|
.NET TIPS [ASP.NET AJAX]Webサービス・ブリッジ機能により構造化データを受け渡しするには?(応用編)[2.0のみ、C#、VB]山田 祥寛2007/07/12 |
 |
|
|
|
「TIPS:[ASP.NET AJAX]Webサービス・ブリッジ機能により構造化データを受け渡しするには?(基本編)」では、ASP.NET AJAXのWebサービス・ブリッジ機能によって構造化データを受け渡す標準的な方法について紹介した。本稿では応用編として、構造化データの通信を行う際に応答フォーマットを変更する方法、および、一部のプロパティ情報を応答データから除外する方法について紹介する。
■IE用の通信監視ツール「Web Development Helper」
なお本稿では、ASP.NET AJAXによる通信の様子を確認するために、通信監視のためのソフトウェアである「Web Development Helper」を利用するものとする。Web Developement HelperはAJAXプログラミングに特化したツールではないが、通常では、なかなか見えにくい非同期通信の内容を確認できるという意味では便利なツールだ。AJAXプログラミングでのデバッグなどにも有効なツールであるので、興味のある方は実際にインストールしてみるとよい。Internet Explorer(以下IE)のアドオンであるため、実行にはIEが必要である。
Web Development Helperをインストールするには、ダウンロードしたWebDevHelper.zipに含まれるWebDevHelper.msiを実行するだけだ。インストール・ウィザードが起動するので、インストール自体はウィザードの手順に従うだけでよい。
インストール後は、IEのメニューバーから[ツール]−[Web Development Helper]で起動することが可能だ。ブラウザ下部にWeb Development Helperによる監視ウィンドウが起動するので、[HTTP]−[Enable HTTP Logging]からHTTPロギングを有効にしてほしい。通信単位にログが記録されるので、詳細を確認するには記録行をダブルクリックすればよい。
 |
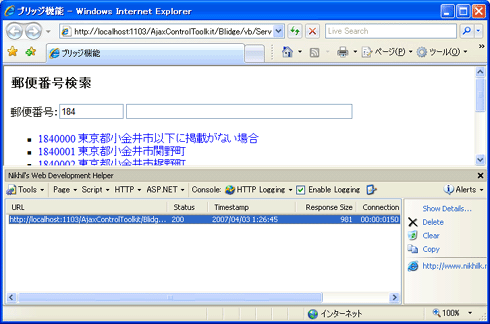
| リスト項目(=記録されたログ)の1つをダブルクリック |
 |
| Web Development Helperの実行状況 |
| 記録されたログを監視ウィンドウでダブルクリックすると、詳細な通信内容が確認できる。 |
それでは、データ形式を変更する方法から、具体的な手順について見ていくことにしよう。
●非同期通信時のデータ形式を変更する方法
ASP.NET AJAXでは、クライアント/サーバ間のデフォルトの形式としてJSON(JavaScript Object Notation)を採用している。
JSONとはその名のとおり、JavaScriptで扱えるオブジェクト表現をほとんどそのままに利用したデータ・フォーマットのこと。XML(eXtensible Markup Language)形式に比べて、データの冗長度が低く、JavaScriptからも(データの変換などを行うことなく)直感的に利用できることから、昨今ではAJAXアプリケーションでXMLよりも多く利用されているフォーマットだ。
ASP.NET AJAXでは、サービス・メソッドにScriptMethod属性を付与することで、このデフォルトのデータ形式を変更できる。
|
||
| サービス・メソッドにScriptMethod属性を付与したところ(上:C#、下:VB) |
これによって、サービス・メソッドの結果を(JSON形式ではなく)XML形式で取得することが可能になる。通常のケースでは、あえてJSON形式をXML形式に切り替えるメリットはあまりないはずであるが、(例えば)戻り値がXmlDocument/XmlElementオブジェクトである場合や、すでにXML形式を前提に構築してあったAJAXアプリケーションに対してASP.NET AJAXを導入するようなケースに互換性を維持する目的などに利用できる。
ScriptMethod属性のResponseFormatプロパティに“Xml”を指定した場合、応答データはDOMDocumentオブジェクトとして返されるので、以下のようなコードで処理を行うことができる。以下のコードは、基本編で紹介したコードをXML形式対応に書き換えたものだ。
|
|
| XML形式の戻り値を処理するためのJavaScriptのコード(ServiceBridge.aspx) |
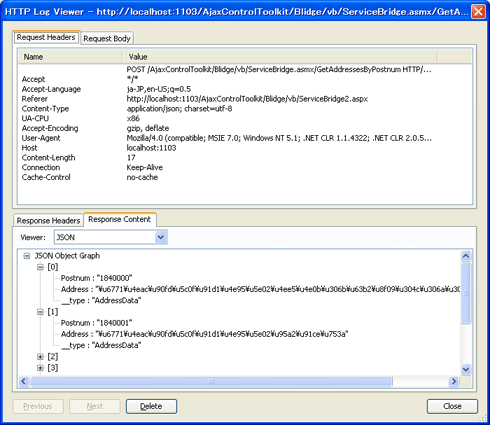
実際に、ServiceBridge.aspxを実行し、その通信内容を冒頭で紹介したWeb Development Helperで確認してみると、確かにXML形式の戻り値が返されているのが確認できるはずだ。以下はその実際の通信内容。
|
|
| Web Development Helperで確認した通信内容 |
ちなみに、ScriptMethod属性ではそのほかにサービス・メソッドとの通信にかかわる諸オプションを設定することが可能だ。以下に、ScriptMethod属性で利用可能なプロパティをまとめる。デフォルトの挙動で通信を行う場合には、ScriptMethod属性は省略しても構わない。
| プロパティ | 概要 | デフォルト | ||||||
| ResponseFormat | 応答時に使用するフォーマット
|
Json | ||||||
| UseHttpGet | HTTP GETメソッド経由でデータ通信を行うか | False | ||||||
| XmlSerializeString | 文字列型を含むすべてのデータ型の戻り値をXMLとしてシリアライズするか(ResponseFormatプロパティがXmlの場合のみ有効。false設定で戻り値がマークアップを含まない文字列の場合には成功コールバックはnullを受け取る) | False | ||||||
| ScriptMethod属性で利用可能なプロパティ | ||||||||
●戻り値オブジェクトから一部のプロパティを除外する方法
戻り値となるオブジェクトから一部のプロパティを除外する(シリアライズの対象外にする)ことも可能だ。
除外するプロパティを指定するには、対象となるクラスのフィールド/プロパティ定義の先頭にScriptIgnore属性(System.Web.Script.Serialization名前空間)を付与するだけでよい(ただし、ScriptMethod属性のResponseFormatプロパティが“Json”である場合。“Xml”の場合には、代わりにXmlIgnore属性(System.Xml名前空間)を使用)。
|
||
| 一部のプロパティをシリアライズの対象外にするための宣言(ServiceBridge.asmx)(上:C#、下:VB) |
上のコードは、基本編で紹介したServiceBridge.asmxの一部である。ここでは、AddressDataクラスで定義されたPostnumフィールドをシリアライズの対象外に指定している。
実際にこの状態で、ServiceBridge.aspxから非同期通信を実行し、Web Development Helperから通信内容を確認してみると、以下のような内容が確認できるはずだ。
|
|
| Windows Development Helperで確認した通信内容 |
確かにPostnumフィールドが削除されていることが見て取れる。
AJAXプログラミングでは、エンド・ユーザーが意識していないところで通信が発生することも多々あるため、思わぬところで通信トラフィックが増加し、結果として、パフォーマンス低下の一因となるような状況も少なくない。
特に構造化データのようなサイズが大きくなりやすい情報をやり取りする場合、クライアント側の処理に不要なフィールドがクラス上で定義されていないかどうかを確認し、不要な情報についてはScriptIgnore属性で明示的に除外しておくのが好ましいだろう。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 関連TIPS:[ASP.NET AJAX]Webサービス・ブリッジ機能により構造化データを受け渡しするには?(基本編) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




