.NET TIPS [ASP.NET AJAX]ローカリゼーション対応を行うには?[2.0、3.0、3.5、C#、VB]山田 祥寛2008/05/08 |
 |
「TIPS:[ASP.NET]リソース・ファイル活用で国際化対応ページを構築するには?」で紹介したように、ASP.NETではリソースという仕組みが提供されている。これによって、カルチャ(地域)に依存した要素をアプリケーションから切り離し、クライアントの対応言語に応じて動的に表示を切り替えられるというわけだ。もちろん、新たに異なる言語に対応したいという場合にも、新たなリソースを用意すればよいだけで、アプリケーションに影響が及ぶことはない。
従来、このようなローカリゼーション(地域化)対応は、専らサーバサイド・アプリケーションで行っておけば十分であったが、Ajaxの普及でクライアントサイド・スクリプトの比重が高まるに伴い、クライアントサイドでも考慮する必要が出始めている。そこで本稿では、クライアントサイド・スクリプトで、クライアントの言語設定に応じて表示を動的に切り替える方法について紹介する。
本稿では次のような動作を行うサンプル・プログラムを作成する。
 |
 |
| クライアントの言語設定によって表示言語を切り替え |
それではさっそく、具体的なサンプル・プログラムの作成手順を見てみよう。なお、本サンプル・プログラムを動作させるに当たっては、「DBプログラミング 7つのヒント − 同時実行制御からASP.NET AJAXまで −」の内容に従って、ASP.NET AJAXをインストールしておく必要がある(*1)。
| *1 ただし、ASP.NET 3.5ではASP.NET AJAXは標準で搭載されているので、追加インストールは不要である。 |
1. ASP.NETのグローバリゼーション設定を有効にする
ローカリゼーション機能を利用するには、まずアプリケーション構成ファイル(Web.config)に対して、カルチャに関する設定を行っておく必要がある。具体的な記述と設定の意味については、「TIPS:[ASP.NET AJAX]グローバリゼーション対応を行うには?」の手順1「ASP.NETのグローバリゼーション設定を有効にする」を参照してほしい。
2. リソース・ファイルを用意する
リソース・ファイルとはいっても、クライアントサイド・スクリプトでは「.resx」「.resource」のような拡張子を持つ、それ専用のファイル形式が存在するわけではない。リソースを定義した.js(JavaScript)ファイルを、本稿では便宜的にリソース・ファイルと呼ぶものとする。
具体的に用意すべきリソース・ファイルは、以下のとおりだ。
|
|
| 文字列情報を含んだMyResオブジェクトを定義したコード(デフォルト・カルチャ用:greeting.js) |
|
|
| 文字列情報を含んだMyResオブジェクトを定義したコード(ドイツ語のカルチャ“de”用:greeting.de.js) |
|
|
| 文字列情報を含んだMyResオブジェクトを定義したコード(日本語(日本)のカルチャ“ja-JP”用:greeting.ja-JP.js) |
リソース・ファイルを用意する場合に注意すべき点は、以下の点である。
(1)リソース・ファイルの命名規則
リソース・ファイルは、以下の命名規則に従う必要がある。
ベース名[.カルチャ名].js
ベース名とはリソース・ファイルをアプリケーションから識別するためのキー名のこと。同一のリソースを含んだリソース・ファイルのベース名は互いに等しくなければならない。カルチャ名はリソースがどのロケール/国に属するかを表すためのキーで、例えば「ja-JP」であれば「日本語(日本)」を表すし、「de」であれば「ドイツ語(国指定はなし)」を意味する。ASP.NET AJAXでは、ここで指定されたカルチャ名とクライアントから送信された言語情報(Accept-Languageヘッダ)とを比較することで、適切なリソースを動的に選択するというわけだ。
カルチャ名が省略されたリソース・ファイル(ここではgreeting.js)は、デフォルトのリソースと見なされる。これは、クライアントの言語情報に合致するリソース・ファイルが存在しない場合に、最終的に読み込まれるリソースであるので、必ず設定しておくのが好ましい(通常は英語のリソースが無難だろう)。
なお、作成したリソース・ファイルはアプリケーション・コードと区別するためにも、ほかの.jsファイルとは区別して、1つのフォルダに配置するのが好ましい。取りたてて決まった配置先があるわけではないが、ここではアプリケーション・コードと同列に「res」フォルダを設けて、ここにリソース・ファイルを配置しておくことにしよう。
(2)リソース・ファイルの内容
繰り返しであるが、クライアントサイド・スクリプトでは「.resx」「.resource」のような拡張子を持つ、それ専用のファイル形式が存在するわけではない。あくまで中身は通常のJavaScriptコードである。従って、リソース(変数)の定義だけではなく、アプリケーション・ロジックを記述することも可能であるが、以下のような理由から、通常はリソース・ファイルにロジックを記述するべきではない。
- 同一のロジックを複数のリソースで重複して持たなければならなくなる
- ロジックに変更が生じた場合に、個々のリソースに影響が及んでしまう
また、リソースを定義するにも特別な定義形式があるわけではない。先ほどのリストを見ても分かるように、要は、変数(オブジェクト)の定義でもってリソースを表現しているにすぎないのだ。従って、先のサンプルのようにオブジェクト・リテラルではなく、以下のようにスカラー変数の羅列としてリソースを定義しても間違いではない。
var morning = 'おはようございます'; |
ただし、定義するリソースが大量に及んだ場合、グローバル変数を大量に定義するのは名前の競合という意味でも好ましいことではないだろう。特別な理由がない限り、原則はサンプルのようにオブジェクト・リテラルの形式で定義することをお勧めしたい。
3. 新規のWebフォームを作成する
新規のWebフォーム(Localize.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、ページに配置したサーバ・コントロール、要素のプロパティを以下の表の要領で設定しておこう。
 |
|||||||||||
| Localize.aspxのフォーム・レイアウト | |||||||||||
| 以下のコントロールを配置する。 | |||||||||||
|
ローカリゼーション機能を有効にするには、まずScriptManager.EnableScriptLocalizationプロパティをTrue(デフォルトはFalse)にしたうえで、Scriptsプロパティにリソース・ファイルを追加すればよい。
Scriptsプロパティは、ページで利用するクライアントサイド・スクリプトを登録するためのプロパティである。Scriptsプロパティを設定するには、[プロパティ]ウィンドウでScriptsプロパティ右端の[...]ボタンをクリックする。
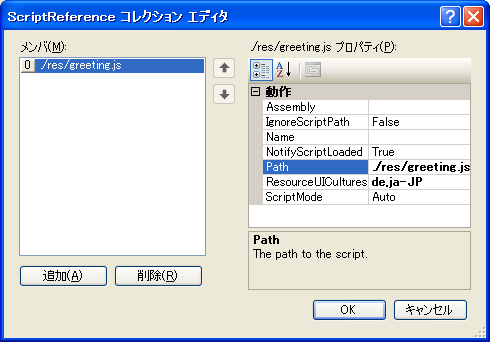
 |
| [ScriptReference コレクション エディタ]ダイアログ |
上の画面のような[ScriptReference コレクション エディタ]ダイアログが開くので、左下の[追加]ボタンでScriptReferenceオブジェクト(スクリプトへの参照を表すオブジェクト)を追加したうえで、画面のようにPath、ResourceUICulturesプロパティを指定すればよい。Pathプロパティには「カルチャ名を持たない」デフォルト・リソースのファイル名を、ResourceUICulturesプロパティには、対応するカルチャ名をカンマ区切りで指定する。
4. リソースを参照するためのスクリプトを記述する
これでリソースを利用するための準備は完了だ。実際にリソースを参照するためのテスト・コードを記述してみよう。
|
|
| リソース・ファイルの内容をページに表示するコード |
しつこいようであるが、リソース・ファイルの中身は単なる変数定義にすぎない。従って、これを参照する場合も特別な構文があるわけではなく、通常、オブジェクトにアクセスするのとまったく同じ要領で記述できる。
以上を理解したら、実際にLocalize.aspxを実行してみよう。ブラウザの言語設定によって、冒頭のような結果が得られれば成功だ。なお、IE(Internet Explorer)の場合の言語設定は、メニュー・バーの[ツール]−[インターネット オプション]を選択して[インターネット オプション]ダイアログを表示し、そのダイアログの[全般]タブにある[言語]ボタンから変更できる。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 関連TIPS:[ASP.NET]リソース・ファイル活用で国際化対応ページを構築するには? 関連TIPS:[ASP.NET AJAX]グローバリゼーション対応を行うには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




