|
.NET TIPS [ASP.NET]Internet Explorer以外でWebアプリケーションをデバッグするには?[VS 2005、VS 2008]デジタルアドバンテージ 岸本 真二郎2008/10/09 |
 |
|
|
|
通常、Webサイトの構築では、各種ブラウザでの表示内容の確認が必須である。ASP.NETによるWebアプリケーション/Webサイトの作成でも、ブラウザによる表示内容に違いが起きないよう配慮が必要だ。Visual Studioでは、WebアプリケーションやWebサイト・プロジェクトのデバッグで、Internet Explorer以外のブラウザが利用できるようになっている。
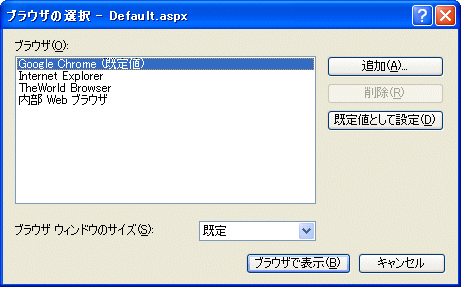
Visual Studioでは、Webアプリケーションを実行したときに起動するデフォルトのブラウザとしてInternet Explorerが設定されているが、メニューで[ファイル]−[ブラウザの選択]を選択して「ブラウザの選択」ダイアログをオープンし、デフォルトのブラウザを変更できる。
 |
| [ブラウザの選択]ダイアログ |
| 一覧に表示されるブラウザを選択して、[既定値として設定]ボタンをクリックすることで、デバッグ時に起動するブラウザが変更される。 |
ここで一覧に表示されるブラウザを選択して[既定値として設定]をクリックすると、メニューの[ファイル]−[ブラウザで表示]により起動するブラウザが変更される。
また、[ブラウザの選択]ダイアログで既定のブラウザを変更すると、デバッグ時に起動されるブラウザも変更される。この場合にも、ブレイクポイントの設定やステップ実行などが問題なく行える。ただし、例えばFireFoxを既定にしてデバッグを行った場合、Visual Studioでデバッグ実行を終了しても、FireFoxが終了せず、ページが開いたままになる(自分で閉じなければならない)という問題はある。
Internet Explorerを既定のままにしておいて、一時的にFireFoxなど、ほかのブラウザでの表示内容を確認したい場合には、必要に応じて[ブラウザの選択]ダイアログを開き、一覧からダブルクリックによりブラウザを起動し、コンテンツの確認を行ってもよいだろう。![]()
| カテゴリ:開発環境&ツール 処理対象:デバッガ |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




