| |
|
.NET TIPS
[WPF、Silverlight 2]角を丸くして画像を表示するには?[XAML]
デジタルアドバンテージ 遠藤 孝信
2010/01/14 |
 |
|
WPFアプリケーションやSilverlightアプリケーションで画像を表示する際に、角を丸くして表示する方法について解説する。これにはいくつかの手段があるが、Borderコントロールを使用し、その背景として画像を設定するのが簡単な方法だ。
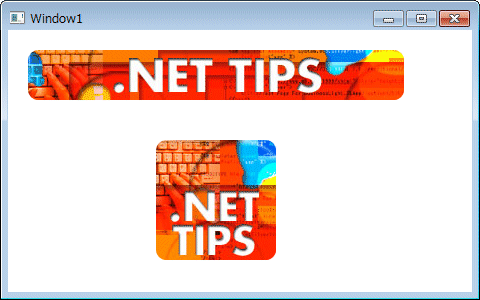
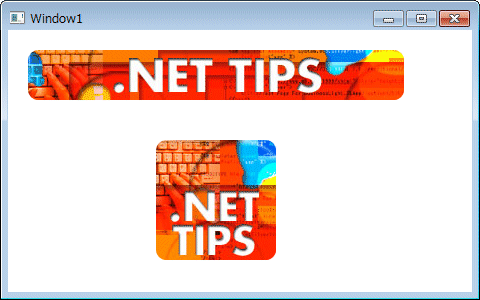
以下はこの方法により、WPFアプリケーションで角丸画像を表示している例である。

|
| 画像の角を丸くして表示(WPFアプリケーション) |
|
Borderコントロールは、別のコントロールの周囲に境界線(ボーダー)を描画するためのコントロールで、CornerRadiusプロパティに角の半径を設定することにより、角の丸い境界線を描くことができる。
本稿の場合であれば、Borderコントロールの境界線の太さを0にし、表示したい画像を指定したImageBrushで、その背景を塗ればよい。
上記の画面を記述したXAMLコードを次に示す。これはWPFアプリケーションのウィンドウ定義であるが、<StackPanel>要素配下の内容はSilverlightでもそのまま記述可能だ。
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="480">
<StackPanel HorizontalAlignment="Left">
<Border Margin="20" Width="376" Height="50"
CornerRadius="10" BorderThickness="0">
<!-- 背景の設定 -->
<Border.Background>
<ImageBrush Stretch="None"
ImageSource="http://www.atmarkit.co.jp/fdotnet/dotnettips/index/dotnettips_l.jpg">
</ImageBrush>
</Border.Background>
</Border>
<Border Margin="20" Width="120" Height="120"
CornerRadius="10" BorderThickness="0">
<!-- 背景の設定 -->
<Border.Background>
<ImageBrush
Stretch="None"
ImageSource="http://www.atmarkit.co.jp/fdotnet/dotnettips/index/dotnettips_m.jpg">
</ImageBrush>
</Border.Background>
</Border>
</StackPanel>
</Window>
|
|
| 角の丸い2つの画像を表示するXAMLコード |
| <StackPanel>要素配下のコードはWPF、Silverlightの両方で利用可能。 |
影付きの角丸画像
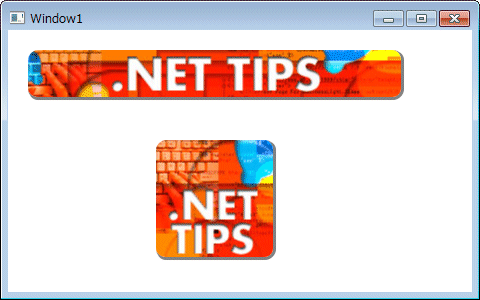
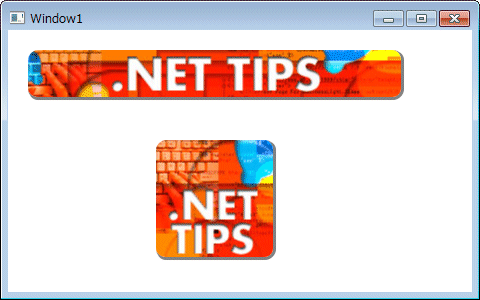
Borderコントロールを使った画像の表示では、次の画面のように、角丸画像に簡易的に影を付けることもできる。これは、Borderコントロールの右辺と下辺の境界線のみをグレーで描くことによって実現している。

|
| 画像の角を丸くし影付きで表示(WPFアプリケーション) |
|
この画面のXAMLコードを次に示す。赤字部分が先のコードから修正している点だ。
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="480">
<StackPanel HorizontalAlignment="Left">
<Border Margin="20" Width="376" Height="50"
CornerRadius="10" BorderThickness="0,0,3,3"
BorderBrush="Gray">
<!-- 背景の設定 -->
<Border.Background>
<ImageBrush Stretch="None"
ImageSource="http://www.atmarkit.co.jp/fdotnet/dotnettips/index/dotnettips_l.jpg">
</ImageBrush>
</Border.Background>
</Border>
<Border Margin="20" Width="120" Height="120"
CornerRadius="10" BorderThickness="0,0,3,3"
BorderBrush="Gray">
<!-- 背景の設定 -->
<Border.Background>
<ImageBrush
Stretch="None"
ImageSource="http://www.atmarkit.co.jp/fdotnet/dotnettips/index/dotnettips_m.jpg">
</ImageBrush>
</Border.Background>
</Border>
</StackPanel>
</Window>
|
|
| 角の丸い2つの画像を影付きで表示するXAMLコード |
| <StackPanel>要素配下のコードはWPF、Silverlightの両方で利用可能。 |
BorderThickness属性でカンマ区切りにより4つの値を記述した場合には、(左から)左辺、上辺、右辺、下辺の境界線の太さの指定となる。
カテゴリ:WPF 処理対象:Borderコントロール
カテゴリ:Silverlight 2 処理対象:Borderコントロール
使用ライブラリ:Borderコントロール(System.Windows.Controls名前空間)
|
|
|
generated by
|
|
Insider.NET 記事ランキング
本日
月間



![]()




