター・ページは、ContentPlaceHolderコントロールを必ず1つ以上配置しなければならない点を除けば、通常の.aspxファイルとほとんど同じ要領で編集することができる。ContentPlaceHolderコントロールとは、その名のとおり、実際のコンテンツを配置するための場所(プレイスホルダ)だ。マスター・ページを新規に作成した時点では、デフォルトで1つのContentPlaceHolderコントロールが配置されているはずだ。
ContentPlaceHolderコントロールには、実コンテンツが省略された場合に表示されるデフォルトのコンテンツを記述することも可能だ(本稿では、デフォルト・コンテンツは省略している)。
| 【参考】マスター・ページにおけるネスト(入れ子)構造 |
|
マスター・ページは、ネスト(入れ子)構造を取ることも可能だ。例えば、企業サイトなどであれば、ヘッダ部分のみ企業共通のマスター・ページを継承しつつ、部門単位に個別のメニューを用意したい、というようなケースは大いにあり得る。このような場合、マスター・ページを入れ子にすることで、個別の部門マスター・ページごとに全社共通のヘッダを重複して定義する必要がなくなるので、マスター・ページの保守性は向上する。 マスター・ページを入れ子に設置する方法はカンタンだ。マスター・ページにおける@MasterディレクティブのMasterPageFile属性に上位のマスター・ページのURLを指定すればよいだけだ。これでマスター・ページはネスト構造となる。 ただしマスター・ページのネスト機能については、肝心のVS 2005ではサポートされていない点に注意してほしい。マスター・ページをネストする場合には、コード・エディタから直接にディレクティブの編集などを行う必要がある。この点については今後の機能改善に期待したい。 |
2.コンテンツ・ページを作成する
マスター・ページが用意できたところで、次にマスター・ページを適用する.aspxファイル(コンテンツ・ページ)を作成してみよう。
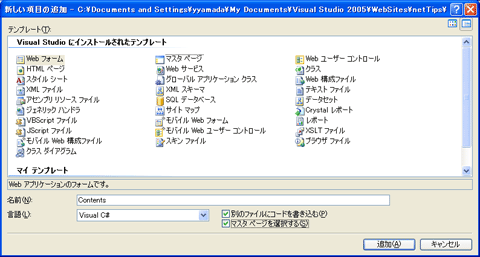
コンテンツ・ページも通常の.aspxファイルと同様の要領で作成できるが、新規作成する際に[新しい項目の追加]ダイアログで、[マスタ ページを選択する]にチェックを入れておく必要がある。この項目にチェックを付加した場合、次に[マスタ ページを選択してください]ダイアログが表示されるので、適用するマスター・ページを選択すればよい。
 |
| [新しい項目の追加]ダイアログ |
| マスター・ページを適用するには、[マスタ ページを選択する]にチェックを入れる必要がある。使用するテンプレートは、通常の[Webフォーム]でよい。 |
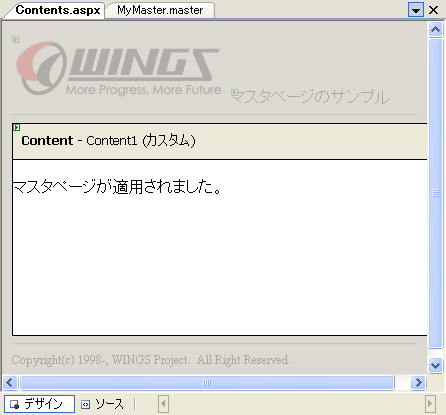
コンテンツ・ページを作成すると、以下のようにマスター・ページの部分は変更できないグレーアウトした状態でフォーム・デザイナ上に表示される。コンテンツ・ページ上で変更できるのは、グレーアウトしていないContentコントロールの内部だけだ。
 |
| マスター・ページを適用した.aspxファイルの編集 |
| グレーアウトした部分はマスター・ページで定義されたエリアなので、コンテンツ・ページからは編集できない。編集できるのはContentコントロールの部分のみ。 |
Contentコントロールは、先ほどマスター・ページ上に配置されたContentPlaceHolderコントロールに対応するものと思っておけばよいだろう。マスター・ページ上のContentPlaceHolderコントロールで確保されたプレイスホルダに、各ページで定義されたContentコントロールの内容が埋め込まれるイメージだ。
ちなみに、マスター・ページでは複数のContentPlaceHolderコントロールを定義することも可能だ。その場合、コンテンツ・ページの側でも複数のContentコントロールを定義する必要がある(対応するContentコントロールがコンテンツ・ページ側に存在しない場合、ContentPlaceHolderコントロール上のデフォルト・コンテンツが適用される)。
3.コンテンツ・ページからマスター・ページを操作する
コンテンツ・ページからはマスター・ページの内容を操作することも可能だ。
例えばここでは、マスター・ページにおけるLabelコントロール(lblHeader)の表示テキストをコンテンツ・ページから変更してみよう。以下が具体的なコードだ。
|
||
| コンテンツ・ページからのマスター・ページの操作(上:C#版/下:VB版) |
マスター・ページ(MasterPageオブジェクト)は、Page.Masterプロパティで取得が可能だ。あとは、FindControlメソッドで値を取得したいコントロールへの参照を取得すればよい。ちなみに、FindControlメソッドは戻り値をObject型として返すので、コントロールのメンバにアクセスする必要がある場合には、DirectCast命令(C#ではキャスト構文)でデータ型の変換を行う必要がある。
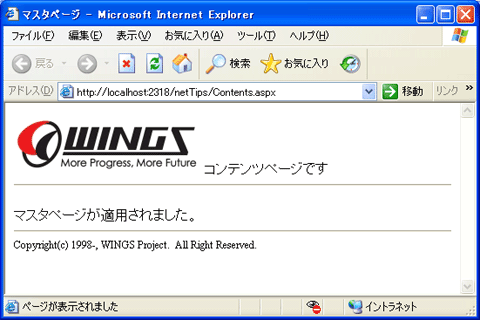
以上を理解したら、さっそくContent.aspxを実行してみよう。
 |
| マスター・ページを適用したコンテンツ・ページの実行結果 |
| マスター・ページ上のContentPlaceHolderコントロール(プレイスホルダ)に各ページのコンテンツが埋め込まれる。 |
この画面のように、コンテンツ・ページにマスター・ページの内容が適用されていることが確認できれば成功だ。
ちなみに、本サンプル・プログラムでは個別のコンテンツ・ページでマスター・ページのパスを指定しているが、マスター・ページのそもそもの目的を考えれば、ページ単位でマスター・ページを適用するのは、保守性という観点からも好ましくない。サイト全体のページに対して、マスター・ページを適用するならば、Web.configの<pages>要素に以下のような設定を記述するとよい。
|
|
| サイト全体にマスター・ページを適用する例(Web.config) |
Web.configに上記の設定を行った場合、個別のコンテンツ・ページからは以下の記述を削除しておく必要がある(太字部分)。
<%@ Page Language="VB" MasterPageFile="~/MyMaster.master" ……省略…… %> |
以上の修正後、再度、Content.aspxを実行すると、先ほどと同様の結果が得られることが確認できるはずだ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:マスター・ページ 使用キーワード:@Masterディレクティブ 使用ライブラリ:MasterPageクラス(System.Web.UI名前空間) 使用ライブラリ:ContentPlaceHolderクラス(System.Web.UI.WebControls名前空間) 関連TIPS:TIPS:[ASP.NET]サイト共通のレイアウト部分を部品化するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




