 |
連載:〜ScottGu氏のブログより〜Silverlight 2 RC(リリース候補版)が公開Scott Guthrie 著/Chica 訳2008/09/29 |
|
|
|
本日(2008年9月25日)、Silverlight 2のRC(Release Candidate)を公開しました。
最終版のリリースまでには、まだいくつか修正予定のバグがあります。それでも今回のビルドをリリースしたのは、最終リリースが出荷された日にSilverlight 2 Beta2で開発されたアプリケーションが動作するよう、それらのアプリケーションの更新に開発者が着手でき、これまでは社内で発見できなかった問題点をぎりぎりまで報告してもらえるようにするためです(問題点を見つけたら、www.silverlight.netフォーラムまでご報告ください)。
重要:今回リリースするのはSilverlight 2 Developer Runtime版(および、それをサポートするVS(Visual Studio)/Blendツール)のみで、Silverlight 2の正規のエンドユーザー版はリリースしません。これは、最終版のSilverlight 2 APIでアプリケーションを動作させるために、開発者がサイト公開前に必要となる時間をできるだけ短くしたいためです。Beta2とRCにはいくつかの大きな変更がありますが、最終リリース版が出荷され次第、既存サイトを最終リリース版で更新できるようにしてもらいたいのです。そのため、RCは開発用にしか使用できません。最終リリース版が出荷されるまでは(まもなく出荷される予定ですが)、新しいAPIを使ったアプリケーションを公開することはできません。
今回のVSとBlendのサポートを含んだSilverlight 2 RCは、ここからダウンロード可能です。現在、Silverlight 2をサポートしているExpression Blendは、Blend 2.0 SP1として提供されています。そのため、Silverlight 2のサポートを含むSP1を適用するには、Blend 2.0をインストールする必要があります。もしまだBlend 2.0をインストールしていない場合は、ここで無料トライアルをダウンロードできます。
Beta2→RCにおけるAPIの更新
今回のRCでは、多くのバグ修正といくつかの大きなパフォーマンス改善が行われています。
また今回のRCには、Silverlightと通常の.NET Frameworkとの相違を修正するために設計された、最終的なAPIが多く含まれています。これらの変更のほとんどは比較的小さいもの(パラメータの順序、メソッドやプロパティの名前変更、型の名前空間の変更など)ですが、その数は多くなっています。このブログやこのドキュメントを読めば、Beta2リリースからのAPIの大きな変更の一覧をご確認いただけます。
Silverlight 2で出荷されるコントロールのスタイルも更新し、状態のグループやそれを使用するコントロールのテンプレート名もいくつか修正しています。Beta2から更新する場合、自分で定義したカスタムのスタイル・テンプレートを一時的に削除し、まずRCでアプリケーションの動作確認を行い、その後、スタイルの定義を1つずつ戻しながら、問題となる名前変更や動作変更を確認していくのがよいと思います。
Beta2からRCへ移行時に、ご質問や問題点があって前に進まない場合、www.silverlight.netフォーラムへご報告ください(Silverlightチームがサポートを行っています)。もし1〜2日たっても返答が得られない場合は、私にメール(scottgu@microsoft.com)してください。
新しいコントロール
今回のRCでは、Silverlight 2および、それをサポートするVS/Blendツールに多くの新機能追加や修正が行われています。コントロール、ネットワーク、データ・キャッシング、レイアウト、描画、メディア・スタック、そのほかのコンポーネントやサブシステムなどにわたる、多くの改善をご確認いただけると思います。
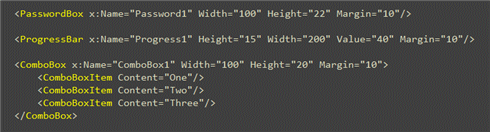
今後、数カ月にわたり、新しいSilverlight 2のコントロール(詳細については後日)をリリースしていきます。今回のRCには、3つの新しいコア・コントロール、ComboBox、ProgressBar、PasswordBoxが含まれており、これらは直接Silverlightランタイム・ダウンロード(これはサイズ的には4.6MBytesしかなく、インストールには数秒しかかかりません)に追加しています(図1)。
 |
| 図1 |
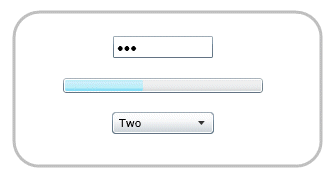
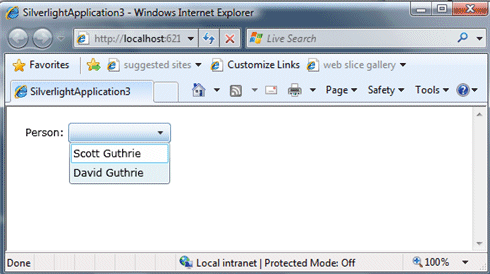
実行時には、これらのコントロールはデフォルトで次のように表示されます(図2)。
 |
| 図2 |
Silverlight 2のComboBoxは標準のDropDownListの機能をサポートしています。上記(図1)のように静的に項目を定義する以外に、それをデータバインディングして使用することもできます。例えば、以下のように“Person”クラスを定義します(図3)。
 |
| 図3 |
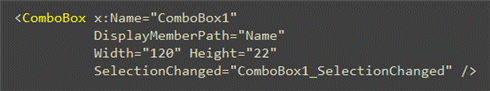
そして次のように、ページにComboBoxを追加します(図4)。
 |
| 図4 |
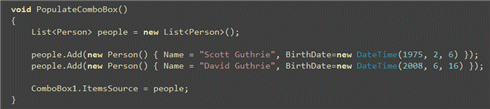
その後、以下のコードを書いて、Personオブジェクトのコレクションを(ItemSourceプロパティを設定することで)ComboBoxへデータバインドします(図5)。
 |
| 図5 |
実行時には、アプリケーションはデータバインドされたPersonの名前を表示します(注:Personオブジェクトから“Name”値を表示するために、上記図4ではComboBoxでDisplayMemberPathプロパティを設定しています)(図6)。
 |
| 図6 |
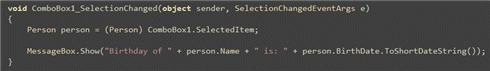
その後、ComboBoxで選択されたときにコードが動作されるよう、以下のようにSelectionChangedイベント・ハンドラを実装します(図7)。
 |
| 図7 |
ComboBoxの“SelectedItem”プロパティを使用して、データバインドされたComboBoxから、選択された“Person”オブジェクトへの参照をどのように取得することができるかを上記でご確認ください。
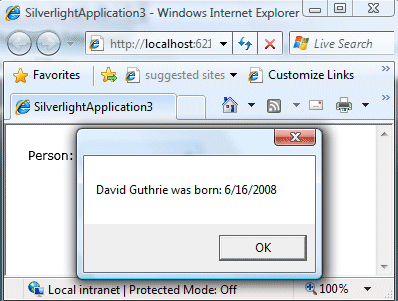
そして、選択された人物の詳細を表示するモーダル・ダイアログボックスを表示させるためのMessageBox.Show()ヘルパー・メソッド(RCの新機能)を呼び出すことができます(図8)。
 |
| 図8 |
新しいコントロールのスキン
最終リリース版のSilverlight 2は、Beta1やBeta2に比べると格段に洗練されたコントロール・テンプレート・スキンがデフォルトで備わっています。このデフォルトのコントロール・テンプレートをプロフェッショナルで魅力的な外観にし、(カスタムのスタイル・テンプレートを作成することなく)そのまま大半のアプリケーションで利用でき、かつExpression Blendを使用すれば簡単に変更することも可能になるというのが、われわれのゴールです。
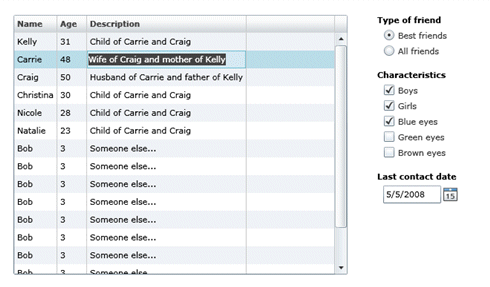
今回のRCビルドには、最終的に出荷する外観に近いスキンが含まれています(コントロールの色や、いくつかのコントロール・テンプレートでの問題点の修正など、RC後の微調整は残っています)。以下は今回のRCビルドに含まれるDataGrid、RadioButton、CheckBox、DatePickerコントロールのデフォルトの外観です(図9)。
 |
| 図9 |
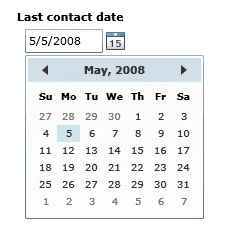
上記のDatePickerコントロールでは、ユーザーは日付を(有効な日付かどうか確認するマスク編集付きで)入力できたり、テキストボックスの右にあるカレンダー・アイコンをクリックするとポップアップするCalendarコントロールで日付を選択したりすることもできます(図10)。
 |
| 図10 |
SilverlightおよびWPFのパワフルな特徴の1つは、もちろん、デザイナーおよび開発者がすべてのコントロールのルック&フィールを完全にカスタマイズできるところです。これは簡単な色やフォント・スタイルの変更ではなく、文字通り、コントロールの外観(UI)の完全な変更および動作のカスタマイズ(例:動画の追加)を、コードを書くことなく行うことができます。
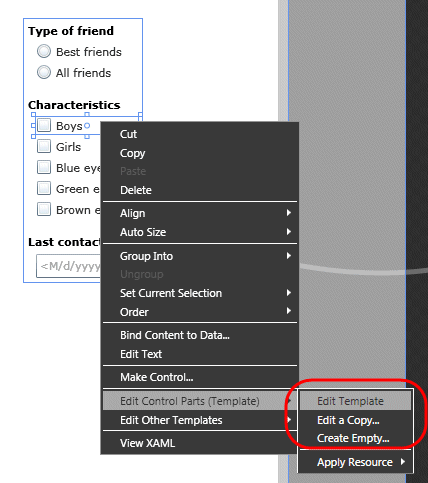
Expression Blendでは、単にSilverlightコントロールを右クリックして、[コントロールパーツの編集]サブメニューを選択し、そのコントロール・テンプレートを開いて編集するだけです(図11)。
 |
| 図11 |
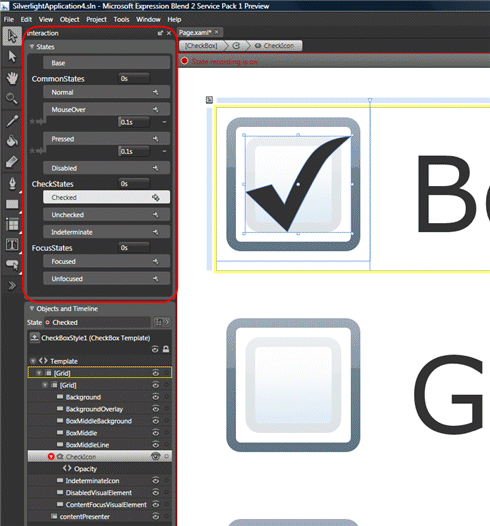
コントロール・テンプレートが編集モードのとき、コントロールのサブ要素(例えば、チェックボックスの内部コンテンツ)の操作や、その中の各“状態”(以下の赤で囲まれた状態ペインを確認してください)のカスタマイズを行うことができます。これによりデザイナーは各状態(例えば、チェック時、未チェック時、マウスオーバー時)でのコントロールの外観をカスタマイズできます。Silverlightはその後、ユーザーのアクションに応じて状態が推移するときに、自動的にコントロールのアニメーションを処理します(図12)。
 |
| 図12 |
SilverlightのVisual State Modelの動作については、以前のブログ投稿をここから確認いただけます。
前回のSilverlightのリリースでは、ほとんどのグラフィックの描画がサブピクセルの位置上で行われており、これにより線や形がときどき“あいまいな”表示になっていました。RCには“レイアウト・ラウンディング(layout rounding)”という新機能があり、レイアウト・システムがコントロールの最終的な寸法を整数値に丸めるため(“ピクセル・スナップ”)、よりはっきりした線となり、ゴミをほとんど描画しなくなりました。この機能は現在デフォルトで有効になっており、アプリケーションの外観がよりきれいになるようサポートします。
まとめ
Silverlightの最終リリースはそれほど遠くありません。これは非常に少ない時間で長い道のりをたどる、かなり驚くべきプロジェクトになりました。
もしBeta2のアプリケーションをお持ちなら、最終のリリースに備えるよう準備を開始してください。Silverlight 2がリリースされると、既存のベータ・リリースがインストールされたユーザーは、自動的に最終バージョンを使用するようにアップグレードされます。このRCでアプリケーションをテストすれば、簡単にアプリケーションを更新でき、最終のリリースに数時間で準備が完了できます。
今回のRCで何か問題点を発見された場合は、どうぞhttp://www.silverlight.netのフォーラムに投稿ください。
Hope this helps,
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




