|
.NET TIPS [ASP.NET]GridViewコントロールでハイパーリンクを表示するには?[2.0、3.0、3.5、C#、VB]山田 祥寛2008/11/20 |
 |
|
|
|
「TIPS:[ASP.NET]GridViewコントロールで各列の表示をカスタマイズするには?」で紹介したように、GridViewコントロールでは、配下の列(フィールド)情報を定義するために、さまざまなXxxxxFieldクラス(System.Web.UI.WebControls.DataControlFieldクラスの派生クラス)が用意されている。そして、これらXxxxxFieldクラスの中で、ハイパーリンクを含んだ列を定義するのがHyperLinkFieldフィールドの役割だ。
本稿では、前掲のTIPSで作成したサンプル・アプリケーションをベースに、グリッド表の各行からハイパーリンクを設置する方法について紹介する。具体的には[ISBNコード]列から対応する書籍ページへのリンクを生成する。
 |
先頭行の[ISBNコード]列部分のリンクをクリック |
 |
| 本稿で作成するサンプル・アプリケーション |
| グリッド表の[ISBNコード]列のリンクから個別の書籍詳細ページにジャンプできる。 |
なお、リンク先のURLは以下のような形式で記述できるものと仮定する。
http://www.wings.msn.to/index.php/-/A-03/<ISBNコード>/ |
それではさっそく、具体的な手順を見ていくことにする。なお、グリッド表を生成する基本的な方法については、前掲のTIPSの内容を参照していただきたい。本稿も、以降ではそのTIPSで作成したサンプル・アプリケーションをベースに差分の手順のみを紹介する。
1. グリッド表の列を削除/追加する
まずは、GridViewコントロールにあらかじめ配置されたBoundFieldフィールド(isbn列)を削除し、新たにHyperLinkFieldフィールドを追加する必要がある。
GridViewコントロール配下のフィールドを編集するには、フォーム・デザイナ上でGridViewコントロール右肩のタスク・メニューから[列の編集]を選択すればよい。
 |
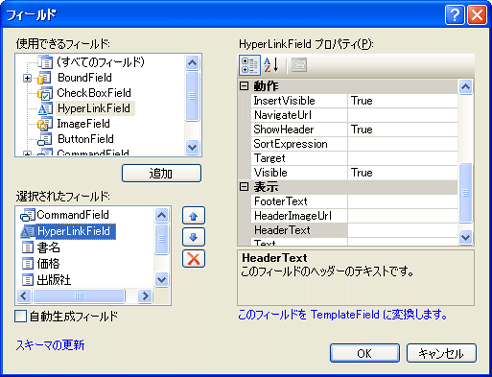
| [フィールド]ダイアログ |
| フォーム・デザイナ上に配置されているGridViewコントロールの右上から[GridViewタスク]メニューを開き、[列の編集]を選択して開く。 |
上の画面のような[フィールド]ダイアログが開くので、以下の2つを行う。
- [選択されたフィールド]欄から[ISBNコード]を選択し、[×]ボタンをクリック
- [使用できるフィールド]欄から[HyperLinkField]を選択し、[追加]ボタンをクリック
また、追加したHyperLinkFieldフィールドは、[選択されたフィールド]欄の[↑][↓]ボタンで[CommandField]列の直後に移動しておこう。
 |
| [フィールド]ダイアログ(2) |
| 編集後の[フィールド]ダイアログの様子はこのようになっているはず。 |
2. HyperLinkFieldフィールドのプロパティ情報を定義する
プロパティ情報は、[選択されたフィールド]欄でHyperLinkFieldフィールドを選択した状態で、ダイアログ右側の[HyperLinkFieldプロパティ]欄から設定が可能だ。ここでは、以下の表の要領で設定を行うものとする。
| プロパティ名 | 設定値 |
| DataNavigateUrlFields | isbn |
| DataNavigateUrlFormatString | http://www.wings.msn.to/index.php/-/A-03/{0}/ |
| DataTextField | isbn |
| HeaderText | ISBNコード |
| Target | details_win |
| HyperLinkFieldフィールドのプロパティ情報 | |
HyperLinkFieldフィールドで指定可能なプロパティは、以下のとおり。このほか、XxxxxFieldフィールドで共通して設定可能なプロパティについては、前述のTIPSを参照してほしい。
| プロパティ名 | 概要 |
| DataNavigateUrlFields | リンク先のURLにバインドするフィールド名(複数の場合はカンマ区切り) |
| DataNavigateUrlFormatString | リンク先のURLに使用する書式文字列 |
| DataTextField | リンク・テキストにバインドするフィールド名 |
| DataTextFormatString | リンク・テキストに使用する書式文字列 |
| NavigateUrl | リンク先のURLを表すテキスト(固定文字列) |
| Text | リンク・テキストを表すテキスト(固定文字列) |
| Target | リンク先を表示するターゲット |
| HyperLinkFieldフィールドで指定可能なプロパティ | |
ここで注目していただきたいのは、以下の2点である。
(1)リンク先/リンク・テキストを動的に決定する
HyperLinkFieldフィールドでは、データベースから取得した値に基づいて、リンク先URLやリンク・テキストを動的に生成することが可能だ。具体的には、DataNavigateUrlFields/DataNavigateUrlFormatStringプロパティの組み合わせでリンク先URLを、DataTextField/DataTextFormatStringプロパティの組み合わせでリンク・テキストを定義できる。
書式文字列の記法については、前述のTIPSをご参照いただくとして、DataNavigateUrlFormatStringプロパティのみ複数のプレイスホルダを埋め込むことができる点に注目してほしい*。サンプルでは、プレイスホルダを1つだけ指定しているが、例えば、以下のように2つ以上のプレイスホルダを指定することも可能だ。
http://www.wings.msn.to/index.php/-/A-03/{0}/{1} |
| * 余談ではあるが、ASP.NET 1.xのDataGridコントロールにおけるHyperLinkColumn要素では複数のプレイスホルダを指定することはできなかった。詳細については、「TIPS:[ASP.NET]DataGridコントロールのハイパーリンク列で複数のパラメータをデータ連結するには?」を参照してほしい。 |
この場合、対応するDataNavigateUrlFieldsプロパティでは「isbn, title」のようにカンマ区切りで複数のフィールドを指定する必要がある。これによって、{0}にはisbnフィールドの値が、{1}にはtitleフィールドの値が、それぞれセットされることになる。なお、フィールド値はプレイスホルダに埋め込まれる際にURLエンコードされるので、フィールドの指定で予約文字やマルチバイト文字の有無を意識する必要はない。
なお、一般的にはこの例のようにフィールド値から動的にリンク先URL/リンク・テキストを設定することが多いと思うが、(もちろん)固定文字列で指定することも可能だ。その場合、NavigateUrl/Textプロパティを使用する。NavigateUrl/Textプロパティと、DataNavigateUrlFields/DataNavigateUrlFormatString、DataTextField/DataTextFormatStringプロパティを双方指定した場合には、後者の指定が優先される。
また、DataNavigateUrlFields/DataNavigateUrlFormatString、DataTextField/DataTextFormatStringプロパティによって生成されたURL/リンク・テキストが空になる場合には、それぞれNavigateUrl/Textプロパティの値が使用されることになる。もしURL/リンク・テキストが空になる可能性がある場合には、デフォルトのリンク情報としてNavigateUrl/Textプロパティを設定しておくとよいだろう。
ただし、本サンプルのように、DataNavigateUrlFormatStringプロパティが
http://www.wings.msn.to/index.php/-/A-03/{0}/
で、バインドするisbnフィールドがNullであったとしても、生成されるURLは、
http://www.wings.msn.to/index.php/-/A-03//
となり、NavigateUrlプロパティの値は採用されないので注意すること。NavigateUrlプロパティの値を使用するかどうかは、バインドするフィールド値が空であるかどうかではなく、あくまで最終的に生成されたURLが空であるかどうかによって決定される。
(2)リンク先の内容を別ウィンドウに表示する
現在のページを残したまま、リンク先を別ウィンドウで開くことはよく利用される手法である。これには、Targetプロパティに「_blank」を指定するだけだ。Targetプロパティはアンカー・タグ(<a>タグ)のtarget属性にマッピングされ、最終的には以下のように出力されることになる。
<a href="http://www.wings.msn.to/index.php/-/A-03/978-4-7980-1669-6/" target="_blank">978-4-7980-1669-6</a> |
しかし、Targetプロパティの利用は以下のような理由から好ましくない。
1つに、アンカー・タグのtarget属性は、XHTML 1.1の文書型定義では許可されていない。ページをXHTML 1.1に準拠させる場合には、そもそもTargetプロパティを指定してはならない。
もう1つに、そもそもアクセシビリティの観点から、新しいウィンドウを強制的に立ち上げることは好ましくないということだ。というのも、ブラウザ操作に慣れていないユーザーにとっては、操作が別ウィンドウに移ってしまうことで、元のページに戻る際に戸惑う可能性があるからだ。ページを新しいウィンドウで開くかどうかは、基本的にはエンド・ユーザーの判断に任せるべきなのである。
上記のような理由を理解しつつも、どうしても新しいウィンドウを開きたい(Targetプロパティを指定したい)という場合にも、折衷案として、それ専用のウィンドウを開くようにするのが好ましい。つまり、「_blank」値ではなく、「details_win」のように特定のウィンドウ名を設定することで、リンク先は常に特定のウィンドウで開くようにするわけだ。これによって、リンクをクリックするたびにウィンドウが増えていくという煩わしさだけは、最低限回避することができる。
以上を理解したら、作成したサンプルを実行してみよう。冒頭の画面のように[ISBNコード]列がハイパーリンクになっていることを、また、ハイパーリンクから対応するページにジャンプできることを確認してほしい。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:GridViewコントロール 使用ライブラリ:GridViewコントロール 関連TIPS:TIPS:[ASP.NET]GridViewコントロールで各列の表示をカスタマイズするには? 関連TIPS:[ASP.NET]DataGridコントロールのハイパーリンク列で複数のパラメータをデータ連結するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




