|
|
|
XAMLベースの新しいプログラミング・モデル
Avalonでは、これまでと同様にクラス・ライブラリを利用したプログラミングが可能だが、XAML(Extensible Application Markup Language。「ザムル」と発音される)を用いた新しいプログラミング・モデルも導入されている。
XAMLは、アプリケーションのユーザー・インターフェイスを定義するためのXMLベースの言語である。XAMLを利用することにより、HTMLと同様の手順で、ウィンドウ上のコントロールやテキスト、画像などのレイアウトを定義できる。これまでWindowsアプリケーションは、最終的にはC#やVisual Basic .NETなどのプログラム・コードにより記述されていたが、XAMLではプログラム・コードとUIデザインとの分離が可能になる。これはちょうどASP.NETのコードビハインドと同じモデルだ。
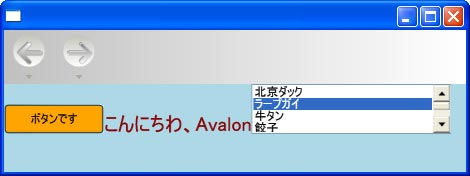
ここでは実際にXAMLを使って、次の図に示すようなウィンドウを表示する簡単なWindowsアプリケーションを作成してみよう。Windowsアプリケーションとはいっても、ボタンとテキストとリストボックスを表示するだけのものだ。アプリケーションのUIにはフロー・パネルを利用しており、ウィンドウをリサイズすると自動的に各コントロールのレイアウトが変化する。
 |
 |
| XAMLを使用して記述したWindowsアプリケーションの実行画面 |
このアプリケーションは、XAMLのコードを記述した2つファイルから作成される。1つ目のファイル(ファイル名はhelloworld.xaml)では、UIのデザインを定義している。
|
|
| UIのデザインを定義したXAMLコード(helloworld.xaml) |
詳細については説明を割愛するが、HTMLの知識があれば大部分は理解できるだろう。
先頭の<Border>要素のxmlns属性では、そのXML名前空間として「http://schemas.microsoft.com/2003/xaml」を記述しているが、この指定により各要素の名前は、Avalonのクラス・ライブラリにあるクラスと関連付けられる(xmlns属性による名前空間の指定は、その子要素でも有効)。つまり、FlowPanelやButton、Text、ListBoxといったクラスがクラス・ライブラリには含まれているということだ*。
| * Avalonの新しいコントロールを実装したこれらのクラスは、今回のリリースでは、その名前空間が「System.Windows.Controls」となっている。 |
なお、現段階では上記のようなXAMLコードを生成するVisual Studio 2005のデザイナ機能は提供されていないため、XAMLコードは手入力しなければならない。ただし、今回のCTP版ではXAMLコード上でIntelliSenseが利用可能となっている。
もう1つのファイル(ファイル名はapp.xaml)では、上記のUIデザインを1つのページとして表示するアプリケーションを定義する。
|
|
| アプリケーションを定義したXAMLコード(app.xaml) |
先の図で示したWindowsアプリケーションに必要なファイルは以上の2つだけである。通常は、アプリケーションの起動時や、ボタンやリストボックスが操作されたときに呼び出されるイベント・ハンドラを、コードビハインドのファイルとして、C#やVisual Basic .NETで記述することになる(XAMLコード内にCDATAセクションとしても記述可能)。
これらのファイルはコンパイル時に、(今回のCTP版では)C#のソース・コードとリソース・ファイルに変換され、さらにC#コンパイラによりコンパイルされて実行ファイルが出来上がる。
ちなみに、上記の2つのXAMLファイルをコンパイルして実行ファイルを作成するには、次のようなプロジェクト・ファイル(ファイル名はhelloworld.proj)を作成し、.NET Framework 2.0に付属するMSBuildコマンド(MSBuild.exe)を実行すればよい
|
|
| 2つのXAMLファイルから実行ファイルを作成するためのプロジェクト・ファイル(helloworld.proj) |
MSBuildコマンドは、ソリューション・ファイルやプロジェクト・ファイルに従ってアプリケーションのビルドを行う新しいツールである。このツールを使えば、Visual Studio 2005を起動せずにアプリケーションのビルドが可能となっている。
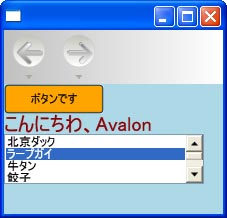
蛇足ながら、先のhelloworld.xamlにおいて<FlowPanel>要素を次のような<TransformDecorator>要素で囲めば、下図で示すようなUI要素の回転も簡単に行うことができる。
<TransformDecorator Transform="rotate 30">
……
</TransformDecorator>
 |
| UI要素を回転させたWindowsアプリケーション |
もちろんこの状態でもそれぞれのコントロールは通常どおりに操作可能だ。同様にしてUI要素の拡大や縮小も可能である。このようなことが可能となっているのは、Avalonコントロールがベクトル・データにより描画されているためである。
■
以上、簡単ではあったがWindows XP上のAvalonを利用しながら、Avalonによってもたらされる新しいUIや新しいプログラミング・モデルについて解説してきた。現在、Webアプリケーションが最盛期を過ぎ、スマート・クライアントの有用性が叫ばれつつあるが、Longhornとともに登場するAvalonとXAMLでは、もはやWebアプリケーションとWindowsアプリケーションの境界が取り払われようとしている。
Avalonの製品版が公開されるのは2006年とされている。現在のCTP版は、まだ始まったばかりの開発途中版で、Avalonの方向性を示すものでしかない。しかし今回ご紹介したCTP版をかいま見ただけでも、それがアプリケーション・ユーザーや開発者に大きなインパクトを与えるものであろうことは想像に難くない。
既存のWindows XPやWindows Server 2003とLonghornでは、OSの基本機能が大きく異なることから、これらすべてにAvalonのAPIが提供されるといっても、新旧OSでどこまで互換性が保証されるのかは大いに気になるところだ。しかしいずれにせよ、新世代プラットフォームを用いたアプリケーション利用が、早期かつ広範囲に可能になることは間違いない。エンドユーザーにすれば、最新テクノロジを生かしたアプリケーションをより早期に利用可能になり、開発者にすればAvalon(およびIndigo)への開発投資を早期に回収できる可能性が高まる。
このところ足踏みぎみだったコンピューティング環境が、大きく未来に向けてステップアップしようとしている。今回はその片鱗をお見せできたのではないかと思う。Longhornでコンピューティングはどう変わるのか。その答えを皆さんが見つけるための材料はすでに入手可能だ。![]()
| INDEX | ||
| Insider's Eye | ||
| Windows XPで動作可能なAvalonプレビュー版を試す | ||
| 1.Avalonとは? / Windows XPにインストールしてみる | ||
| 2.サンプル・プログラムで見るAvalonの機能 | ||
| 3.XAMLベースの新しいプログラミング・モデル | ||
| Insider's Eye |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|

 Insider's Eye
Insider's Eye


