|
.NET TIPS [ASP.NET]GridViewコントロールで画像を表示するには?[2.0、3.0、3.5、C#、VB]山田 祥寛2008/11/13 |
 |
|
|
|
「TIPS:[ASP.NET]GridViewコントロールで各列の表示書式をカスタマイズするには?」で紹介したように、GridViewコントロールでは、配下の列(フィールド)情報を定義するために、さまざまなXxxxxFieldクラス(System.Web.UI.WebControls.DataControlFieldクラスの派生クラス)が用意されている。そして、これらXxxxxFieldクラスの中で、画像(イメージ)を含んだ列を定義するのがImageFieldフィールドの役割だ。
本稿では、前掲のTIPSで作成したサンプル・アプリケーションをベースに、グリッド表に画像表示を加える方法について紹介する。ここでは、コマンド列([編集][削除]リンク)の次列に、それぞれの書籍に対応するロゴ画像を表示するものとする。ちなみに、表示する画像のURLは、以下のような形式で記述できるものと仮定する。
http://www.wings.msn.to/books/<ISBNコード>/<ISBNコード>_logo.jpg
次の画面は、実際に画像を追加したグリッド表のサンプルだ。
 |
| 本稿で作成するサンプル・アプリケーション |
| 書籍に対応するロゴ・アイコンをグリッド表に表示している。 |
それではさっそく、具体的な手順を見ていくことにする。なお、グリッド表を生成する基本的な方法については、「TIPS:[ASP.NET]GridViewコントロールで各列の表示書式をカスタマイズするには?」の内容を参照していただきたい。本稿も以降では、このTIPSで作成したサンプル・アプリケーションをベースに差分の手順のみを紹介する。
1. グリッド表の列を追加する
まずはグリッド表に画像表示用のフィールドを追加する。GridViewコントロール配下のフィールドを編集するには、フォーム・デザイナ上でGridViewコントロール右肩のタスク・メニューから[列の編集]を選択すればよい。
 |
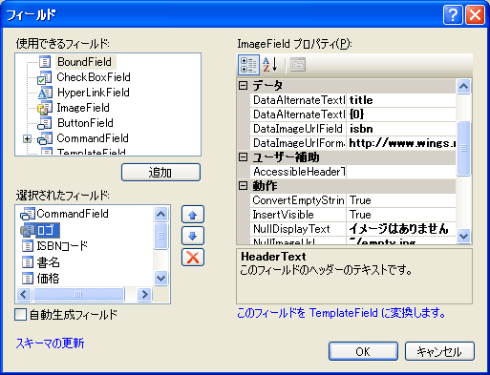
| [フィールド]ダイアログ |
| フォーム・デザイナ上に配置されているGridViewコントロールの右上から[GridViewタスク]メニューを開き、[列の編集]を選択して開く。 |
上の画面のような[フィールド]ダイアログが開くので、[使用できるフィールド]欄からImageFieldフィールドを選択し、[追加]ボタンをクリックしてほしい。また、追加したImageFieldフィールドは、[選択されたフィールド]欄の[↑][↓]ボタンで[CommandField]列の直後に移動しておこう。
2. ImageFieldフィールドのプロパティ情報を定義する
フィールドのプロパティ情報は、[選択されたフィールド]欄でImageFieldフィールドを選択した状態で、ダイアログ右側の[ImageFieldプロパティ]欄から設定が可能だ。ここでは、以下の表の要領で設定を行うものとする。
| プロパティ名 | 設定値 |
| DataAlternateTextField | title |
| DataAlternateTextFormatString | {0} |
| DataImageUrlField | isbn |
| DataImageUrlFormatString | http://www.wings.msn.to/books/{0}/{0}_logo.jpg |
| HeaderText | ロゴ |
| NullDisplayText | イメージはありません |
| NullImageUrl | ~/empty.jpg |
| ReadOnly | True |
| SortExpression | title |
| ImageFieldフィールドのプロパティ情報 | |
ImageFieldフィールドで指定可能なプロパティは、以下のとおり。このほか、XxxxxFieldフィールドで共通して設定可能なプロパティについては、前述のTIPSを参照してほしい。
| プロパティ名 | 概要 |
| AlternateText | 代替テキストを表すテキスト |
| DataAlternateTextField | 代替テキストにバインドするフィールド名 |
| DataAlternateTextFormatString | 代替テキストに適用する書式文字列 |
| DataImageUrlField | 画像URLにバインドするフィールド名 |
| DataImageUrlFormatString | 画像URLに適用する書式文字列 |
| NullDisplayText | フィールド値がnullである場合の代替テキスト |
| NullImageUrl | フィールド値がnullである場合の表示画像 |
| ReadOnly | 編集モードで、DataImageUrlFieldプロパティで指定されたフィールドの値を変更できるか |
| ImageFieldフィールドで指定可能なプロパティ | |
ImageFieldフィールドでは、データベースから取得した値に基づいて、画像URLや代替テキストを動的に生成することが可能だ。
具体的には、DataAlternateTextField/DataAlternateTextFormatStringの組み合わせで代替テキストを、DataImageUrlField/DataImageUrlFormatStringの組み合わせで画像URLを、それぞれ定義できる。書式文字列の記法については前述のTIPSで詳述しているので、こちらも併せてご参照いただきたい。それぞれXxxxxFormatStringプロパティには、インデックス番号が「{0}」であるプレイスホルダしか指定できない点に注意してほしい(つまり、複数のフィールドを使ったバインドはできない)。
なお、一般的にはこの例のようにフィールド値から動的に代替テキストを設定することが多いと思うが、(もちろん)一律に固定の文字列で指定することも可能だ。その場合、AlternateTextプロパティを使用する。AlternateTextプロパティとDataAlternateTextField/DataAlternateTextFormatStringプロパティとを双方指定した場合には、DataAlternateTextField/DataAlternateTextFormatStringプロパティの指定が優先される。
また、DataAlternateTextField/DataImageUrlFieldプロパティで指定されたフィールドの値が空である場合に、デフォルトで表示する画像/代替テキストを指定することも可能だ。この場合には、NullDisplayText/NullImageUrlプロパティを指定すればよい。
| [参考]代替テキストの表示について |
ImageFieldフィールドの仕様上、代替テキストを省略することも可能であるが、特別な理由がない限り、明示することを強くお勧めする。代替テキストは画像を表示できない環境、または音声ブラウザなどで重要な手がかりとなる情報であるからだ。 XHTML 1.1でも、<img>タグのalt属性(代替テキスト)は必須とされている。 |
以上を理解したら、作成したサンプルを実行してみよう。冒頭の画面のように[ロゴ]列にアイコン画像が表示されていることを確認してほしい。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:GridViewコントロール 使用ライブラリ:GridViewコントロール 使用ライブラリ:DataControlFieldクラス(System.Web.UI.WebControls名前空間) 関連TIPS:TIPS:[ASP.NET]GridViewコントロールで各列の表示書式をカスタマイズするには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




