| |
|
.NET TIPS
Windowsフォームのボタンでテキストの前に画像を表示するには?[2.0、3.0、3.5、C#、VB]
デジタルアドバンテージ 一色 政彦
2010/03/18 |
 |
|
WindowsフォームのButtonコントロールは、そのボタン上に画像を表示する機能を持っている。次の画面は、ボタンに音符の画像を表示した例だ。
 |
| 画像を表示したButtonコントロールの例 |
これを実現するには、Buttonコントロールの下記の2つのプロパティを設定すればよい。
- Imageプロパティ:画像を設定
- TextImageRelationプロパティ:「TextImageRelation.ImageBeforeText」を設定
TextImageRelation列挙体(System.Windows.Forms名前空間)は、コントロール上のテキストやイメージの位置を指定するためのもので、「ImageBeforeText」とはテキストの前に画像を表示することを意味する。
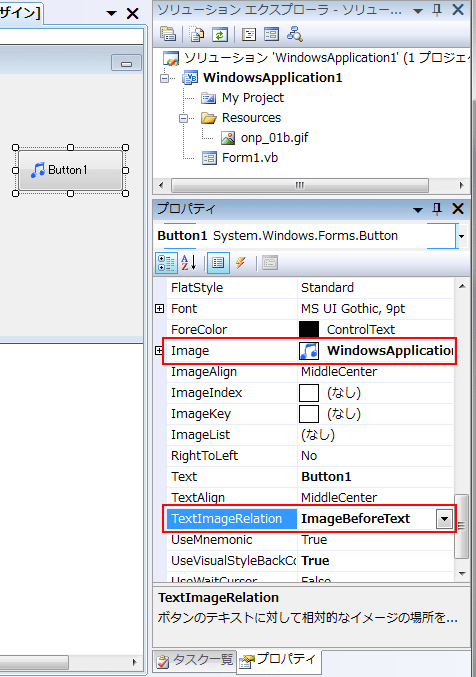
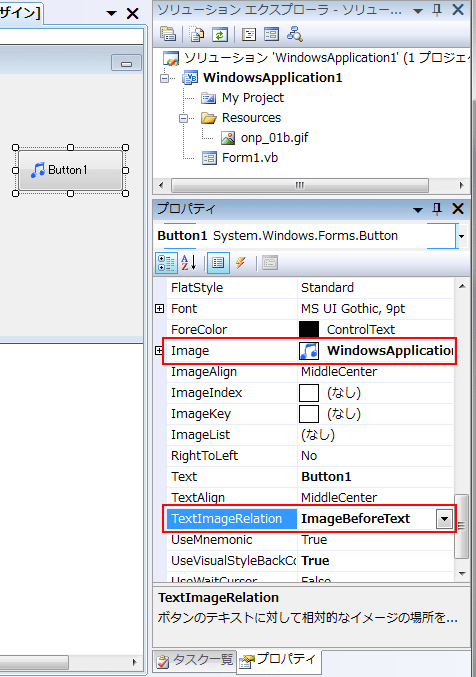
これらのプロパティは、フォーム・デザイナを開いてButtonコントロールを選択した状態で[プロパティ]ウィンドウから設定できる。次の画面は、Visual Studio 2008でそれを実際に行っているところだ。
 |
| [プロパティ]ウィンドウでButtonコントロールに画像を設定しているところ |
あるいは、コードで記述してもよい。その場合は、下記のようなコードになる。
button1.Image = Properties.Resources.onp_01b; // 音符の画像
button1.TextImageRelation = TextImageRelation.ImageBeforeText;
|
Button1.Image = My.Resources.onp_01b ' 音符の画像
Button1.TextImageRelation = TextImageRelation.ImageBeforeText
|
|
| Buttonコントロールに画像を設定しているサンプル・コード(上:C#、下:VB) |
上記のコードにおける「Properties.Resources.onp_01b」(C#)や「My.Resources.onp_01b」(VB)は、Bitmapクラス(System.Drawing名前空間)のオブジェクトである。なおこれらのBitmapオブジェクトは、プロジェクトのリソースとしてあらかじめ追加しておいた画像である。
利用可能バージョン:.NET Framework 2.0以降
カテゴリ:Windowsフォーム 処理対象:Buttonコントロール
使用ライブラリ:Buttonコントロール
使用ライブラリ:TextImageRelation列挙体(System.Windows.Forms名前空間)
使用ライブラリ:Bitmapクラス(System.Drawing名前空間) |
|
|
generated by
|
|
Insider.NET 記事ランキング
本日
月間



![]()




