|
.NET TIPS [ASP.NET MVC]NVelocityをビュー・エンジンとして利用するには?[3.5、C#、VB]山田 祥寛2010/01/21 |
 |
|
|
|
ASP.NET MVCでは、デフォルトのビュー・エンジンとして「WebFormViewEngine」を採用している。WebFormViewEngineで利用しているのは、従来のASP.NETでもおなじみの.aspxファイルであるので、これまでASP.NETを利用してきた方であれば抵抗なく導入できるというメリットがある。
もっとも、動的な式を埋め込むために、レガシーな埋め込みブロックである「<% …… %>」を利用しなければならないことに抵抗を感じる方もいるかもしれない。そもそもJavaやそのほか言語での開発プロジェクトで、ほかのビュー・エンジンに慣れているという方もいるだろう。誰にとってもWebFormViewEngineエンジンが最良の選択肢というわけではない。
そのような場合にも、ASP.NET MVCではちょっとした設定を追加するだけで、簡単にビュー・エンジンを差し替えることができる。本稿では、その具体的な方法について手順を解説することにしよう。
ASP.NET MVCに対応したビュー・エンジンとしては、執筆時点でNVelocity、NDjango、NHaml、Spark、Brailなどがあるが、本稿ではその中でも比較的ユーザー層が厚いと思われる「NVelocity」を採用する。NVelocityという名前は知らなくとも、「Apache Velocity」の名前であれば、一度くらいは聞いたことがあるかもしれない。Java環境で利用できる有名なテンプレート・エンジンの1つである。
NVelocityはVelocityを.NET Framework環境に移植したものであるので、Velocityを理解している人であれば、NVelocityはほとんど同じ要領で利用できるはずだ*1。
| *1 NVelocityに関する詳細は、CodeZineの記事「テンプレートエンジンNVelocityを活用してテキストを生成する」を参照されたい。 |
それではさっそく、具体的な導入の手順を見ていくことにしよう。なお、本稿ではビュー・エンジンの導入に集中するために、サンプルには「スキャフォールディング機能で軽々DB連携アプリケーション」で作成したBook/Indexアクションを利用する。本稿では、動作に必要なアクション・メソッドなどはすでに用意されていることを前提に、NVelocityビュー・エンジンにかかわる手順、コードのみを紹介する。
1. NVelocityの環境を整える
NVelocityを利用するには、CodePlexから「MVC Contrib」を入手する必要がある。MVC Contribとは、ASP.NET MVCの拡張プロジェクトで、本稿で紹介するビュー・エンジンのほか、拡張フィルタやActionResultオブジェクト、ビュー・ヘルパー、モデル・バインダを含んでいる。有用なライブラリも多いので、興味のある方は一度、ドキュメントだけでも目を通しておくとよいだろう。
MVC Contribのダウンロード・ページにはMVCContrib.release.zip(MVC Contrib本体)、MVCContrib.source.zip(ソース・コード版)など、いくつかのパッケージが用意されているが、ここでは関連ライブラリまでを含んだMVCContrib.Extras.release.zipをダウンロードしておく。
パッケージに含まれるライブラリの中でNVelocityの動作に必要なのは、以下のファイルである。
- Microsoft.Web.Mvc.dll
- MvcContrib.dll
- NVelocity.dll
- MvcContrib.ViewEngines.NVelocity.dll
これらの.dllファイルは、「/Bin」フォルダ、または配下のサブフォルダに含まれているので、プロジェクトから参照を追加しておく。参照を追加するには、ソリューション・エクスプローラからプロジェクト名を右クリックし、表示されたコンテキスト・メニューから[参照の追加]を選択すればよい。
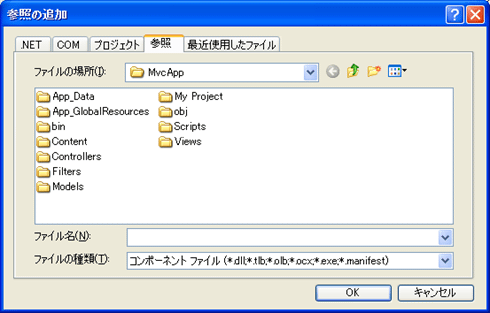
 |
| [参照の追加]ダイアログ |
[参照の追加]ダイアログが表示されるので、[参照]タブから必要なファイルを選択する。追加した参照は、ソリューション・エクスプローラの[参照設定]配下から確認することができる。
2. NVelocityビュー・エンジンを登録する
次に、NVelocityビュー・エンジンをアプリケーションに登録する。これには、Global.asaxファイルのApplication_Startイベント・ハンドラに以下のようなコードを追加すればよい。
|
||
| ■NVelocityビュー・エンジンを登録するためのコード(上:C#、下:VB) |
ViewEngines.Enginesプロパティは、アプリケーションに登録済みのビュー・エンジンをViewEngineCollectionオブジェクトとして返す。新たにビュー・エンジンを登録するには、ViewEngineCollectionオブジェクトを介してAddメソッドを呼び出せばよい(![]()
Addメソッドには、ビュー・エンジンのインスタンスを指定する。NVelocityであれば、NVelocityViewEngineオブジェクト(MvcContrib.ViewEngines名前空間)がそれである(![]()
NVelocityViewEngineコンストラクタには、NVelocityの動作に必要なパラメータ情報をディクショナリ形式で指定する必要がある(![]()
| パラメータ名 | 概要 |
| RESOURCE_LOADER | ビュー・スクリプトを読み込むために使用するローダ(ファイルシステムからの読み込みには「file」を利用) |
| FILE_RESOURCE_LOADER_PATH | ビュー・スクリプトの検索先(ここでは「~/Views」) |
| INPUT_ENCODING | ビュー・スクリプトで使用している文字エンコーディング |
| NVelocityの動作パラメータ(NVelocity.RuntimeContants構造体のメンバ) | |
そのほかの動作パラメータについては、Velocity公式サイトからRuntimeConstantsインターフェイスを確認するとよい(NVelocityではなくVelocityのドキュメントであるが、NVelocityでもほぼ同様である)。
| [注意]NVelocityViewEngineエンジンの登録について |
ビュー・エンジンを複数登録する場合には、NVelocityViewEngineエンジンを最後に追加するようにしてほしい。 というのも、通常、ビュー・エンジンは対応するビュー・スクリプトが見つからない場合に、そのまま次のビュー・エンジンに処理を渡そうとするが、NVelocityViewEngineエンジンはその場でエラーを返してしまうからだ。そのため、NVelocityViewEngineエンジンよりも優先順位の低いエンジンがあっても正しく認識されない。 |
3. ビュー・スクリプトを作成する
ビュー・エンジンの登録ができたら、あとはビュー・スクリプトを作成するだけだ。ビュー・エンジンの選択はASP.NET MVCが自動的に行ってくれるので、アクション・メソッドの側ではビュー・エンジンを意識したコードを記述する必要はない。
ビュー・スクリプトの配置先は、WebFormViewEngineに準じて「/Views/コントローラ名/アクション名.vm」である。NVelocityの場合は、拡張子だけが「.vm」となる点に注意してほしい。
|
|
| NVelocity対応のビュー・スクリプト(Views/Book/Index.vm) |
本稿ではNVelocityに関する詳細は割愛するので、構文などの詳細は「テンプレートエンジンNVelocityを活用してテキストを生成する」を参考にしていただきたい。埋め込みブロックが取り除かれたことから、ずいぶんとコードがすっきりしたと思われないだろうか。
以上の手順を終えたら、サンプルの動作を確認してみよう。
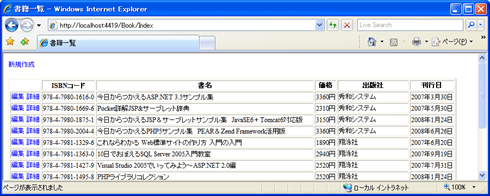
 |
| NVelocityで生成された書籍の一覧リスト |
「http://localhost:8080/Book/Index」のようなアドレス(ポート番号の部分は環境によって異なる)でアクセスした結果、上のような結果が得られれば、NVelocityは正しく動作している。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET MVC |
|
||||||||||||||||
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




