|
.NET TIPS [ASP.NET]テーマ機能でサイト全体のデザインを一括変更するには?[2.0のみ、C#、VB]山田 祥寛2006/07/21 |
 |
|
|
|
ユーザビリティやアクセシビリティといったキーワードを持ち出すまでもなく、サイトのデザインや色調に一貫性を持たせることは重要だ。デザインや色調に一貫性を持たないサイトは、単に視覚的な見苦しさというだけではなく、そこに記述された情報が持つ意味も直感的に分かりにくい。
例えば、エラー・メッセージを1つ考えても、あるページでは赤文字で表示されているのに、異なるページでは黒文字で表示されていたとしたらどうだろう。エンドユーザーは、その情報を直感的にエラー・メッセージであると識別できないかもしれないし、そもそもそこに「何かしら情報が表示されている」ということにすら気付かないかもしれない。これは極端な例かもしれないが、デザインの一貫性とサイトの使いやすさが切っても切れない関係にあることはご理解いただけるのではないだろうか。
もっとも、ASP.NET 1.xにおいてサイト・デザインに一貫性を持たせるのは、必ずしも容易なことではなかった。ASP.NET 1.xにおいてサイト共通のデザインを適用するには、開発者(あるいはデザイナー)自身がすべてのコントロールに対して個々にスタイル・プロパティを適用していく必要があった。これは単なる手間の問題というだけではなく、複数の人間で開発やデザインを行っている場合には、デザインが一貫しない原因ともなる。また、将来的にサイト・デザインを刷新したいという場合にも、各ページの個々のスタイル・プロパティを変更する必要があるというのも悩ましいポイントだった。
そこでASP.NET 2.0から新たに導入されたのが「テーマ」という機能だ。テーマとは、Webアプリケーションに対して共通のデザインを適用するための機能。テーマを利用することで、デザインにかかわる定義だけをアプリケーション本体から切り離し、一元的に管理できるようになる。サイト・デザインを変更したいという場合にも、デザイン定義の部分だけを変更すればよいので、個々のページに影響を与えずに済むというわけだ。
以下では、テーマの具体的な利用方法を、手順を追いながら見ていくことにしよう。
1. テーマ・フォルダを用意する
テーマを利用するには、仮想ディレクトリの直下に「App_Themes」フォルダを作成し、さらにその配下にテーマごとのサブ・フォルダを作成しておく必要がある。
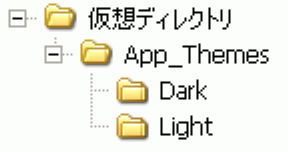
例えば、現在のアプリケーションで、「Light」「Dark」というテーマを利用したいならば、以下のようなフォルダを用意する必要がある。もちろん、テーマは必要に応じて、適宜増減できる。
 |
| 本稿で用意するテーマ・フォルダ |
| 仮想ディレクトリの直下に「App_Themes」フォルダを作成し、その配下にテーマごとのサブ・フォルダ(この例では「Light」と「Dark」)を作成する。 |
サブ・フォルダ名は、それぞれ定義したいテーマと同名にする必要がある。
2. スキンを定義する
1で作成した「Light」「Dark」フォルダには、以下のようなファイルを含めることが可能だ。
![]() スキン・ファイル(拡張子「.skin」)
スキン・ファイル(拡張子「.skin」)
![]() CSSスタイル・シート(拡張子「.css」)
CSSスタイル・シート(拡張子「.css」)
![]() .skinファイルや.cssファイルから参照する画像ファイル
.skinファイルや.cssファイルから参照する画像ファイル
このうち、![]()
![]() についてはASP.NET特有のものではないので、本稿では割愛する。取りあえずは一般的なCSS(Cascading Style Sheet)でもテーマ定義が可能であることを理解しておけばよいだろう。
についてはASP.NET特有のものではないので、本稿では割愛する。取りあえずは一般的なCSS(Cascading Style Sheet)でもテーマ定義が可能であることを理解しておけばよいだろう。
ここで注目しておきたいのは![]() のスキン・ファイルだ。スキンとは、サーバ・コントロールに対してスタイル・プロパティを設定するためのファイルだ。任意のサーバ・コントロールとスタイル・プロパティとの関連付けを、.aspxファイルと同様の形式で記述できる。
のスキン・ファイルだ。スキンとは、サーバ・コントロールに対してスタイル・プロパティを設定するためのファイルだ。任意のサーバ・コントロールとスタイル・プロパティとの関連付けを、.aspxファイルと同様の形式で記述できる。
例えば、1で用意した「Light」「Dark」の各フォルダに、それぞれ以下のような.skinファイルを配置してみよう。
|
|
| 「Light」テーマに配置するスキン・ファイル「Light.skin」 |
|
|
| 「Dark」テーマに配置するスキン・ファイル「Dark.skin」 |
Light.skin、Dark.skinなどのファイルでは、TextBox、Buttonなどのコントロールに対するスタイル・プロパティが定義されているが、もちろん、ほかのコントロールに適用するスタイルを指定したいならば、同様に該当する記述を追記すればよい。
上記のコードを見ても分かるように、スキン・ファイルは通常の.aspxファイルと同様の要領で記述することが可能だ。ただし、通常のコントロールとは異なるルールもあるので注意してほしい。
(1)スキンを識別するのはSkinIDプロパティ
スキン・ファイルにおいて、スキン定義を一意に識別するのは、SkinID属性の役割だ。
例えば、同じボタンでもテーマ一律のデザインではなく、あるボタンでは赤色に、あるボタンでは青色にしたいというケースがあるはずだ。そのような場合、SkinIDプロパティを使用することで、同種のコントロールに対して異なるスキン定義を記述することができる。
スキン適用の方法については後述するが、まずは「同種のコントロールに対して異なるスタイルを定義したい場合にはSkinIDプロパティで識別する」ことを理解していただきたい。スキンの識別が不要である場合、SkinIDプロパティは省略が可能だ(SkinIDプロパティが省略されたスキン定義のことを「デフォルト・スキン」と呼ぶ)。
(2)デザインに関連するプロパティしか指定できない
スキンはスタイルの定義を目的としたファイルであるから、スタイルに無関係なプロパティはスキン・ファイルでは指定できない(指定した場合にはエラーとなる)。
例えば、Button.CausesValidationプロパティ(=検証コントロールを一時的に無効にするためのプロパティ)は、スキン・ファイルに指定することはできない。このようにスキン・ファイルでの記述可否を確認するには、.NET Framework SDKドキュメントのメソッド定義から構文の欄を確認してみよう。次の図はそれを実際に行っているところである。
 |
| CausesValidationプロパティの構文の確認 |
| 「<ThemeableAttribute(False)>」(VBの場合。C#では「[ThemeableAttribute(false)]」)という属性が付加されているプロパティはスキン・ファイルで記述することができない。 |
上図のように、構文の先頭に「<ThemeableAttribute(False)>」(VBの場合。C#では「[ThemeableAttribute(false)]」)という属性定義が確認できるはずだ。このようにThemeableAttribute属性にFalseが設定されているプロパティは、スキン・ファイルには記述できないので注意してほしい。
なお、スキンのファイル名については特に決まりはない。本稿では便宜上、テーマ名と等しくなるように決めているが、拡張子が「.skin」でありさえすれば、ファイル名は自由に決めて構わないし、必要に応じて、1つのフォルダ内に複数のスキン・ファイルを配置することも可能だ。
3. ページにテーマを適用する
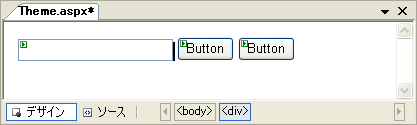
さて、テーマの用意ができたところで、これらのテーマを具体的な.aspxページに適用してみよう。テーマの動作を確認するために、あらかじめ以下のような.aspxファイルを作成しておくものとする。
 |
| テーマの動作確認用のWebフォーム(Theme.aspx) |
コントロールを配置したら、プロパティ・ウィンドウ上部のオブジェクト欄から「DOCUMENT」を選択し、Themeプロパティを「Light」もしくは「Dark」に指定してみよう(コードエディタから@PageディレクティブのTheme属性を直接編集しても構わない)。それぞれの実行結果は、以下のとおり。
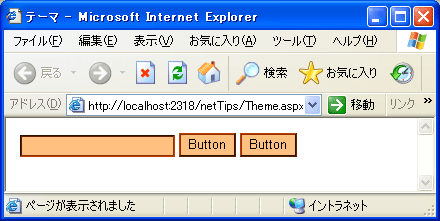
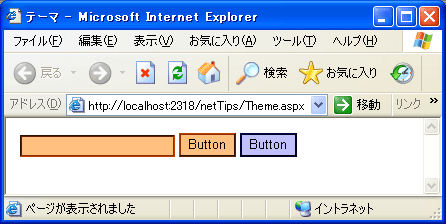
| Themeプロパティに「Light」を指定: |
 |
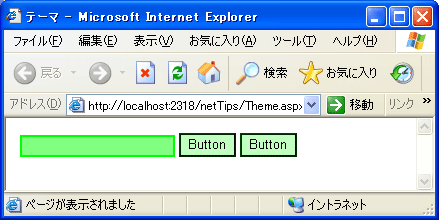
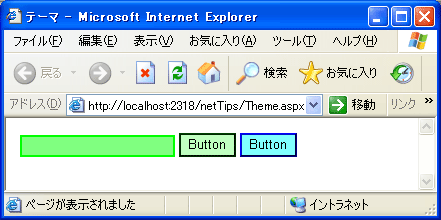
| Themeプロパティに「Dark」を指定: |
 |
| Themeプロパティ(=Theme属性)に「Light」あるいは「Dark」を指定した場合の実行結果 |
ちなみに、よく似た@Pageディレクティブの属性としてStylesheetTheme属性も用意されている。Theme属性と挙動も似ているので、一見して違いが分かりにくいかもしれないが、両者の違いは個々のページでスタイル・プロパティが定義された場合に確認できる。
Theme属性でテーマが指定された場合には、常にスキン・ファイルの内容が優先されるのに対して、StylesheetTheme属性を使用した場合には、個々のコントロールでの指定内容が優先される。つまり、「常に」サイト全体に一律なスタイルを適用したい場合にはTheme属性を使用するべきであるし、大まかなスタイルはテーマで、例外的なスタイルは個々のページで定義したいという場合には、StylesheetTheme属性を使用すればよい。
4. SkinIDプロパティを使用する
3では2つのButtonコントロールにデフォルト・スキンが適用されていることが確認できたはずだ。そこで次に、SkinIDプロパティが指定されたスキン(名前付きスキン)を右側のボタンに適用してみよう。
名前付きスキンを適用する方法はカンタン。該当のコントロールのSkinIDプロパティに対して、スキン・ファイルで定義したものと合致するID値(ここでは“sky”)を指定するだけだ。
サンプル・プログラムを実行した結果、以下のようにSkinIDプロパティを指定したButtonコントロール(ここでは右端のボタン)に“sky”値で定義されたスキンが適用されていれば成功だ。次の画面はこれを実際に行っている例だ。
| Themeプロパティに「Light」を指定: |
 |
| Themeプロパティに「Dark」を指定: |
 |
| SkinIDプロパティに“sky”を指定した場合の実行結果 |
以上がASP.NET 2.0で適用されたテーマの基本的な使い方だ。
ちなみに、本稿ではページ単位にテーマを適用する方法について紹介しているが、テーマ機能の主目的を考えれば、個々のページに対して適用するよりも、アプリケーション全体で一律に適用し、必要に応じて特定のページだけに異なるテーマを適用するという使い方がシンプルだろう。
テーマをアプリケーション(フォルダ)単位に設定するには、構成ファイルWeb.configで以下のように<pages>要素を設定すればよい。例えば、アプリケーション全体に“Light”テーマを指定したい場合には、次のように記述する。
|
|
| アプリケーション単位にテーマを設定するためのWeb.configの記述例 |
また、特定のページだけテーマの適用を除外したい場合には、そのページの@PageディレクティブのEnableTheming属性をfalseに設定する。![]()
|
利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:テーマ 使用キーワード:@Pageディレクティブ |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




