 |
連載:〜ScottGu氏のブログより〜マルチモニタのサポート(VS 2010&.NET 4 シリーズ)Scott Guthrie 著/Chica 訳2009/09/09 |
|
|
|
これは、VS 2010および.NET 4のリリースに向けたブログ投稿シリーズの第4弾です。
本日の投稿ではIDE全体にわたる改善の1つをカバーします。それは、すでに多くの人がVS 2010で非常に楽しみしているはずのマルチ(複数)モニタ・サポートについてです。
マルチモニタの使用
VS 2008では、すべてのドキュメント/ファイル/デザイナを1つのトップレベルのウィンドウ内にホストしていました。つまり、残念ながら、マルチモニタでIDEを分けることができないのです。
VS 2010ではついにこれに対処し、エディタ、デザイナ、ツール・ウィンドウをトップレベルのウィンドウ外に移動させて、どこでも好きなところ、システム上の好きなモニタ上に配置できるようにしました。これにより、スクリーン領域の利用を大幅に改善でき、開発全体のワークフローを最適化できます。
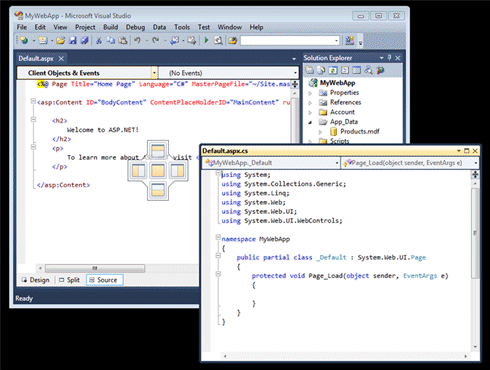
マルチモニタ機能の活用は非常に簡単です。単純に、ドキュメント・タブまたはツール・ウィンドウ上をクリックして、それをトップレベルのIDEウィンドウ内の新しい場所、もしくはIDEの外側の好きなモニタ上の好きな場所へドラッグします(図1)。
 |
| 図1 |
後で元に戻したい場合は、メイン・ウィンドウにそのドキュメント/ウィンドウをドラッグします(もしくは右クリックでリドック・オプションを選択してください)。
Visual Studioは保存時にドキュメントの最後のスクリーンの配置を覚えるので、プロジェクトを閉じて開き直すと、自動的に最後に保存したレイアウトで開始されます。
いくつかのマルチモニタ・シナリオ
以下は、マルチモニタで可能な、いくつかのシナリオのスクリーンショットです(もちろん、ここでカバーしていないシナリオはほかにもたくさんあります)。以下のスクリーンショットで、各ウィンドウが異なるモニタ上にあると仮定すると、全体的なアイデアが分かると思います……
■コードのソースファイル・サポート
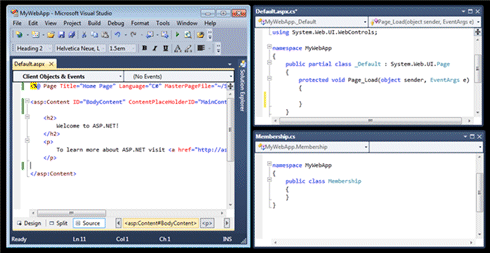
マルチモニタでコード・ファイルがどのように分割可能かを紹介します。以下は、.aspxファイルをメインのIDEウィンドウに置いたまま、コードビハインド・ファイルと分割したクラス・ファイルを、別のスクリーンへ移動させています。
 |
| 図2 |
■ツール・ウィンドウのサポート
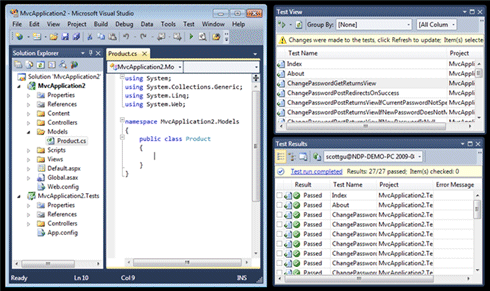
マルチモニタでVS10内のツール・ウィンドウ/ペインがどのように分割可能かを紹介します。以下では、テストランナー・ツールウィンドウを別のスクリーンへ移動させています。
 |
| 図3 |
■デザイナ・サポート
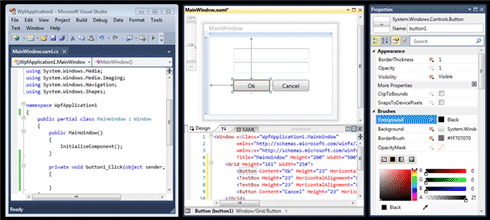
マルチモニタでVS内のデザイナがどのように分割可能かを紹介します。以下では、WPF/SilverlightのWYSIWYGデザイナと、そのプロパティ・グリッドを別のスクリーンへ移動させています(コードビハインド・ファイルはメインのウィンドウに残したままです)。VS10のプロパティ・グリッドが、WPFやSilverlightアプリケーションに対して、インラインのカラー・エディタ、データ・バインディング、スタイル、ブラシ、そのほか多くのものを現在どのようにサポートしているかご確認ください(これは今後のブログ投稿でカバーする予定です)。
 |
| 図4 |
まとめ
もしマルチモニタを接続したシステム上で作業しているなら、VS10のこの新しいマルチモニタ・サポートが大きく生産性を向上させることにお気付きになると思います。
もしまだマルチモニタをコンピュータに接続していないのなら、ゲットするためのよいいい訳になるかもしれません……。 :-)
Hope this helps,
Scott
P.S. ブログに加え、Twitterを使った素早い投稿やリンクの共有も行っています。http://www.twitter.com/scottguにて、わたしをTwitterでフォローできます(@scottguがわたしのTwitter名です)。![]()
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




