|
.NET TIPS [ASP.NET]GridViewコントロールで編集用のテキストボックスをカスタマイズするには?[2.0、3.0、3.5、C#、VB]山田 祥寛2008/12/04 |
 |
|
|
|
GridViewコントロールでデフォルトの編集機能を利用する場合、編集時のセルにはTextBoxコントロールが使用され、編集可能となる。例えば、以下のようにである。
 |
| GridViewコントロール標準の編集モード |
しかし、標準で用意されたTextBoxコントロールは、多くの場合、データの内容に比べて幅が狭い(あるいは逆に広い)ために、「データを入力しづらい」「グリッド表全体の幅が不必要に広くなってしまう」といった問題がある。
また、標準で用意されたTextBoxコントロールでは、表示モードで適用された書式を編集モードでも適用するか、データソースから取得したデータをそのまま表示するかという二択からしか選べない*。しかし、日付などのデータについては、表示モードでは「2008年12月31日」、編集モードでは「2008/12/31」といった書式で表示したいというように、それぞれのモードで異なる書式を適用したいというケースはよくあることだ。
| * デフォルトでは、編集モードではデータソースから取得したデータをそのまま表示する。編集モードでの表示にも表示モードでの書式を適用したい場合には、BoundFieldフィールドのApplyFormatInEditModeプロパティをtrueに設定すればよい。 |
このような場合には、TemplateFieldフィールドを利用することで、列の書式や、そもそも表示する要素、レイアウトを自在に変更できるようになる。
本稿では、このTemplateFieldフィールドを利用して、「TIPS:[ASP.NET]GridViewコントロールで各列の表示書式をカスタマイズするには?」で作成したサンプルを改良し、より使いやすい入力フォームを作成する。変更する内容は、次のとおりである。
- [書名][価格][配本日]欄を表すテキストボックスの幅を変更する。
- [配本日]欄の表示を、表示時モードでは「YYYY年MM月DD日」、編集モードでは「YYYY/MM/DD」のようにする。
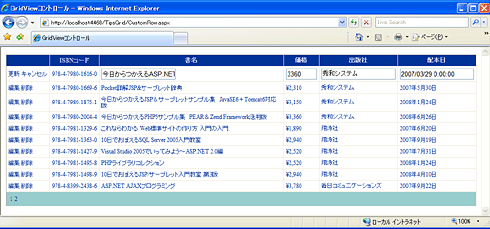
 |
| TemplateFieldフィールドによってカスタマイズした編集列 |
| ここでは、[書名][価格][配本日]欄のテキストボックスの横幅、および、[配本日]欄の日付の書式をカスタマイズしている。 |
それではさっそく、具体的な手順を見ていくことにしよう。
1. 既存の列をTemplateFieldフィールドに変換する
TemplateFieldフィールドを使用するには、既存の列をTemplateFieldフィールドに変換する必要がある。これにはまず、GridViewコントロールのタスク・メニューから[列の編集]を選択する。
 |
| [フィールド]ダイアログ |
| GridViewコントロール配下の列情報は、ここから編集できる。 |
上の画面のような[フィールド]ダイアログが開くので、ダイアログ左下の[選択されたフィールド]から該当の列(ここでは[書名][価格][配本日]列)を選択したうえで、それぞれダイアログ右下の[このフィールドをTemplateFieldに変換します。]をクリックすればよい。
| [参考]TemplateFieldフィールドの作成方法 |
いったん、既存のXxxxxFieldフィールドを削除したうえで、新たにTemplateFieldフィールドを追加しても構わない。しかし、この場合には、一から必要なプロパティ情報やテンプレート内に配置する要素を設定し直す必要がある。通常は、XxxxxFieldフィールドで最低限のレイアウトを作成しておき、テンプレートを自動生成した方が手っ取り早くもあり、また間違いも少ないだろう。 XxxxxFieldフィールドからTemplateFieldフィールドへ変換した場合には、既存のフィールド情報はそのまま引き継がれるため、テンプレート独自の設定部分だけを修正すればよい。 |
2. TemplateFieldで定義されたテンプレートを編集する
列をTemplateFieldフィールドとして定義した場合、対象の列に対してテンプレート(列のレイアウト)を定義する必要がある。
テンプレートを編集するには、GridViewコントロールのタスク・メニューから[テンプレートの編集]を選択する。
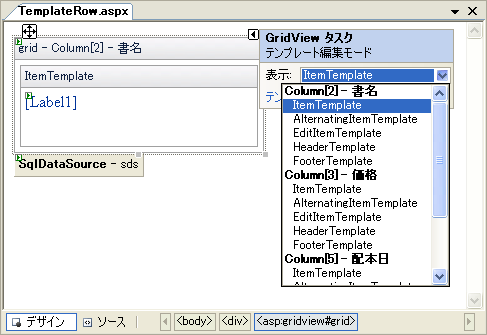
 |
| GridViewコントロールにおけるテンプレート編集モード |
GridViewコントロールの表示が通常の表示からテンプレート表示モードに切り替わるので、[GridViewタスク(テンプレート編集モード)]の[表示]欄から編集したいテンプレートを選択する。
GridViewコントロールのTemplateFieldフィールドで編集可能なテンプレートは、次のとおりだ。
| テンプレート | 概要 |
| ItemTemplate | 通常のデータ行 |
| AlternatingItemTemplate | 代替データ行(1行おきにスタイルを切り替えたい場合に使用) |
| EditItemTemplate | データ行(編集モード) |
| HeaderTemplate | ヘッダ行 |
| FooterTemplate | フッタ行 |
| TemplateFieldフィールドで編集可能なテンプレート | |
例えば、[書名]欄の編集モードでの表示レイアウトを設定したい場合には、[Column[2] - 書名]のEditItemTemplateを選択すればよい。これによって、[書名]欄の編集用テンプレートが表示される。
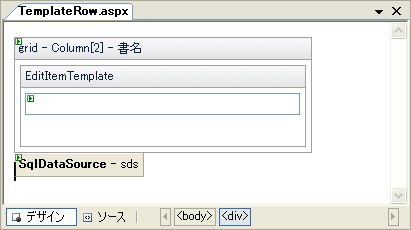
 |
| [書名]欄の編集用テンプレート |
既存のXxxxxFieldフィールドをTemplateFieldフィールドに変換した場合には、最初から最低限のデータを表示するためのLabelコントロールやTextBoxコントロールがデータバインドされた状態で配置されているはずだ。よって、ここで設定しなければならないのは、わずかに以下のプロパティ情報だけである。
| 列 | テンプレート | コントロール | プロパティ | 設定値 |
| 書名 | EditItemTemplate | TextBox | Columns | 40 |
| 価格 | EditItemTemplate | TextBox | Columns | 5 |
| 配本日 | EditItemTemplate | TextBox | Columns | 10 |
| Text | Bind("published","{0:yyyy/MM/dd}") | |||
| テンプレートに配置されたサーバ・コントロールのプロパティ情報 | ||||
ただし、Textプロパティに指定する値(式)は、通常のプロパティ・ウィンドウからでは入力できないので、注意してほしい。式を入力するには、TextBoxコントロール右肩のタスク・メニューから[DataBindingsの編集]を選択する必要がある。
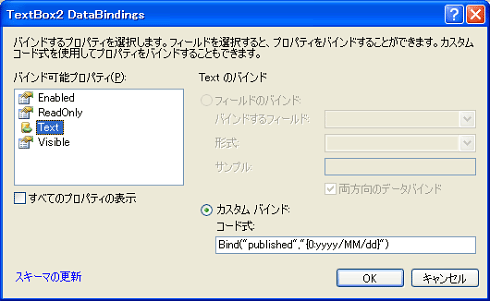
 |
| [<コントロールID> DataBindings]ダイアログ |
上の画面のような[<コントロールID> DataBindings]ダイアログが開くので、ここでは、ダイアログ左部の[バインド可能プロパティ]欄からTextプロパティを選択し、ダイアログ右下の[カスタムバインド]−[コード式]に、先ほどの表の値を入力すればよい。
以上で、サンプルを作成する手順は完了だ。出来上がった.aspxファイルを実行したうえで、GridViewコントロールの[編集]ボタンをクリックしてみよう。冒頭の画面のように、[書名][価格][配本日]欄のレイアウトが変更されていれば、正しくテンプレートは認識されている。
●テンプレート上の要素にデータをバインドする方法
サンプルの動作が確認できたところで、[<コントロールID> DataBindings]ダイアログで指定したコード式(バインド式、ともいう)の書式について確認しておこう。バインド式の一般的な構文は、次のとおり。
Bind(バインドするフィールド名 [,書式文字列]) |
これによって、指定されたプロパティ値に対して、データベースのフィールド値がバインドされるわけだ。第2引数の書式文字列については、「TIPS:[ASP.NET]GridViewコントロールで各列の表示書式をカスタマイズするには?」でも触れているので、併せてご参照いただきたい。
このようにTemplateFieldフィールドにデータをバインドするには、ごくシンプルな構文で可能であるが、1つだけ注意しておきたい点がある。それは、
バインド式の構文には2種類ある
という点だ。例えば、先ほどのバインド式で(Bindメソッドの代わりに)Evalメソッドを使ってみるとどうだろう。一見すると、テキストボックスにpublishedフィールドの現在値が反映されているようにも見える。しかし、実際に編集モードから配本日を変更してみると、編集した内容が実際には反映されていないことが確認できるはずだ。
 |
[配本日]を「2007/04/01」に変更して[更新]をクリック |
 |
| 編集モードで配本日を変更してもデータベースに反映されない |
ここで理解しておかなければならない点は、Bindメソッドによるデータバインドが「双方向」であるのに対して、Evalメソッドによるデータバインドは「片方向」であるという点だ。
ここでいう「双方向」とは「バインドされた値に対する変更をデータソース・コントロールにフィードバックする」ことを、「片方向」とは「フィードバックしない」ことを、それぞれ意味する。つまり、更新目的のデータバインドを行う場合にはBindメソッドで、参照目的のデータバインドを行う場合にはEvalメソッドを使用する必要があるということだ。
通常、EditItemTemplateテンプレートではBindメソッドを、ItemTemplate/AlternatingItemTemplateテンプレートではEvalメソッドを、それぞれ使用する、と覚えておけばよいだろう。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:GridViewコントロール 使用ライブラリ:GridViewコントロール 関連TIPS:TIPS:[ASP.NET]GridViewコントロールで各列の表示書式をカスタマイズするには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




