 |
連載:〜ScottGu氏のブログより〜jQuery IntelliSenseがVisual Studio 2008にScott Guthrie 著/Chica 訳2008/12/01 |
|
|
|
先月(2008年10月)、MicrosoftによるjQueryの拡張サポートについてブログ投稿しました。Visual Studio 2008およびVisual Web Developer 2008 Express(無償)でjQueryの優れたIntelliSenseをサポートするために、jQueryチームと過去数週間にわたり共同作業してきました。これが現在ダウンロードしてご利用いただけるようになりました。
jQuery IntelliSenseをVS 2008で有効にするためのステップ
VSでjQueryのIntelliSense補完を有効にするには、以下の3つのステップを行ってください。
■ステップ 1:VS 2008 SP1をインストール
VS 2008 SP1により、Visual StudioによりリッチなJavaScriptのIntelliSenseサポートが追加され、広範囲のJavaScriptライブラリに対してコード補完サポートが追加されます。
VS 2008 SP1およびVisual Web Developer 2008 Express SP1は、ここからダウンロードできます。
■ステップ 2:“-vsdoc.js” IntelliSenseファイルをサポートするVS 2008のパッチ「KB958502」をインストール
2週間前、VS 2008 SP1およびVWD 2008 Express SP1に適用するパッチを出荷しました。これは、JavaScriptライブラリが参照された際に、Visual Studioのオプションで“-vsdoc.js”ファイルの指定があるかどうかをチェックし、存在する場合、これを使用してJavaScriptのIntelliSenseエンジンを操作します。
これらの注釈付き“-vsdoc.js”ファイルはXMLコメントを含むことができ、JavaScriptメソッドのヘルプ・ドキュメントや、また自動では推測できない動的なJavaScriptシグネチャに対して、付加的にコードのIntelliSenseヒントを提供することもできます。このパッチの詳細については、ここからご確認いただけます。ダウンロードは、ここから無償で行えます。
■ステップ 3:jQuery-vsdoc.jsファイルのダウンロード
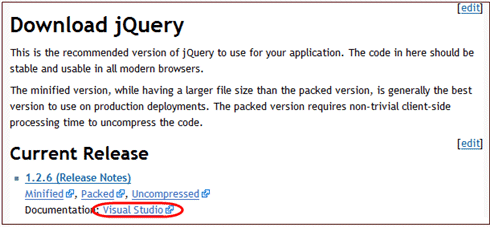
連鎖するjQueryセレクタ・メソッド上でヘルプ・コメントやJavaScript IntelliSenseのサポートを提供するjQuery-vsdoc.jsファイルを開発するため、これまでjQueryチームと共同で作業してきました。jQueryおよびjQuery-vsdocファイルはどちらも、jQuery.comサイト上のオフィシャル・ダウンロード・ページからダウンロードできます(図1)。
 |
| 図1 |
jquery-vsdoc.jsファイルはプロジェクト内でjquery.jsファイルと同じ場所に保存します(名前のプリフィックスがjqueryファイルの名前に合致しているか確かめてください)(図2)。
 |
| 図2 |
次に、以下のように、HTMLの<script/>要素で標準のjqueryファイルを参照します(図3)。
| 図3 |
または代替的に、<asp:scriptmanager/>コントロールの使用や、/// <reference/>コメントを単体の.jsファイルの先頭に追加することで参照することもできます。
これを行うと、VSは参照しているスクリプト・ファイルと同じディレクトリで-vsdoc.jsファイルを検索し、ファイルが見つかると、それをヘルプやIntelliSenseに使用します。注釈付きのものです。
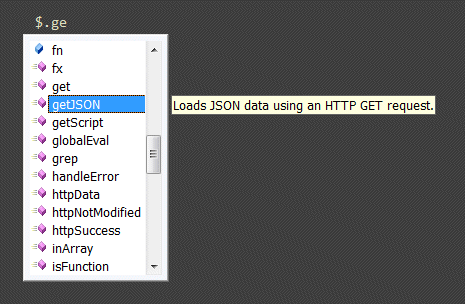
例えば、jQueryを使用してJSONベースのgetを要求すると、その($にぶら下がっている)メソッドに対するIntelliSenseを得ることができます(図4)。
 |
| 図4 |
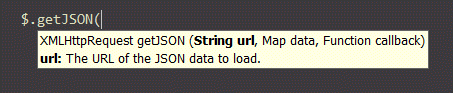
また、$.getJSON()のパラメータに対するヘルプ/IntelliSenseも機能します(図5)。
 |
| 図5 |
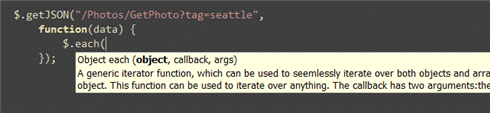
そのメソッド呼び出し内でコールバック関数をネストさせる場合も、IntelliSenseは引き続き動作します。例えば、サーバから返された各JSONオブジェクトを反復させる場合(図6)。
 |
| 図6 |
各項目に対して、ほかのネストされたコールバック関数を実行する場合(図7)。
 |
| 図7 |
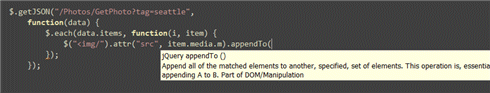
各コールバック関数を使用して、動的にリストへ新しい画像を追加できます(画像のsrc属性は、返されたJSONのメディア画像のURLをポイントします)。
 |
| 図8 |
動的に作成された各画像でクリック・イベントハンドラを追加し、画像が押されたときにアニメーションにより非表示にできます(図9)。
 |
| 図9 |
jQueryのIntelliSenseが各コード・レベルでどれだけクリーンに動作するかご確認ください。
JavaScript IntelliSenseに関するTips&Tricks
Webツール・チームのJeff King氏は、今週初めに優れた投稿を書いており、VS 2008におけるJavaScript IntelliSenseの動作に関するよくある質問に答えています。これをお読みになることを強くお勧めします。
ここでお見せする彼のトリックの1つは、JavaScript IntelliSenseをユーザー・コントロール/パーシャル(.ascxファイル)内で使いたいときに使用できるテクニックです。たいていのケースでは、JavaScriptライブラリの<script src=""/>による参照をこれらのファイル内に含めずに、そのユーザー・コントロールが使用されるマスター・ページやコンテンツ・ページ内に持たせたいはずです。これを行うときの問題は、デフォルトではVSがユーザー・コントロール内にこのスクリプトが存在することを知るすべがないため、これに対してIntelliSenseが動作しないことです。
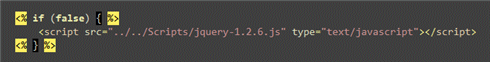
これを有効にする1つの方法は、<script src=""/>要素をユーザー・コントロールに追加し、実行時に常にFalseと評価されるサーバサイドの<% if %>ブロックで囲みます(図10)。
 |
| 図10 |
実行時、ASP.NETはこのスクリプト・タグを描画しません(常にFalseのifブロックに囲まれているためです)。しかし、VSは<script/>タグを評価し、ユーザー・コントロール内であっても、それに対してIntelliSenseが動作します。ユーザー・コントロールなどのケースで使用できる便利なテクニックです。Jeffは、彼のFAQ投稿や、jQueryのIntelliSenseについての投稿でさらに詳細について述べています。Rick Strahl氏も、ここで、jQuery IntelliSenseの使用について優れた投稿を行っています。
追加情報
jQueryの詳細については、Stephen Walther氏のPDCでのASP.NET and jQueryの視聴をお勧めします。彼のコード・サンプルとPowerPointのプレゼンテーションをダウンロードする場合は、ここをクリックしてください。
Rick Strahl氏も、ASP.NETでのjQueryの使用についてintroduction to jQueryという非常によい記事を書いています。Karl Seguin氏は、ここおよび、ここで、2つの優れたjQuery入門の投稿を行っており、そこではいくつかのjQueryの使用方法の基本を短くまとめています。
また、jQuery in Actionという本も非常にお勧めです。
Hope this helps,
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




