フレッシュマン企画 連載
|
 |
|
|
|
■Windowsフォーム・デザイナ
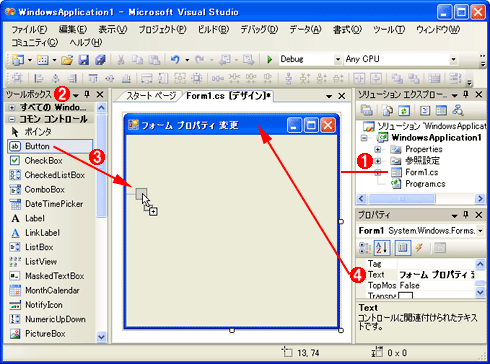
下の画面のソリューション・エクスプローラをよく見てほしい。「![]()
![]() Form1.cs(Windowsフォームを含むソース・ファイル)」が選択されているのが分かるだろう。これにより、IDEの編集画面に表示されているWindowsフォームは、このソース・ファイルが開かれたものだということが分かる。Windowsフォームが表示されている編集画面は「Windowsフォーム・デザイナ」と呼ばれる。
Form1.cs(Windowsフォームを含むソース・ファイル)」が選択されているのが分かるだろう。これにより、IDEの編集画面に表示されているWindowsフォームは、このソース・ファイルが開かれたものだということが分かる。Windowsフォームが表示されている編集画面は「Windowsフォーム・デザイナ」と呼ばれる。
 |
||||||||||||
| Windowsフォーム・デザイナ画面 | ||||||||||||
|
Windowsフォーム・デザイナでは、Windowsアプリケーションのウィンドウ・レイアウト・デザインを行うことができる。ちなみに、WebアプリケーションのWebページ・レイアウト・デザインでは「Webフォーム デザイナ」が使用される(Webアプリケーションについては本稿では触れない)。
VS 2005では、Windowsフォーム・デザイナで、上の画面の例のようにツールボックスからドラッグ&ドロップでコントロールを配置したり、プロパティでフォームやコントロールの属性を設定したりすることで、プログラミング作業を行う。この際、対応したソース・ファイルには、コードが自動的・暗黙的に追加される仕組みになっている。
このように、分かりやすいビジュアル画面を使ってマウス操作だけで迅速に開発できるため、VS 2005はRAD(Rapid Application Development:高速アプリケーション開発)ツールと呼ばれることがある。
とはいっても、このWindowsフォーム・デザイナだけで、すべてがコーディングできるわけではない。実際のコーディングでは、多くのケースで、コード・エディタを開いて、ソース・ファイルに手動でコードを追記する必要がある。
よって次に、フォーム・デザイナをコード・エディタに切り替えて、コードを表示してみよう。
■コード・エディタによるコード表示
Windowsフォーム・デザイナで表示されているソース・ファイルをコード・エディタで素早く開くには、ショートカット・キーである[F7]キーを押せばよい。キーによる操作が筆者のお勧めだが、マウスを使いたい場合は、メニュー・バーから[表示]−[コード]を選択するか、ソリューション・エクスプローラの![]() [コードの表示]ボタンをクリックすればよい。
[コードの表示]ボタンをクリックすればよい。
逆に、コード・エディタからWindowsフォーム・デザイナに戻すには、ショートカット・キーの[SHIFT]+[F7]キーを押すか、メニュー・バーの[表示]−[デザイナ]を選択するか、ソリューション・エクスプローラの![]() [デザイナの表示]ボタンをクリックすればよい。
[デザイナの表示]ボタンをクリックすればよい。
次の画面は、実際に先ほどのWindowsフォームを、コード・エディタでコード表示した画面だ。
 |
| コード・エディタによるコード表示 |
| 先ほどWindowsフォーム・デザイナで開いていたWindowsフォームを、コード・エディタでコード表示したところ。 |
コードを表示したところで、今回は終わりとさせていただく。
■
VS 2005でコーディングを行うには、このコード・エディタに表示されているソース・コードが、どういう意味なのかを理解しておく必要がある。なぜなら、前述したように、このソース・コードの中に手動でコードを追加することが、少なからずあるからだ。
ソース・コードの理解は、フォーム・デザイナで多くのデザイン(=自動コーディング)を行って、自動生成されたコードが大量かつ複雑になってから行うよりも、コード量が最も少ないひな型のWindowsフォームのときに行う方が楽である。よって次回は、ひな型のWindowsフォームの全コードを解説し、その後で実際のアプリケーション開発について説明していくことにする。![]()
| INDEX | ||
| [フレッシュマン企画 連載]簡単!Visual Studio 2005入門 | ||
| 第2回 Visual Studio 2005の基礎を知る | ||
| 1.既存プロジェクトを開く | ||
| 2.ソリューションとプロジェクトの違い | ||
| 3.IDE画面の構成とソリューション・エクスプローラ | ||
| 4.Windowsフォーム・デザイナとコード・エディタ | ||
| 「簡単!Visual Studio 2005入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




