 |
連載:〜ScottGu氏のブログより〜ASP.NET MVCデザイン・ギャラリーとASP.NET MVC RC版におけるビューの改善Scott Guthrie 著/Chica 訳2008/12/24 |
|
|
|
本日(2008年12月19日)、ASP.NET MVC デザイン・ギャラリーをwww.asp.netサイトに新しくオープンしました。このデザイン・ギャラリーでは、無料のHTMLデザイン・テンプレートをホストしており、ダウンロードしてASP.NET MVCアプリケーションで簡単に利用できます。各デザイン・テンプレートには、Site.masterファイル、CSSスタイルシート、そして場合によっては、それらをサポートする一連の画像、パーシャル・クラス、ヘルパー・メソッドも含まれています。
このギャラリーでは、各デザインがオンラインでプレビューでき、展開して自分のサイトに統合できるZIP形式でもダウンロードできます。ギャラリーにはクリエイティブ・コモンズ・ライセンスの下、誰でも新しいデザインを作成し送信できます。ギャラリーの訪問者はそれらに対して投票でき、フィードバック(良い/悪い)を返すことができます。最も人気の高いデザインがギャラリーのトップに表示されます(図1)。
 |
| 図1 |
これにより、魅力的で基準に沿ったサイトをより簡単に作成する便利な方法を開発者に提供できると思っています。また、これにより、ほかの人が簡単に再利用できるデザインをみんなで作成、共有できればと思います。
RC版でのビューの改善
UIに関するトピックですが、まもなく出荷される新しいASP.NET MVC RC版でのビュー関連の改善点についても、いくつか詳細をご紹介したいと思います。RC版にはバグ修正以外に、ビュー関連の機能とコミュニティによる提案が数多く含まれています。
■コードビハインド・ファイルのないビュー
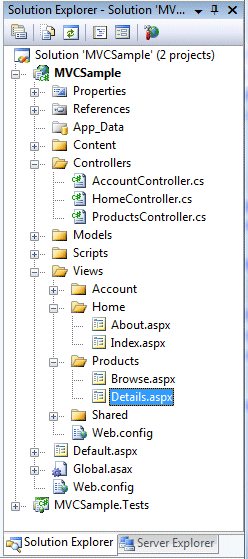
多くの人からのフィードバックにより、デフォルトではMVCのビュー・ファイルにコードビハインド・ファイルが含まれないように変更することにしました。この変更により、MVC世界のビューの目的(純粋に描画だけを行い、描画以外のコードが含まれないようにすること)を強化でき、また多くの人のために、プロジェクト内から利用しないファイルを除去できます(図2)。
 |
| 図2 |
ASP.NET MVCベータでは、開発者はビューのinherits属性でジェネリック型を使用するためのCLR構文を用いることでコードビハインド・ファイルを消去できますが、CLR構文は(控えめ目にいっても)非常に見つけにくく、使いづらいものです。ASP.NET MVCチームはすでにASP.NETにあるいくつかの拡張機能を組み合わせ、inherits属性における標準のVB/C#言語の構文をASP.NET RC版で利用可能にしました(図3)。
 |
| 図3 |
コードビハインド・ファイルを使用しないことのもう1つの利点は、プロジェクトにビューを追加するとすぐにIntelliSenseを使用できることです。ベータでは、ビューのコードでIntelliSenseを利用するためには、ビュー作成後すぐにビルド/コンパイルが必要でした。RC版では、ビューを追加してすぐに編集できるというワークフローを、コンパイルいらずの、よりシームレスなものにしています。
■ビュー上のトップレベルのModelプロパティ
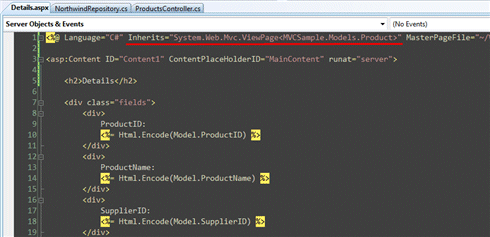
以前のASP.NET MVCでは、ViewData.Modelプロパティを使用して、ビューへ引き渡された強く型付けされたモデル・オブジェクトにアクセスしていました(図4)。
| 図4 |
上記の構文はまだ動作しますが、現在はViewPage上のトップレベルの“Model”プロパティも利用可能です(図5)。
| 図5 |
このプロパティは上記のコード・サンプルと同じことを行います。少し簡潔にコードを書けることが主な利点です。
■HTML/AJAXヘルパーで式構文が現在利用可能
一部の人々からリクエストされていたものの1つが、ビューのHTMLやAJAXのヘルパー・オブジェクト使用時にモデルを参照する際、(文字列を使用する代わりに)強く型付けされた式構文を使用できる機能です。
HtmlHelperおよびAjaxHelperヘルパー・クラスがそのシグネチャにおいてモデルの型を公開していなかったために、ベータ版のASP.NET MVCではこれは不可能でした。そのためこれを行うには、ViewPage<TModel>基底クラスから直接ヘルパー・メソッドを構築しなければなりませんでした。ASP.NET MVC RC版では、ViewPage<TModel>基底クラスで公開される新しいHtmlHelper<TModel>型とAjaxHelper<TModel>型を導入しています。これらの型により、現在誰でも強く型付けされたHTMLおよびAJAXのヘルパー拡張を構築して、ビューのモデルを参照する式構文を使用できます。
例えば、(非常に簡単な)強く型付けされた“TextBox”ヘルパー・メソッドを、以下のコードを使用して構築できます(図6)。
 |
| 図6 |
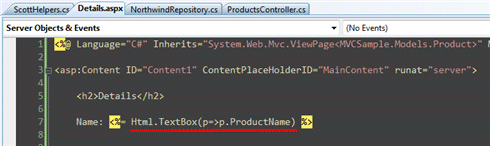
その後、それをすべてのビュー内でProductモデル・オブジェクトに対して以下のように使用できます(図7)。
 |
| 図7 |
Visual Studioは、この方法によりソース・エディタでビューのモデルを扱う場合に、強く型付けされた式構文に対して完全なIntelliSenseを提供します(図8)。
 |
| 図8 |
注:コアのASP.NET MVC V1アセンブリにあるHTMLヘルパー拡張は既存の(式ベースではない)構文をまだ使用しています。式ベースのバージョンはMVCFuturesアセンブリに追加する予定です。もちろん、(文字列または強く型付けされた式のどちらを使用した場合でも)独自のヘルパー・メソッドを追加することが可能です。独自のもので置き換えたりオーバーライドしたりしたい場合には、すべてのビルトインされているヘルパー・メソッドは削除も可能です(なぜならこれらは拡張メソッドだからです)。
■スキャフォールディング・サポート
ASP.NET MVC RC版では、Visual Studioで新しいASP.NET MVCの“ビューの追加”コマンドを使用してビューを作成したときの、自動“UIスキャフォールディング”サポートが含まれています。スキャフォールディングのサポートにより、.NETの型またはオブジェクト、つまり、POCOクラスやLINQ to SQL、LINQ to Entities、NHibernate、SubSonic、LLBLGen Pro、あるいはそのほかのオブジェクト・モデルに対して、ビューの自動生成が可能になります。スキャフォールディング・エンジンは、リフレクションによりビューのモデル型の公開されている形式を取得し、それをスキャフォールディング・テンプレートへ引き渡して、作成されたビュー内でそれをベースにした適切なタグとひも付けます。
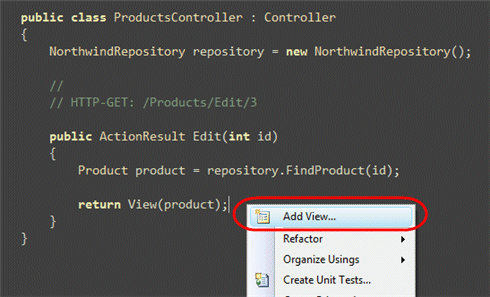
例えば、ProductsControllerクラスがあり、“Edit”アクションをそこで作成し、特定Productの編集ビューを表示したいとします。RC版を使用して、“Edit”アクション・メソッド内で右クリックし、“ビューの追加”というコンテキスト・メニューのコマンドを次のように選択します(図9)。
 |
| 図9 |
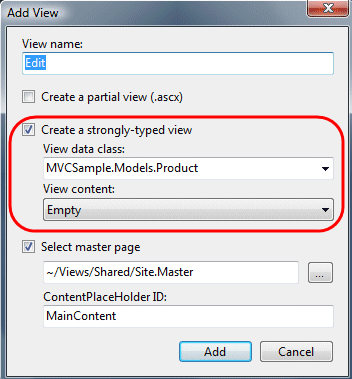
そうすると、“ビューの追加”ダイアログ内で、“Product”型をビューへ引き渡すことを指定することができます(図10)。
 |
| 図10 |
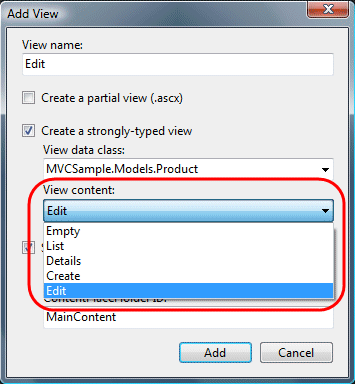
(図10のように)“空”のビュー・テンプレートを作成したいということを示すこともできますし、提供したProductオブジェクトに対して、フォームの“Edit”ビューをVisual Studioが自動的にスキャフォールドするように示すこともできます(図11)。
 |
| 図11 |
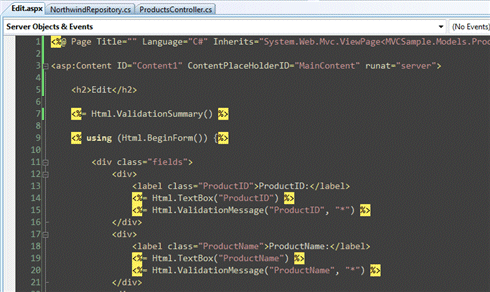
“Edit”テンプレートを選択した場合、編集可能なフォーム・ビューを作成するために、VSは適切なHTMLと検証ヘルパーのあるファイルを自動的に生成します(図12)。
 |
| 図12 |
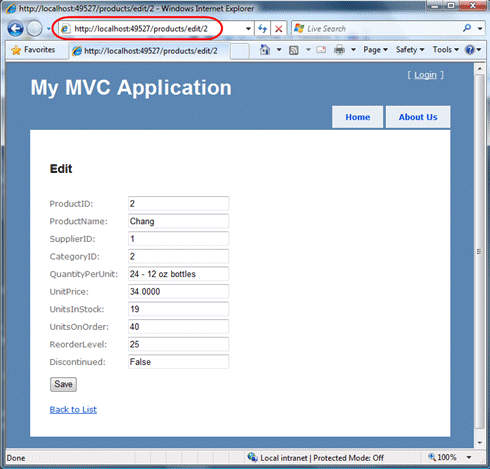
その後アプリケーションを起動させると、すぐに編集用UIが使用できます(図13)。
 |
| 図13 |
そして、生成されたedit.aspxファイルは好きなように調整やカスタマイズが可能です。
出荷されようとしているスキャフォールディング・システムの本当に素晴らしい点は、それがVisual StudioのビルトインT4コード生成システム(Scott Hanselman氏はここでこれについて素晴らしい投稿を行っています)を使って実装されているところです。
ASP.NET MVCで出荷する“List”、“Edit”、“Create”、“Details”テンプレートは完全にカスタマイズ可能で、独自のT4テンプレート(もしくはASP.NET MVCデザイン・ギャラリーからダウンロードしたもの)と置換することも可能です。もし特別なHTML作成方法がある場合、または固有のHTMLヘルパー(例えば、強く型付けされた式ベースのもの)を使用する場合、デフォルトのテンプレートを更新すれば、スキャフォールディング・システムはそれらを利用するようになります。
今後は、テンプレートをマシン・レベルもしくはプロジェクト・レベルのどちらででもオーバーライドできるようにする予定です(そうすることで、ソース・コントロールにアプリケーション特有のスキャフォールディング・テンプレートをチェックインし、チームでそれらを共有することができます)。
■ビューのコンパイル用MSBuildタスク
デフォルトでは、ASP.NET MVCプロジェクトをビルドすると、ビュー・ファイル内のコード以外の、プロジェクト内にあるすべてのコードがコンパイルされます。ASP.NET MVCベータでは、ビューをコンパイルする場合、独自のMSBuildタスクを始動する必要がありました。ASP.NET MVC RC版では、プロジェクトのコンパイル・プロセスの一部としてビューを含めたい場合に使用できるビルトインのMSBuildタスクがあります。これにより、アプリケーションにあるすべてのビューやマスターページに含まれる構文やコードが検証され、もし問題があればビルド・エラーが発生します。
開発時のちょっとしたコンパイルでこれを実行させることは、パフォーマンス的な理由からお勧めしませんが、特定のビルドの設定ファイル(例えば、ステージングや配置など)に追加したり、ビルドまたはCI(continuous integration:継続的インテグレーション)サーバで使用したりすると便利です。
■ASP.NET MVC RC版のそのほかの機能
以上はRC版で登場するビュー関連の機能の簡単な一覧です。
RC版にあるそのほか多数の特徴やリクエストは次のとおりです。
- モデルによる検証エラー・メッセージを表示可能にするIDataErrorInfoのサポート、およびModelBinders(IDataErrorInfoサポートはこの上に構築されています)に対してモデル検証エラーを表示するための独自のアプローチを利用可能にする、よりリッチなエラー検証の拡張
- 新しいFileResultやJavaScriptResult ActionResult型(これによりブラウザへ簡単にファイルや実行可能なJavaScriptをダウンロードできます)
- ビルトインのjQuery -vsdoc IntelliSenseサポート
- フォーム・ログインのシナリオで、より簡単な単体テストおよび拡張が可能なリファクタリングされたAccontControllerサポート
- さまざまなプロジェクト・テンプレートの改善と、さまざまな個所でのさらなる拡張性
- 多くのバグ修正
- RC版の出荷後にブログで書く予定のいくつかの素晴らしいそのほかの機能
ASP.NET MVC RC版は1月にリリース予定です。予定として、ASP.NET MVC V1 APIとすべての機能をビルドし、既知のバグをゼロにしようとしています。皆さんがアップグレードするための期間を少し設けて、そこをお試し期間にしていただき、問題が見つかったら報告していただければと思っています。そしてその後に、すぐ公式のV1リリースを出荷する予定です(間もなくです)。
Hope this helps,
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




