|
.NET TIPS [ASP.NET MVC]ASP.NET MVCデザイン・ギャラリを利用するには?[3.5、C#、VB]山田 祥寛2009/11/05 |
 |
|
|
|
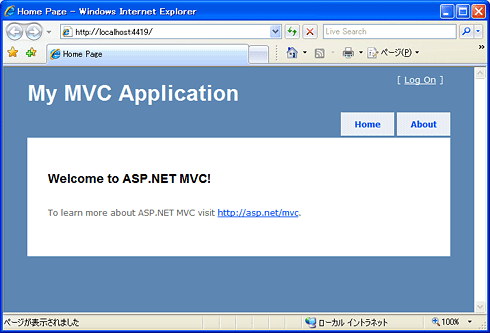
ASP.NET MVC標準のプロジェクト・テンプレートは、デフォルトで以下のようなデザインを提供している。これをそのまま利用することで、デザインを配慮しなくとも、それなりに見栄えのするアプリケーションを構築することは可能だ。
 |
| ASP.NET MVC標準のデザイン |
もっとも、現実的には、実際のアプリケーションでデフォルトのデザインをそのまま利用することはまれだろう。用途や好み、顧客の要望などに応じて、そのときどきに適したデザインを作成することになるはずだ。
しかし、状況によっては、あえて専任のデザイナーを立てて一から見栄えのするデザインを作成する余裕がないことも多々あるだろう(それは予算の都合かもしれないし、社内の用途であるため、そこまで凝る必要はないという事情かもしれない)。
そのような場合に、手っ取り早く見栄えのする(しかし、標準ではない)デザインを適用したいと思ったら、ASP.NET MVCデザイン・ギャラリ(以降、デザイン・ギャラリ)の利用を検討してみるとよい。
デザイン・ギャラリとは、ASP.NET MVCアプリケーションのために用意されたデザイン集だ。執筆時点では約30のテーマ(デザイン)が用意されており、これらを利用することで、完成度の高いデザインをごく簡単な手順でアプリケーションに導入することができる。テーマ自体は、Creative Commons Attribution 3.0 licenseに従って公開されているので、著作者クレジットの表記さえ行えば、無償利用が可能だ。
本稿では、このデザイン・ギャラリからテーマを入手し、標準のプロジェクトに適用するまでの手順を解説する。
1. テーマをダウンロードする
デザイン・ギャラリのテーマは、以下のページから該当するデザインの[Download]ボタンをクリックすることで、ダウンロードが可能である。
各テーマのサムネイルをクリックすることでデザインの適用イメージを確認できるので、オンラインで確認しつつ、自分の用途に応じたものを選択するとよいだろう。
 |
| ASP.NET MVC Design Gallery |
いずれのテーマを選んだ場合も適用の手順は同様であるが、ここでは取りあえず「Blue Bubbles」テーマを選択したものとして説明を進める。
2. テーマを展開する
テーマ名.zip(ここではBlueBubbles.zip)のようなパッケージをダウンロードできるので、これを適当なフォルダに展開する。フォルダ階層は、以下のような構成になっているはずだ。
|
|
| テーマのフォルダ構成 |
DesignTemplateCS/DesignTemplateVBフォルダが、それぞれテーマの本体である。適用するアプリケーションがVisual Basic/C#いずれであるかに応じて、どちらか対応するフォルダを利用すればよい。
ただし、テーマによってはいずれか片方の言語にしか対応していない場合もあるので、要注意だ(すべてを確認したわけではないが、その場合の多くはC#のみのようである)。その場合にはフォルダ名も「DesignTemplate」のように命名されている。
3. テーマの内容をプロジェクトにインポートする
DesignTemplateCS/DesignTemplateVBフォルダの配下には、Content(スタイルシートや画像)、Helpers(ヘルパー・クラス)、Views(ビュー・スクリプト)などのフォルダが用意されているので、これをそれぞれプロジェクトの対応するフォルダにインポートする必要がある。プロジェクト・デフォルトのフォルダ構成については、「連載:ASP.NET MVC入門 第1回 ASP.NET MVCフレームワーク 基本のキ」を参照していただきたい。Helpersフォルダのように、デフォルトで用意されていないフォルダがある場合には、適宜、自分で作成する必要がある。
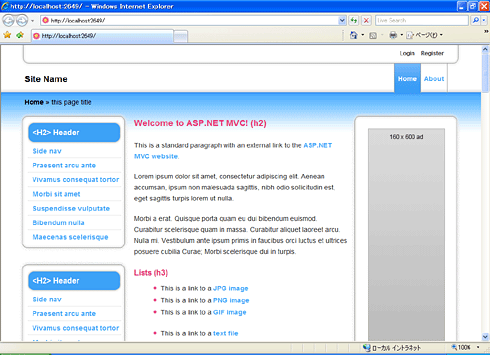
以上で、テーマをアプリケーションに適用する手順は完了である。アプリケーションを起動して、結果を確認してみよう。BlueBubblesテーマを適用した場合には、トップ・ページが以下のように表示されるはずだ。
 |
| BlueBubblesテーマの適用結果 |
ダウンロードしたテーマの内容を見ても分かるように、テーマとはいっても、基本はビュー・スクリプトやスタイルシート/画像(と、場合によってはわずかなコントローラやヘルパー・クラス)の集合体であるにすぎない。
スタイルシートの知識がある方ならば、自分で一からテーマを作成することも決して難しいことではない。自分の作成したデザインを世の中に公開したいという場合には、デザイン・ギャラリのトップ・ページから[Submit Yours Now!]ボタンをクリックすることで、簡単に登録(申請)ができる。デザインに自信のある方は、ぜひ、利用者としてだけではなく、提供者としてもデザイン・ギャラリを利用していただきたい。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET MVC |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




