連載:〜ScottGu氏のブログより〜ASP.NET MVC Preview 5とフォーム送信シナリオScott Guthrie 著/Chica 訳2008/9/12 |
 |
|
|
|
エラー処理のシナリオ ―― フォームの再表示でエラー・メッセージを表示
フォーム送信のシナリオを処理する際に気を付けなくてはいけない重要な点に、エラー条件があります。これには、エンドユーザーが間違った入力を行った場合(例えば、Decimalの価格に対して、数値の代わりにStringなど)、入力形式は正しいけれどアプリケーションのビジネス・ルールでは作成・更新・保存することができない場合(例えば、取り扱い停止になった製品への新規注文など)などのケースがあります。
もしユーザーがフォーム入力で間違った場合、そのフォームはエラー・メッセージとともに再表示され、それを修正するようにガイドすべきです。またそのフォームはユーザーが最初に入力した入力データを保存しておき、再入力しなくてもいいようにするべきです。このプロセスは、そのフォームが間違いなく完成するまで何度も繰り返されるべきです。
■ASP.NET MVCによる基本フォーム入力のエラー処理と入力検証
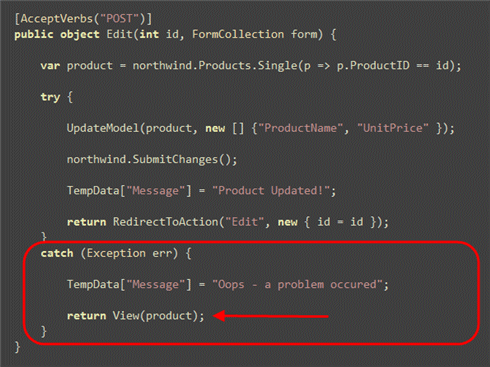
上記の製品の編集サンプルでは、コントローラにもビューにも多くのエラー処理コードは書いていません。Editの送信アクションでは、単にtry/catchのエラー処理ブロックにより、UpdateModel()の入力マッピング呼び出しと、データベース保存のSubmitChanges()呼び出しをラップしているだけです。もしエラーが発生すると、コントローラはTempDataコレクションに出力メッセージを保存して、再表示されるように編集ビューを返します(図22)。
 |
| 図22 |
以前リリースされたASP.NET MVCでは、上記コードでは優れたエンドユーザー・エクスペリエンスを届けることはできません(エラーがあった場合に問題がハイライトされることも、ユーザーの入力が保持されることもなかったため)。
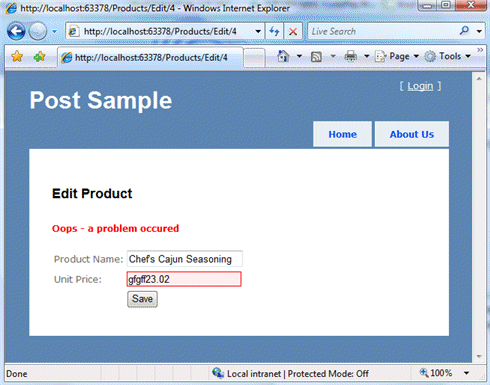
しかし、“Preview 5”では、上記のコードだけでエンドユーザーは優れたエラー体験ができるようになっているのに気付くでしょう。いまやすべての問題がある入力コントロールはハイライト表示され、修正のために値が保存されるので、入力エラーのために編集ビューが再表示されたときは特にです(図23)。
 |
| 図23 |
では、どのようにして単価のテキストボックス自体を赤色でハイライト表示し、もともとユーザーが入力した値を出力するのでしょうか?
“Preview 5”では新しく“ModelState”コレクションが導入されており、描画時にコントローラからビューへ送られる“ViewData”の一部としてそれが引き渡されます。ModelStateコレクションは、ビューへ引き渡されるモデル・オブジェクトやモデル・プロパティに存在するエラーを示す方法をコントローラに提供するので、問題点とエンドユーザーが入力した元の値が示された、ユーザーフレンドリーなエラー・メッセージを明示することが可能になります。
開発者は、明示的にコントローラ・アクション内でModelStateコレクションに項目を追加するコードを書くことができます。ASP.NET MVCのModelBinderおよびUpdateModel()ヘルパー・メソッドも、入力エラーがあった場合、デフォルトで自動的にこのコレクションをひも付けます。上記のEditアクションでは、UpdateModel()ヘルパー・メソッドを使用しているので、単価のテキストボックスにある“gfgff23.02”という入力をProduct.UnitPriceプロパティ(型がDecimal)にマッピングしようとした際に、自動的にその入力がModelStateに追加されるのです
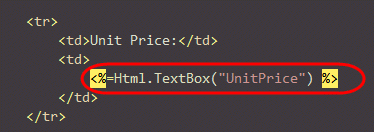
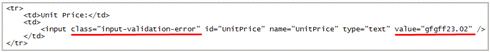
ビューの中にあるHtmlヘルパー・メソッドは、現在出力が描画されるときに、デフォルトでModelStateコレクションをチェックします。もし描画している項目にエラーが存在した場合、HTMLの入力要素に、元のユーザーの入力値とCSSのエラー・クラスを描画します。例えば、上記の“Edit”ビューでは、Html.TextBox()ヘルパー・メソッドを使用してProductオブジェクトの単価を描画しています(図24)。
 |
| 図24 |
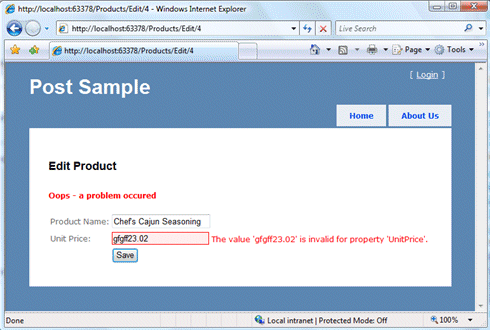
上記のエラー・シナリオでビューが描画されるとき、Html.TextBox()メソッドはProductオブジェクトの“UnitPrice”プロパティに問題点がないかどうかViewData.ModelStateコレクションをチェックします。そして、ユーザーが入力した元の値(“gfgff23.02”)が描画され、その出力である<input type="textbox" />にCSSクラスが追加されます(図25)。
 |
| 図25 |
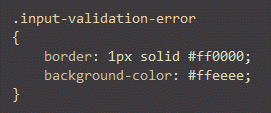
エラー用のCSSクラスの外観は、好みに応じてカスタマイズ可能です。新しいASP.NET MVCプロジェクトに作成されるスタイルシートにある入力要素のデフォルトのCSSエラー・ルールは以下のようになります(図26)。
 |
| 図26 |
■検証メッセージの追加
ビルドインのHTMLフォーム・ヘルパーは、問題のある入力フィールドについて、基本的な確認方法を提供します。では、そのページに、より詳細が分かりやすいエラー・メッセージを追加してみましょう。これを行うには“Preview 5”の新しいHtml.ValidationMessage()ヘルパー・メソッドを使用します。このメソッドは、モデルまたはモデル・プロパティと関連付けられているModelStateコレクションにエラー・メッセージを出力します。
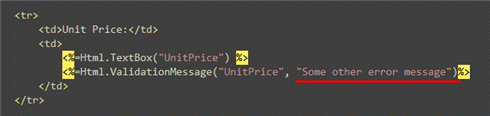
例えば、次のようにテキストボックスの右側でHtml.ValidationMessage()ヘルパーを使用して、ビューを更新します(図27)。
 |
| 図27 |
そうすると、エラーがあった場合のページには、エラーのあるフィールドの横にエラー・メッセージが表示されます(図28)。
 |
| 図28 |
オーバーロードされたHtml.ValidationMessage()メソッドでは、2番目のパラメータにより、ビューで代替テキストの表示が可能です(図29)。
 |
| 図29 |
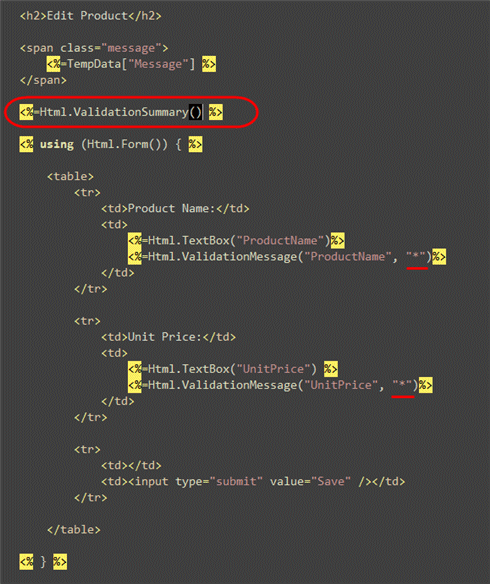
1つのよくあるケースは、*文字を入力フィールドに出力し、エラー・メッセージをすべて列挙するためにHtml.ValidationSummary()ヘルパー・メソッド(“Preview 5”で追加)をページの上部付近に追加します(図30)。
 |
| 図30 |
Html.ValidationSummary()ヘルパー・メソッドはModelStateコレクションのすべてのエラー・メッセージの<ul><li></ul>リストを描画し、問題のある各入力要素を*と赤い枠で示します(図31)。
 |
| 図31 |
ご注意いただきたいのは、これを行うのにProductsControllerの変更をまったく行っていない点です。
■ビジネス・ルールの検証をサポート
上記のような入力検証が行えるのは便利ですが、通常のアプリケーションでは不十分となる場合が多いです。多くのケースでは、ビジネス・ルールを強化すると同時に、アプリケーションのUIとそれらをクリーンな形で統合したくなります。
ASP.NET MVCでは、すべてのデータ層の抽象化(ORMおよび非ORMベース)をサポートしており、お好みに応じたドメイン・モデルおよびルールや制約への関連付けも構造化することができます。モデル・バインダ、UpdateModelヘルパー・メソッド、すべてのエラー表示やその検証メッセージなどをサポートする機能は明示的に設計されています。これにより、MVCアプリケーションの中でお好きなデータ・アクセスの方法を利用できます(LINQ to SQL、LINQ to Entities、NHibernate、SubSonic、CSLA.NET、LLBLGen Pro、WilsonORMapper、DataSet、ActiveRecordなど)。
| INDEX | ||
| 〜ScottGu氏のブログより〜 | ||
| ASP.NET MVC Preview 5とフォーム送信シナリオ | ||
| 1.Web MVCパターンによる基本的なフォーム送信(Form Post) | ||
| 2.モデル・バインダ(Model Binder)/UpdateModelおよびTryUpdateModelメソッド | ||
| 3.エラー処理のシナリオ ―― フォームの再表示でエラー・メッセージを表示 | ||
| 4.LINQ to SQL Entityへのビジネス・ルールの追加 | ||
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




