|
.NET TIPS [ASP.NET]デザイン・ビュー/ソース・ビュー/コードビハインド・ファイルを順に切り替えるには?[VS 2005、VS 2008]デジタルアドバンテージ 岸本 真二郎2008/12/18 |
 |
|
|
|
「TIPS:[ASP.NET]デザイン・ビューとコードビハインド・ファイルを素早く切り替えるには?」で紹介しているように、キーボード・マップ・スキームが「(既定)」の場合には、[F7]キーや[Shift]+[F7]キーでデザイン・ビュー/ソース・ビュー/コードビハインド・ファイルの表示切り替えが可能である。
しかしショートカット・キーを設定すれば、キーボード・マップ・スキームの選択によらない独自の切り替え方法も簡単に設定可能だ。本稿では、1つのキーでこれら3つの画面を順に切り替えるように、ショートカット・キーを設定する方法を紹介する。
3つの表示状態を1つのショートカット・キーで切り替え
ここでは例として[F12]キーに切り替え機能をマップしてみよう。
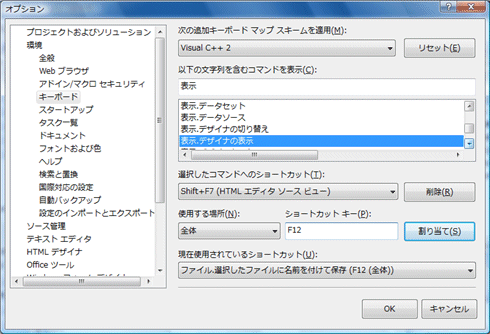
まず、Visual Studioのメニューから[ツール]-[オプション]を選択して、[オプション]ダイアログを開き、左側のツリー表示部分で[環境]−[キーボード]を選択し、ショートカット・キーの登録が行えるようにする。
次に、[以下の文字列を含むコマンドを表示]リストボックスで「表示 デザイナの表示」を選択する。そして[使用する場所]で「全体」を選択し、[ショートカット キー]に「F12」を指定する(テキストボックスにフォーカスを移動して[F12]キーを押す)。この状態で[割り当て]ボタンをクリックすればショートカット・キーを登録できる。
 |
| [オプション]ダイアログボックス |
次に、[以下の文字列を含むコマンドを表示]リストボックスで「表示 マークアップの表示」を選択し、[使用する場所]ドロップダウンリストでは「HTML エディタ デザイン ビュー」を選択する。[ショートカット キー]には同じく「F12」を指定し、[割り当て]ボタンをクリックする。
最後に、[以下の文字列を含むコマンドを表示]リストボックスで「表示 コードの表示」を選択し、[使用する場所]ドロップダウンリストで「HTML エディタ ソース ビュー」を選択する。ここでも[ショートカット キー]には「F12」を指定し[割り当て]ボタンをクリックする。
以上で[F12]キーに3つのコマンドが割り当てられたわけだが、それぞれ使用する場所が異なるので、編集中のデザイナの状態によって、同じキーでも実行されるコマンドは変化する。例えば、.aspxファイルを開いて[F12]キーを押すと、表示が[デザイン・ビュー]→[ソース・ビュー]→[コード表示]と順番に切り替わるはずだ。
なお、ショートカット・キーを登録する際に、すでにキーが登録されているかどうかチェックするには、[ショートカット キー]で実際にキー入力を行い、一番下にある[現在使用されているショートカット]の部分を確認すればよい。![]()
| カテゴリ:Visual Studio 2005 処理対象:IDE カテゴリ:Visual Studio 2008 処理対象:IDE 関連TIPS:[ASP.NET]デザイン・ビューとコードビハインド・ファイルを素早く切り替えるには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




